这个PS教程难点就是在使用钢笔工具上面(其实也很简单),希望在加喜欢这个Photoshop教程可以在下方留言,问题提出就会解答。附带源文件下载。

今天给大家带来的是类似本站LOGO的制作方法,如果你学会了这个PS教程,你可以制作出多种的炫彩形状来,不单单只是圆形和三角形,这个PS教程难点就是在使用钢笔工具上面(其实也很简单),希望在加喜欢这个Photoshop教程可以在下方留言,问题提出就会解答。附带源文件下载。
废话:因为本人最近眼睛不舒服,右眼有点肿了,所以休息了下,现在也还没好,想想几天没放教程,大家也许等急了。所以昨晚就写了这篇。对于网上英文教程有很多朋友推荐了。为什么我没写呢?因为我自己也没看懂他是怎么做的。。。

第一步:
创建一个600X400像素的画布,然后适用径向渐变拉出一个中心往外的渐变来,颜色为#fff和#e2e2e2。

第二步:
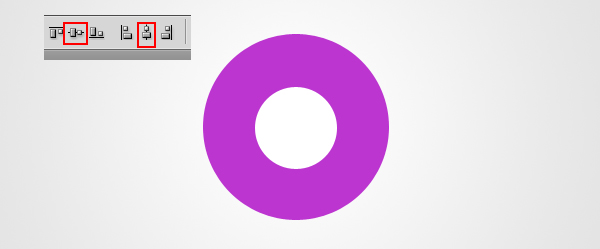
现在我们使用矩形工具,然后选择圆形,画出一个大圆,在使用矩形工具画出一个小圆,让他们垂直和局中。

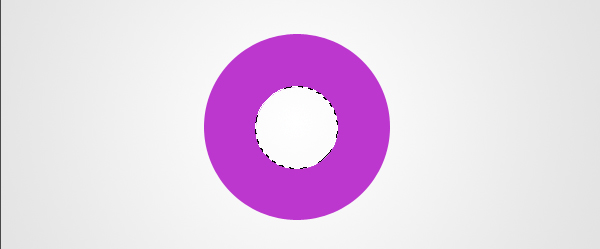
现在我们是栅格化两个圆,再按住CTRL+单击小圆,这样就出来了一个选取,然后我们在选择大圆,按删除,这样我们就做出了一个空心的圆形。

第三步:
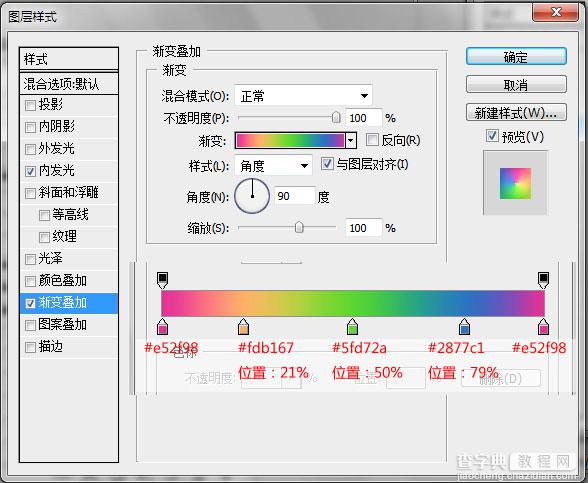
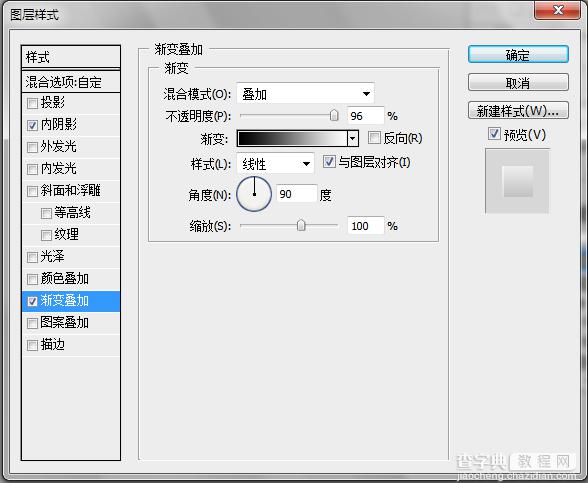
我们现在复制出一个圆来,然后到混合样式添加我们的渐变。设置如下:


