Photoshop制作一个视频UI图标
发布时间:2016-12-30 来源:查字典编辑
摘要:今天小编为大家分享Photoshop制作一个视频UI图标方法,教程很不错,喜欢的朋友可以跟着一起来学习吧!效果图步骤打开ps,新建一个文档,...
今天小编为大家分享Photoshop制作一个视频UI图标方法,教程很不错,喜欢的朋友可以跟着一起来学习吧!
效果图

步骤
打开ps,新建一个文档 ,大小自定 ,单击确定按钮 。


用圆角矩形工具在文档中画一个圆角矩形


改变一下圆角矩形的颜色,在颜色拾色器中

新建图层

用矩形工具在文档中画一个矩形

ctrl+t 调整好位置,

复制这个矩形,按alt键进行复制,

ctrl+t调整位置,

在自定义形状工具中,选择标志3,

在文档中 拖出这个形状,选择一个自己喜欢的颜色,

ctrl+t 旋转90度,如图 单击确定按钮

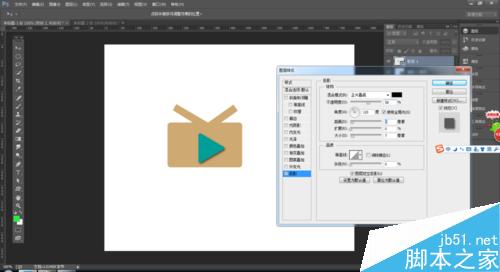
加图层样式 投影效果,参数设置如图所示,单击确定按钮

这样大概的效果就出来了 ,大家可以多加练习一下 啊

以上就是Photoshop制作一个视频UI图标方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!


