说明:在麻辣姐姐的教程中,她采用的是Photoshop CS和ImageReady CS,而笔者使用的是Photoshop CS3,所以在动画的制作方法上会略有不同。

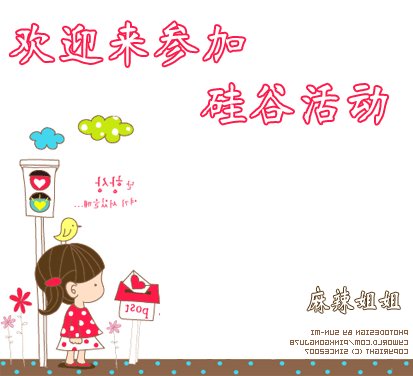
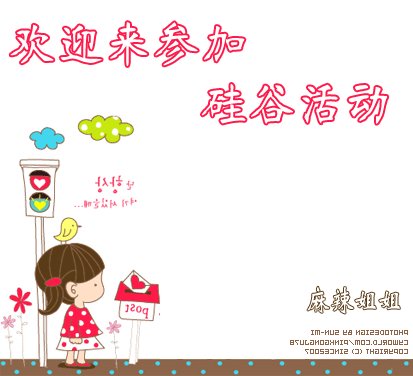
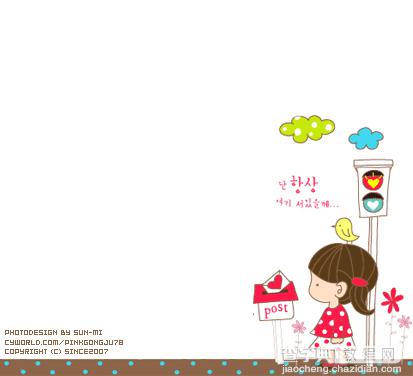
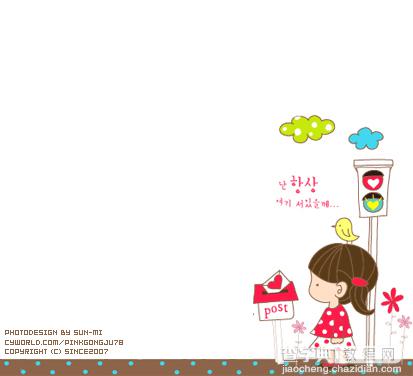
两张素材图:


首先,执行【文件】【新建】命令,新建一个413×376像素的文件(图像大小和素材文件一致即可),将名称命名为【麻辣姐姐签名】,如【图01】所示。

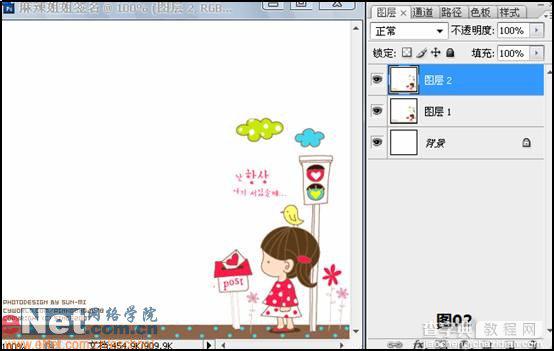
第二步:打开【素材1】,使用【移动工具】将【素材1】拖入【麻辣姐姐签名】中,系统自动为其命名为【图层1】,使用同样的方法将【素材2】也导入到【麻辣姐姐签名】中,如下图所示。

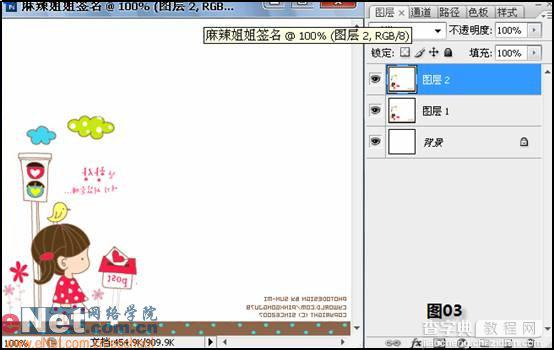
第三步:执行【图像】【旋转画布】【水平翻转画布】命令,将图像旋转以更适合做签名,效果如【图03】所示。

