Photoshop简单制作xhtml css网页页面
发布时间:2017-01-03 来源:查字典编辑
摘要:xhtmlcss网站重构web标准等等之类的文章太多了,我就不重复了,发个最简单的制作xhtmlcss页面的方法,方法虽然很简单,但真不一定...
xhtml css网站重构web标准等等之类的文章太多了,我就不重复了,发个最简单的制作xhtml css页面的方法,方法虽然很简单,但真不一定有几个人知道.... 起码google搜索没搜索到。
开始吧:
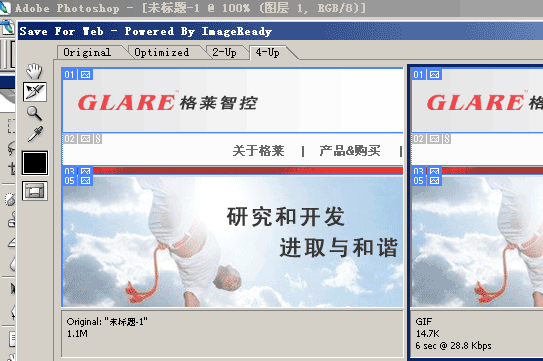
1、打开photoshop cs2 ,打开设计出的网站首页。用切片工具切好。
图:

2、点 文件-》存储为web所用格式 快捷键为ctrl alt shift s ,点右上倒三角的小图片,选择Edit output settings 图:

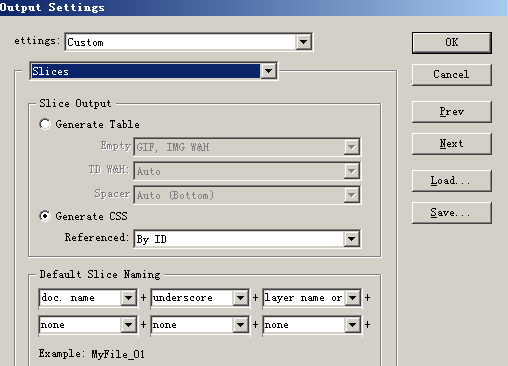
3、见图,在第二个下拉中选择 Slices,选择Generate CSS ,然后在后面的下拉中选By ID
图:

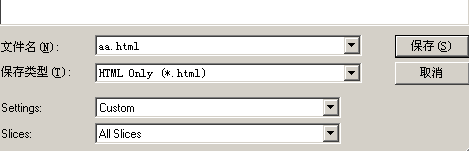
4、点OK保存并关闭设置窗口,在Save for Web窗口中点Save按扭,在保存类型中选择Html and Images,随便输入一个文件名,点保存。
图:

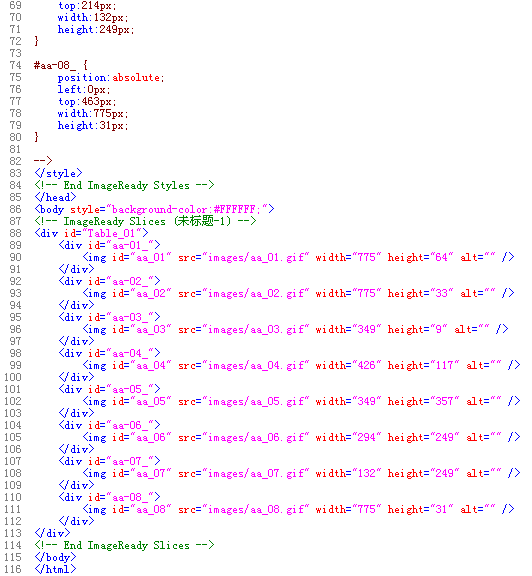
5、完成任务。看一下代码,是不是xhtml css的
图:

呵呵,这么简单,就做出了个xhtml css的页面。当然实际应用中,这种自动生成的页面还是不太好的。
还是建议大家用dreamweaver 8 editplus 制作