第四步:
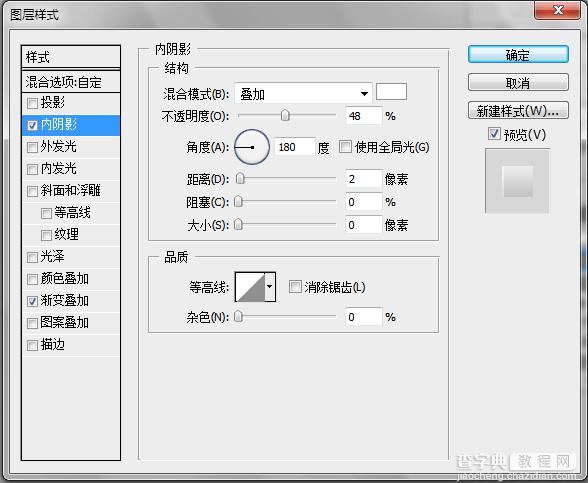
现在我们设置圆形上面的光。复制最开始的圆,然后放置到图层最上方,按照下面制作混合样式就可以了。




第五步:
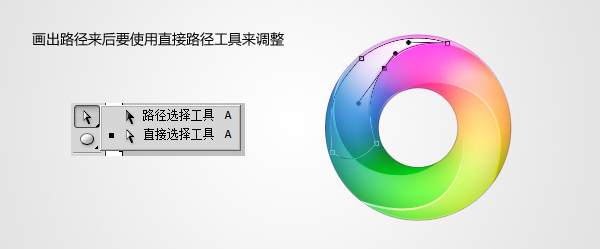
现在我们要做出他的高光,这里我们使用钢笔工具画出一个类似变形的月亮形状来。这是需要一点点一点点的钢笔工具技巧。大家在做的时候可以按照我下面的图形去话,要熟练的按住AIT键。如下:

