Photoshop简单制作网页半透明按钮
发布时间:2017-01-03 来源:查字典编辑
摘要:本教程非常适合做网页弹出窗口的美化。制作方法非常简单,只需要用到图层样式设置就可以。效果很不错。最终效果1、新建一个文件,然后用圆角矩形绘制...
本教程非常适合做网页弹出窗口的美化。制作方法非常简单,只需要用到图层样式设置就可以。效果很不错。
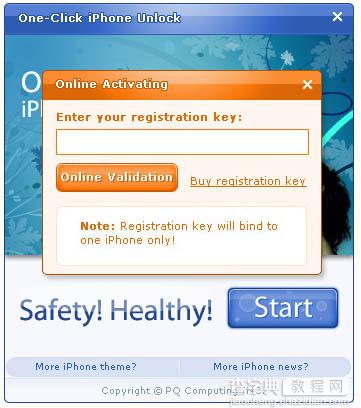
最终效果


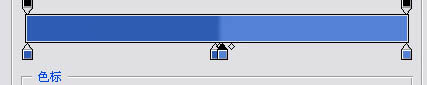
1、新建一个文件,然后用圆角矩形绘制一个圆角巨型。双击图层调出图层样式,选择渐变叠加,参数设置如图1,图2。

<图1>

<图2>
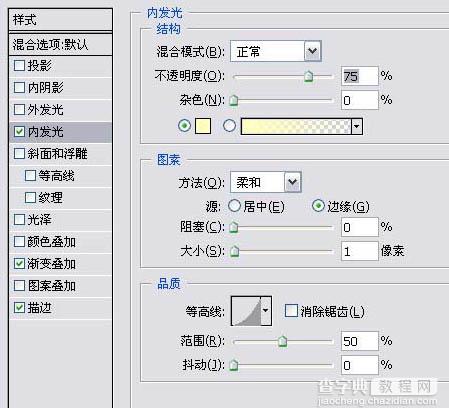
2、再设置外发光,参数设置如下图。

<图3>
3、大致的水晶质感做好了,再在横条的中间位置用画笔工具加上一些高光区域完成效果。

<图4>


