效果字由多层构成,每一层都有不同的用处,底部的文字主要用来控制颜色和投影等;顶部的文字用来增加高光和纹理等。下面一起跟小编来看看吧!
最终效果

1、新建一个1024 * 768像素的画布,背景填充青色:#9EFFF9;然后保存下图的文字素材到本机,用PS打开,用移动工具拖进来并调整好位置。

<图1>
2、双击图层面板,当前文字图层缩略图区域调出图层样式设置面板,然后设置。
投影:混合模式“正片叠底”,颜色默认,其它设置如下图。

<图2>
内阴影:混合模式“正片叠底”,颜色:#1e5804,其它设置如下图。

<图3>
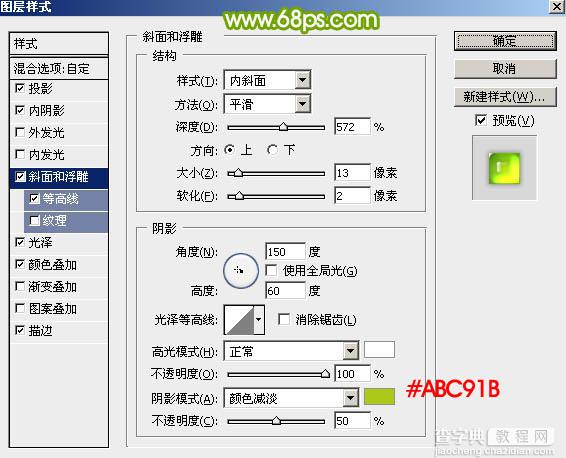
斜面和浮雕:高光颜色为白色,混合模式“正常”,阴影颜色为淡绿色:#abc91b,混合模式“颜色减淡”,其它设置如下图。

<图4>
等高线:

<图5>
光泽:混合模式“正片叠底”,颜色:#f3f605,其它设置如下图。

<图6>
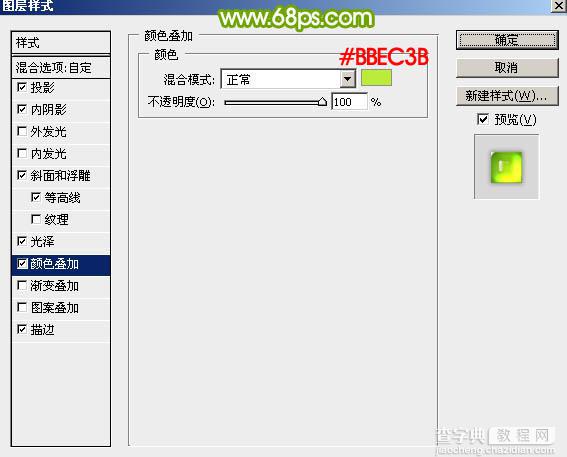
颜色叠加:混合模式“正常”,颜色淡绿色:#bbec3b,其它设置如下图。

<图7>
描边:颜色为深绿色:#699116,其它设置如下图。

<图8>
3、确定后把填充改为:0%,效果如下图。

<图9>
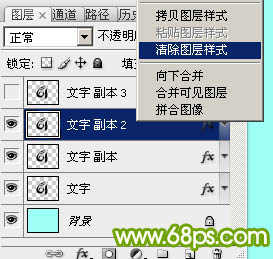
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本2图层,然后在图层面板文字副本缩略图蓝色区域右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
5、给当前文字图层添加图层样式。
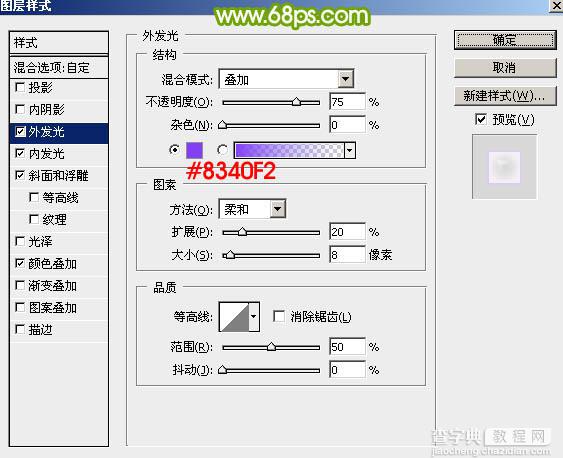
外发光:混合模式“叠加”,颜色为蓝紫色:#8340f2,其它设置如下图。

<图12>
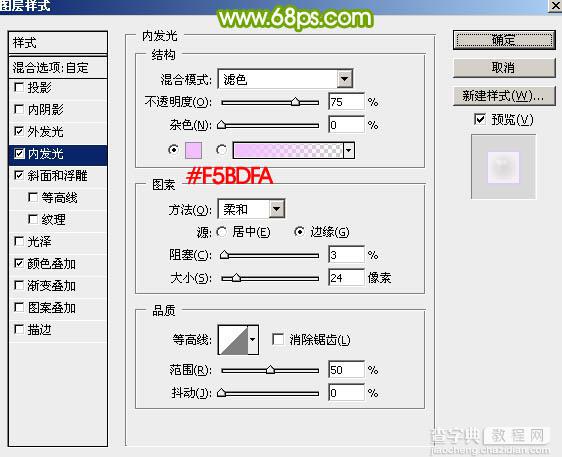
内发光:混合模式“滤色”,颜色为粉色:#f5bdfa,源选择“边缘”,其它设置如下图。

<图13>
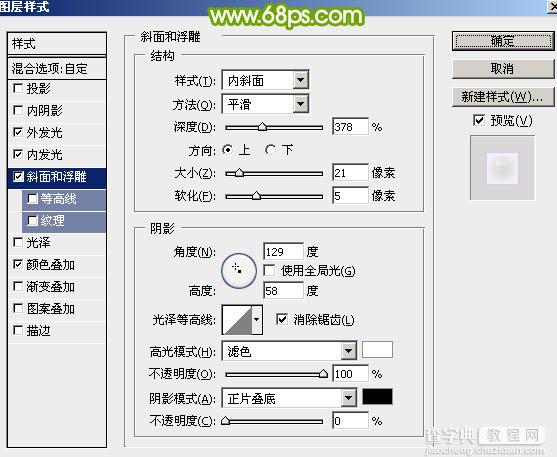
斜面和浮雕:

<图14>
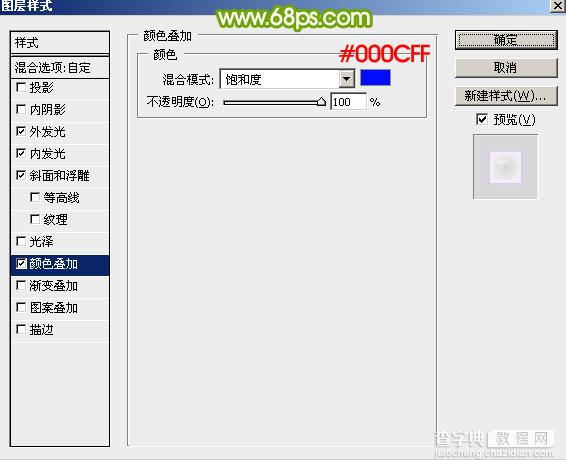
颜色叠加:混合模式“饱和度”,颜色为蓝色:#000cff,不透明度:100%,如下图。

<图15>
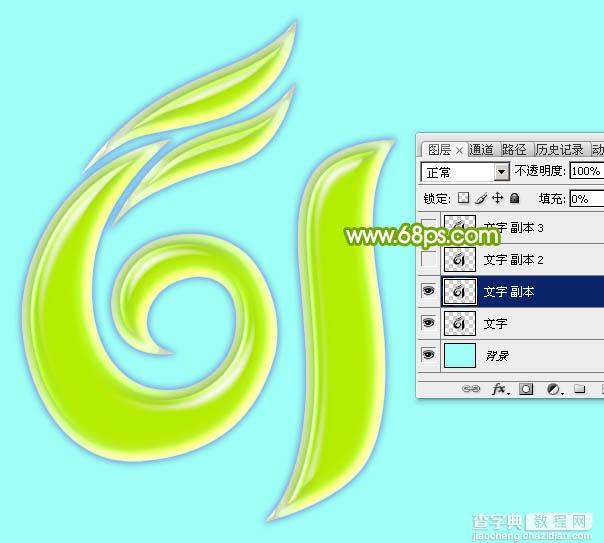
6、确定后把填充改为:0%,效果如下图。

<图16>
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本2图层,然后清除图层样式,效果如图18。

<图17>

<图18>
8、再给当前文字图层设置图层样式。
斜面和浮雕:高光颜色为白色,阴影颜色:#266009,其它设置如下图。

<图19>
等高线:

<图20>
9、确定后把填充改为:0%,效果如下图。

<图21>
10、按Ctrl + J 把当前图层复制一层,同样的方法清除图层样式。

<图22>
11、给当前文字图层设置图层样式。
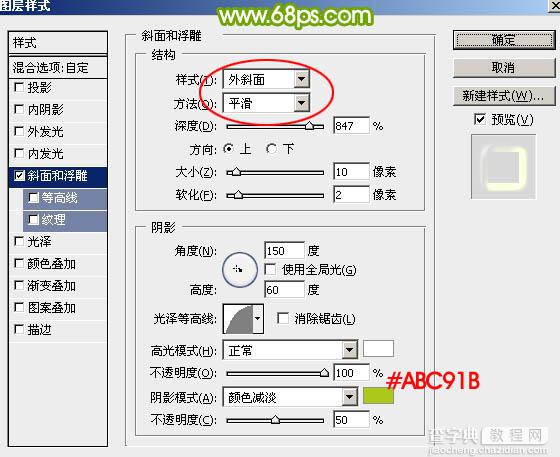
斜面和浮雕:样式“外斜面”,高光颜色为白色,阴影颜色为淡绿色:#abc91b,其它设置如下图。

<图23>
12、确定后把填充改为:0%,效果如下图。

<图24>
最后微调一下参数,完成最终效果。