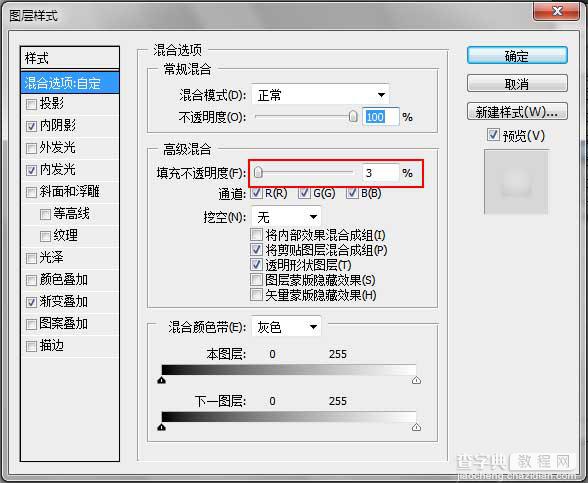
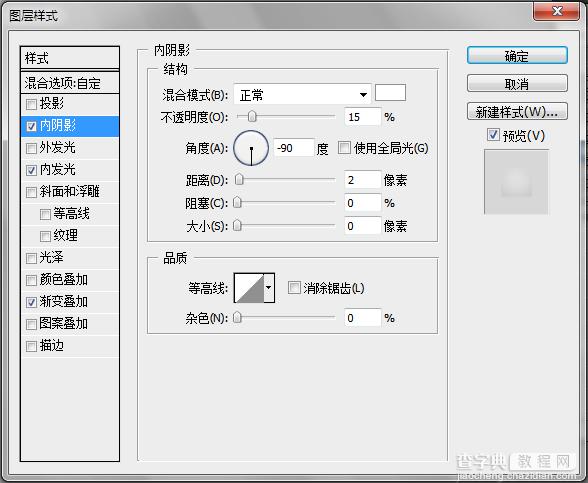
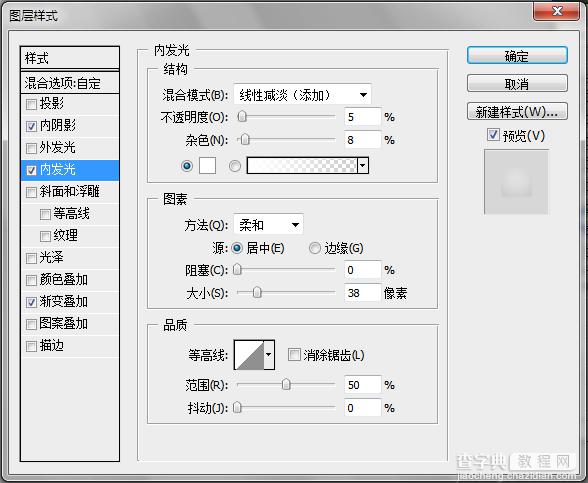
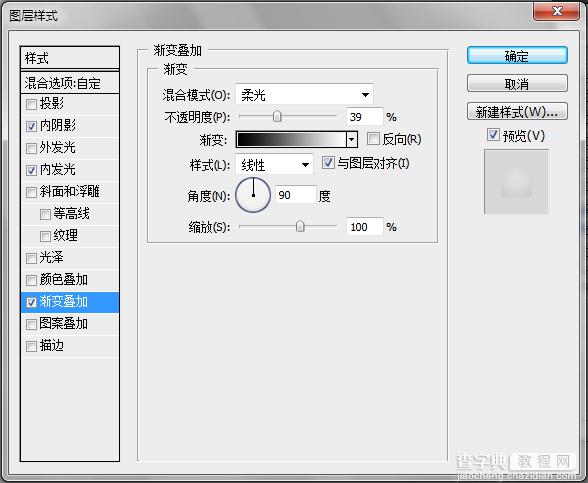
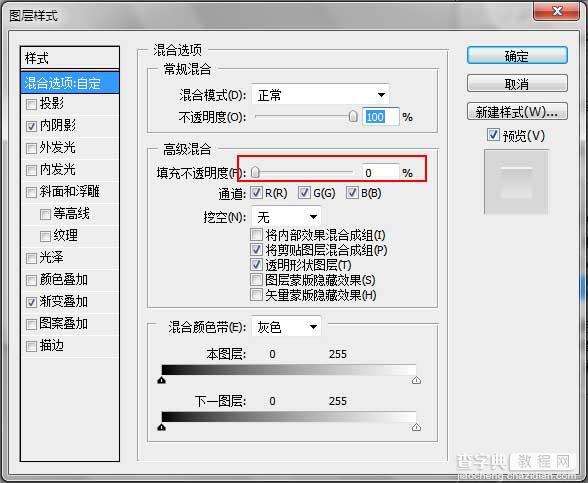
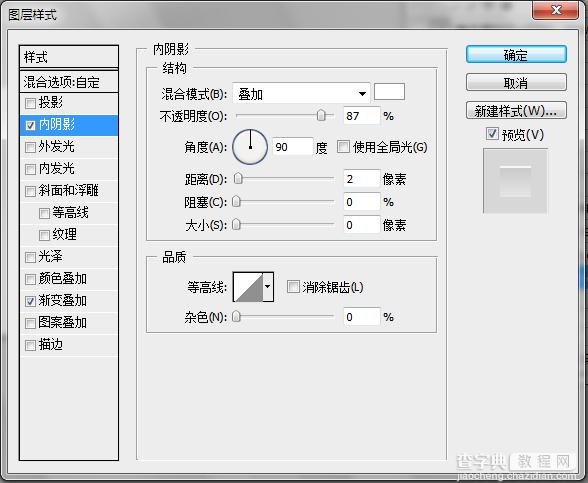
画好后到图层面板上面设置他的填充为:0,然后我们在设置混合样式,如下:

这里的填充是混合样式里面的填充,和上面图层填充是不一样的,请大家注意了。


现在我们复制一个制作好的变形矩形。然后按CTRL+T,选择逆时针旋转90度,在往上移动一点,就可以了,我们做出的效果将是下面这样的。

现在我们在把这个矩形混合样式改一下,那个样式填充还是不变,设置如下:


做完后我们就差不多要完工了。

第六步:
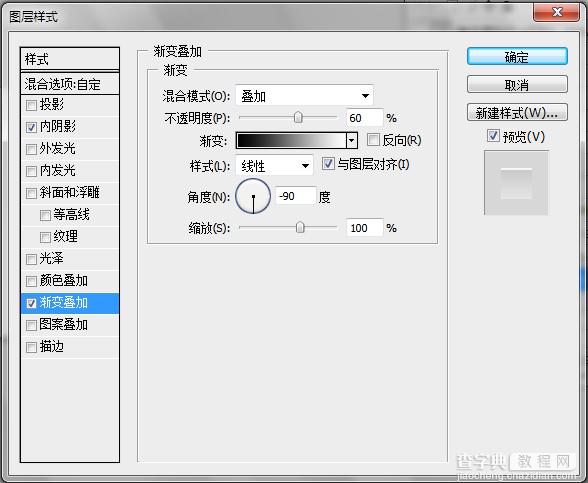
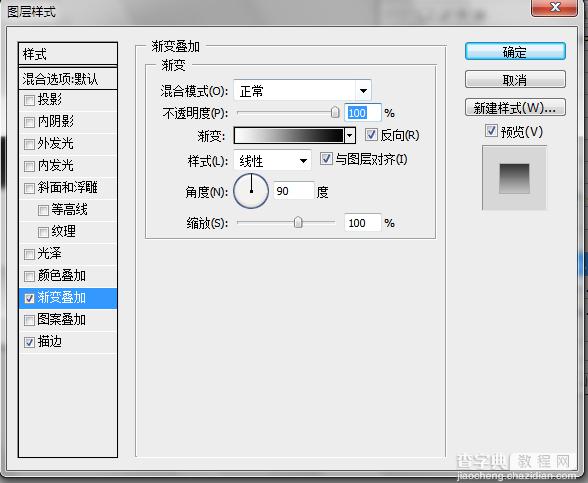
现在我们在把第一个圆形复制出来一个,放在所有图层的上面,把填充调到0,然后添加混合样式。
渐变叠加:

添加完渐变后,我们新建一个空白图层,把他们2个图层合并,在进行下面的操作。
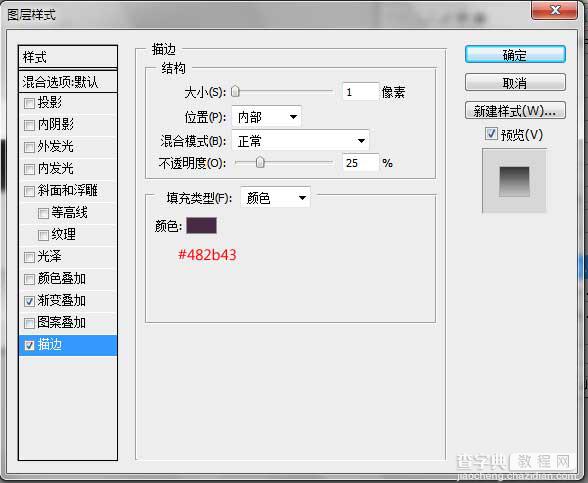
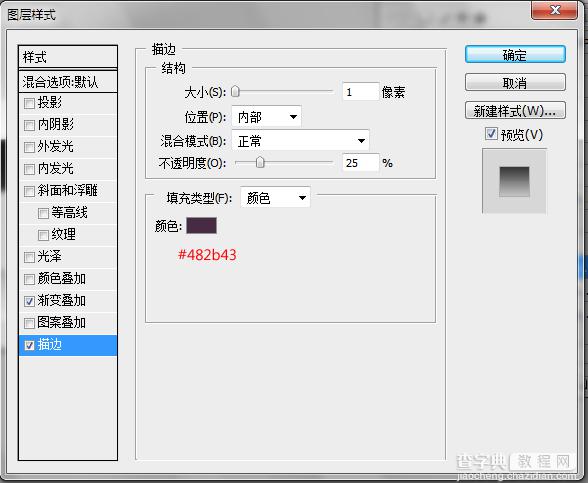
描边:

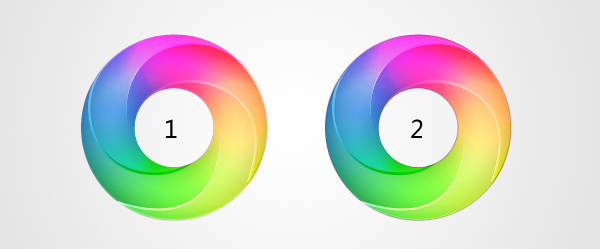
下面我们把两效果都放在了一次,一个是添加前的,以后是添加后的。

第七步:
现在我们画出高光来。还是使用矩形工具,运用我们上面上的那样,画出下面的图形。

画好后,我们按CTRL+回车,让他变换为选取,然后填充白色,在添加一个图层蒙板,在蒙板上使用黑白渐变,让他从实到虚化。设置不透明为20%。

后面的投影我就不做了。大家可以按照自己的想法去做吧。源文件在本站会员群 最终效果图:



