用photoshop制作一个工商银行图标
发布时间:2016-12-30 来源:查字典编辑
摘要:这篇教程主要是向查字典教程网的朋友分享用photoshop制作一个工商银行图标方法,教程比较基础,适合新手来学习,推荐过来,大家快快来学习吧...
这篇教程主要是向查字典教程网的朋友分享用photoshop制作一个工商银行图标方法,教程比较基础,适合新手来学习,推荐过来,大家快快来学习吧!
方法/步骤
1、打开photoshop,新建画布,以200*200画布为例,单位:毫米,并且调出网络,快捷键是(ctrl+"),打开标尺,快捷键是(crtl+R)

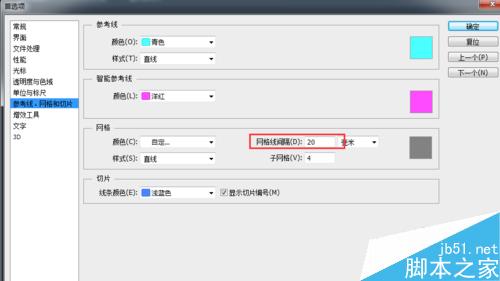
2、点编辑--首选项-参考线、网络和切片,快捷键是ctrl+K,然后切换到参考线、网络和切片,把网络线间隔设置为15毫米。确定

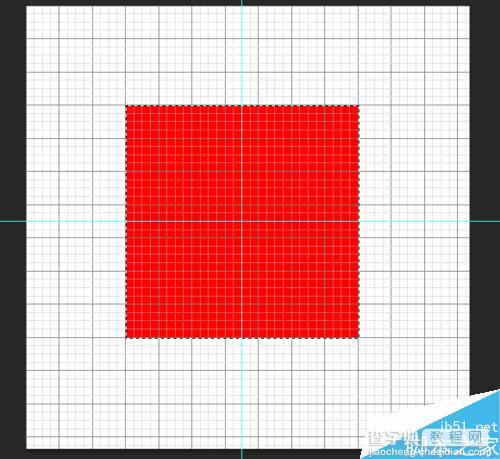
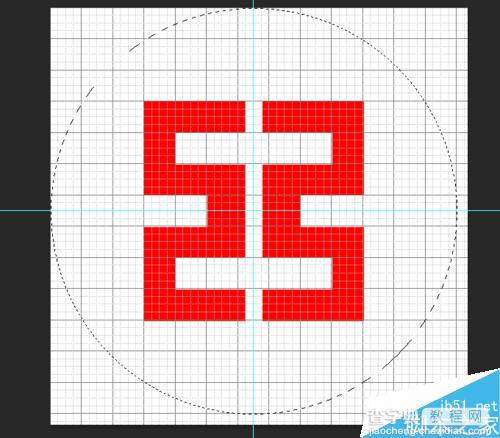
3、矩形选框工具:快捷键M,画出7*7的正方形的格式来,以原点为中心,同时按alt键和shift键,如图所示

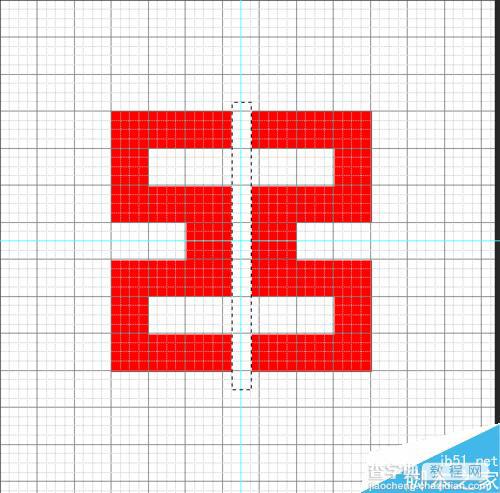
4、矩形选框工具 ,快捷键M,矩形选择框,按delete键删除不需要的,画工行的"工"字,如图所示

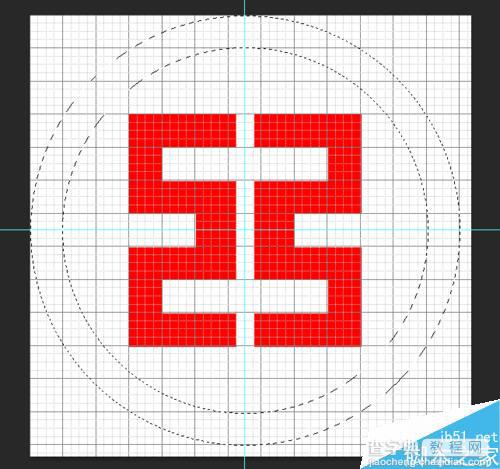
5、shift+M切换到椭圆选框工具,按atl和shift,以中心点为原点,托拽一个大圆

6、按alt键,任意托拽一个圆,然后松开alt键,再次按alt键和shift,以中心点为原点,托拽一个小一点的圆

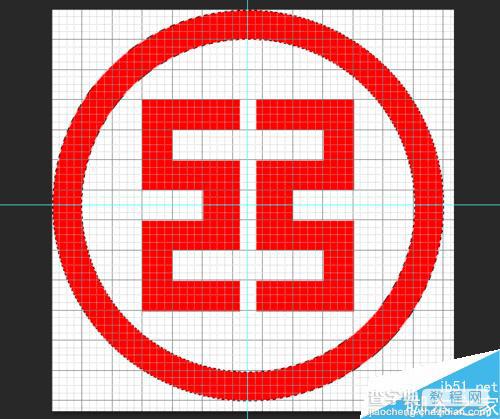
7、ctrl+shift+alt+N新建一个图层,alt+退格键:填充红色

8、最后(ctrl+:)去掉辅助线;(ctrl+")去掉网格

以上就是用photoshop制作一个工商银行图标方法介绍,大家按照上面步骤进行操作即可,希望能对大家有所帮助!