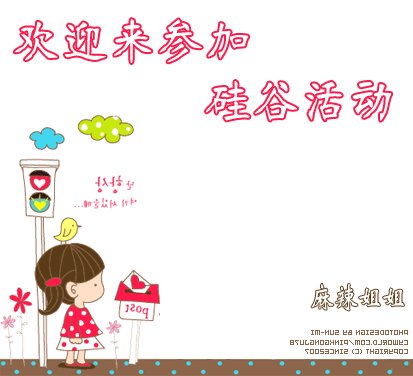
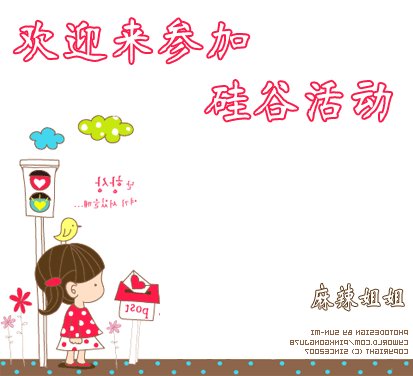
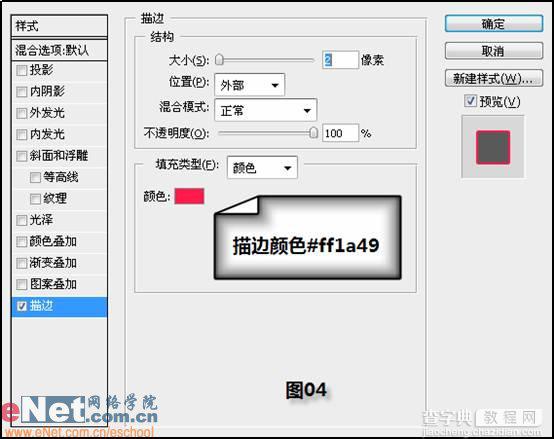
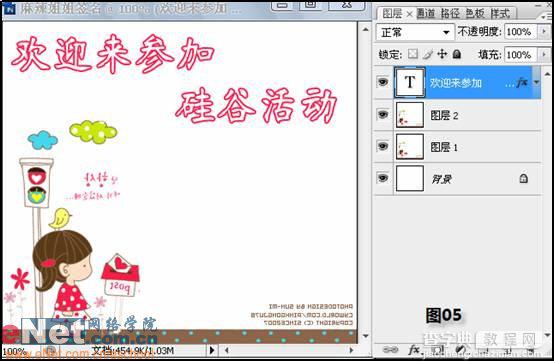
第四步:确认前景色为白色,选择工具箱中的【横排文字工具】(快捷键为T),输入“欢迎来参加硅谷活动”等文字,在【图层调板】中双击文字图层的缩略图,为其添加图层样式,参数设置如【图04】所示,效果如【图05】所示。


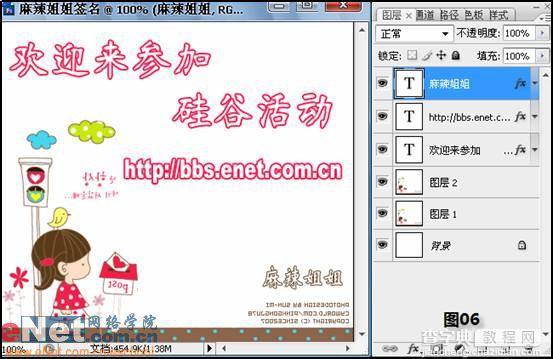
第五步:仿照第四步的方法,添加其它文字,效果如【图06】所示。

第六步:选中【图层2】,使用【矩形选框】工具,绘制如【图07】所示的选区。

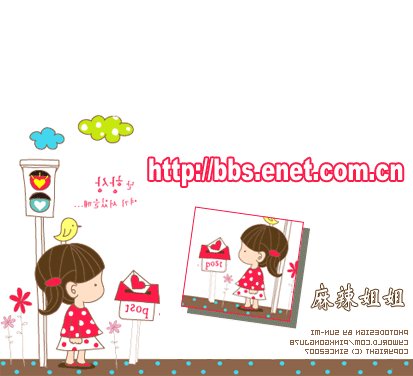
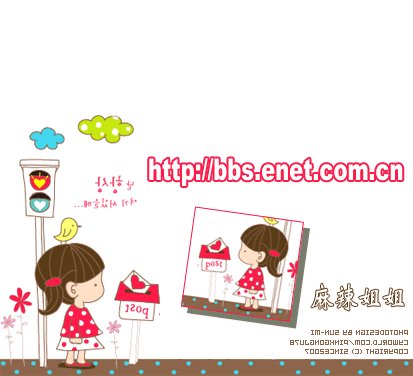
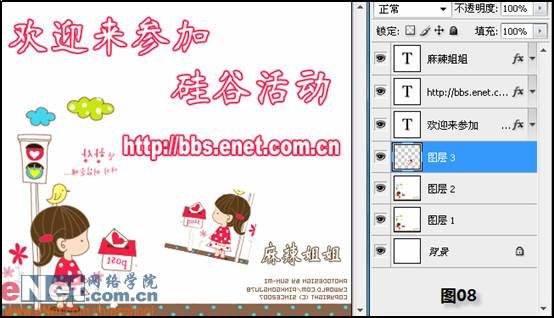
第七步:按快捷键【Ctrl J】复制选区内容,得到【图层3】。执行【编辑】【变换】【水平翻转】命令,将【图层3】反转,然后按【Ctrl T】键调整【图层3】的大小及方向并将其移动到如【图08】位置。

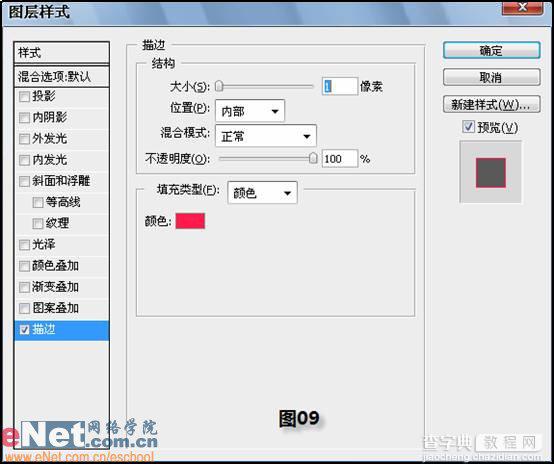
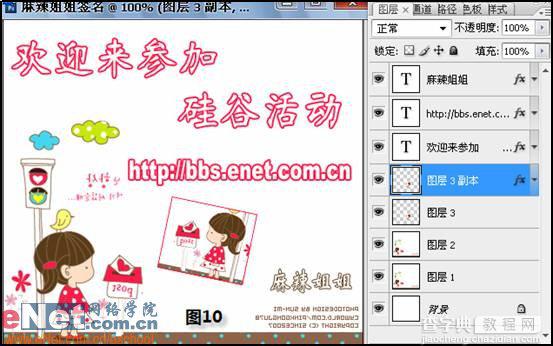
第八步:将【图层3】复制一份,得到【图层3副本】。为【图层3副本】添加图层样式,设置如【图09】所示,效果如【图10】所示。


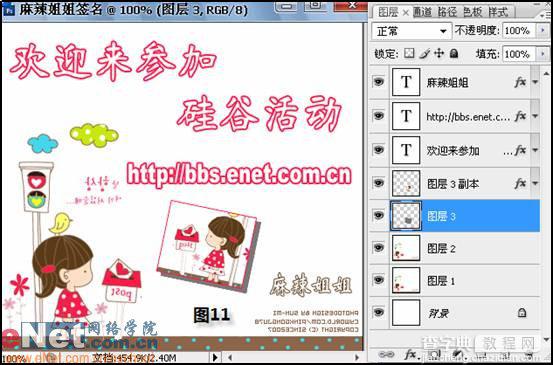
第九步:按住【Ctrl】键不放,点击【图层3】的缩略图,得到【图层3】的选区,将前景色设置为#787878,按【Alt Del】键填充选区,并将【图层3】向下、向右移动,制作阴影,效果如【图11】所示。

第十步:将【背景图层】删除,前期的准备工作到此结束,下面开始制作动画。执行【窗口】【动画】命令,调出【动画调板】。新建4帧,并将【帧延长时间】设为0.5秒,如【图12】所示。

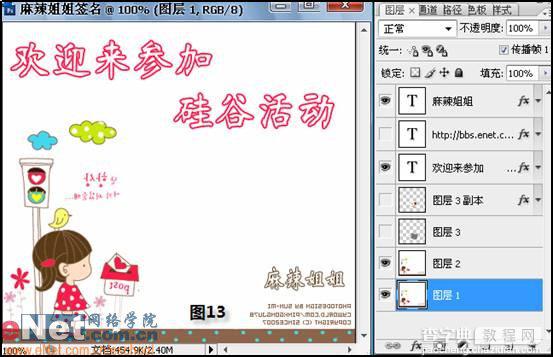
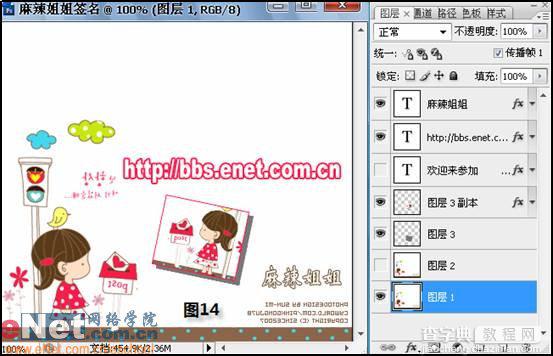
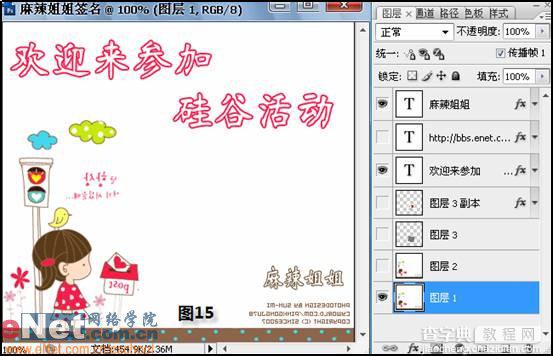
第十一步:在【动画调板】中选择第一帧,隐藏【图层调板】中的部分图层,如【图13】所示;(第二帧和第一帧设置相同)在【动画调板】中选择第三帧,隐藏【图层调板】中的部分图层,如【图14】所示;在【动画调板】中选择第四帧,隐藏【图层调板】中的部分图层,如【图15】所示。



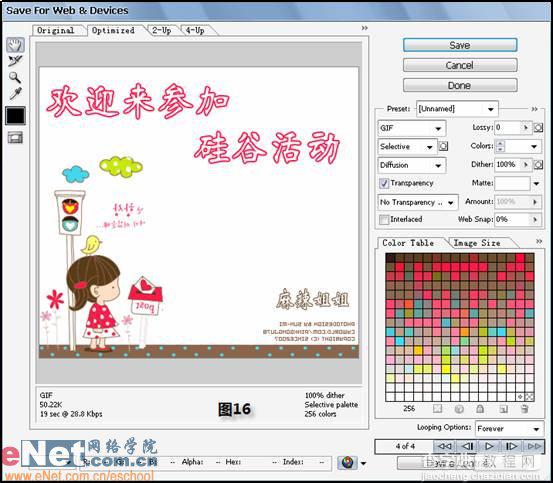
第十二步:执行【文件】【存储为Web所用格式】命令,设置如【图16】,PS会生成一个HTML文档和一个【images】文件夹,打开文件夹,里面就是我们要的GIF动画了。

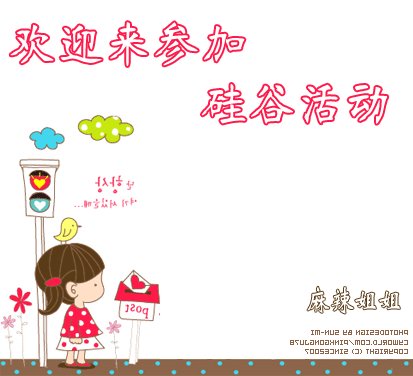
最终效果: