教你用photoshop制作一款小巧的红色点击按钮
发布时间:2016-12-30 来源:查字典编辑
摘要:本教程是教大家用photoshop制作一款小巧的红色点击按钮,制作方法用到了自定义形状工具和图层样式。希望对大家有一定的帮助,先看效果图。新...
本教程是教大家用photoshop制作一款小巧的红色点击按钮,制作方法用到了自定义形状工具和图层样式。希望对大家有一定的帮助,先看效果图。

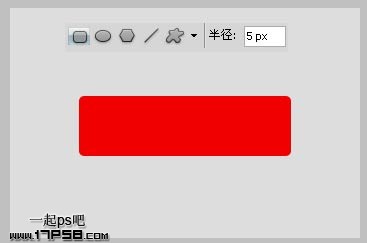
新建文档350x230像素,背景填充浅灰色#dddddd,之后建新层,前景色#f00000画一个圆角矩形。

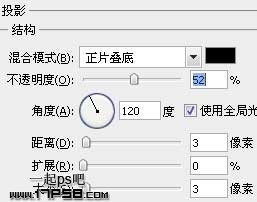
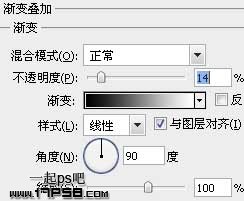
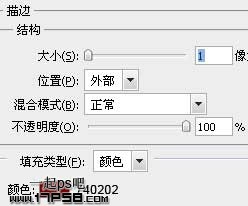
添加图层样式。




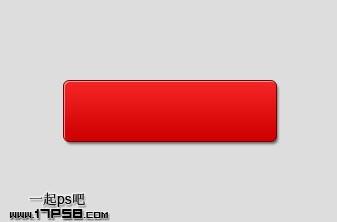
效果如下。

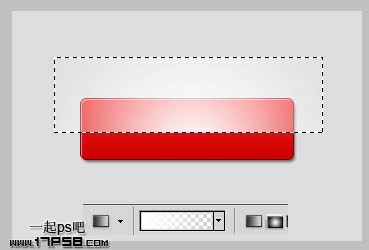
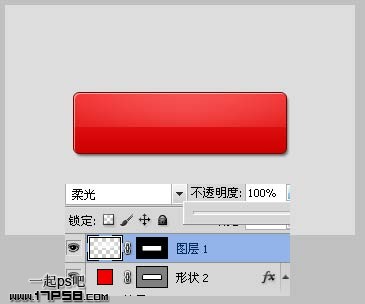
建新层,画一矩形选区,白到透明径向渐变。

去掉选区,调出圆角矩形选区,添加蒙版,图层模式改为柔光。

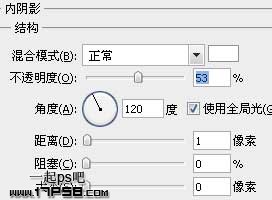
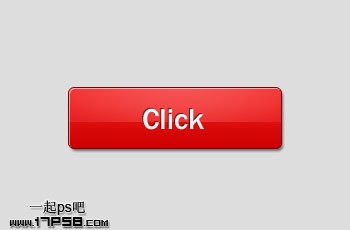
输入白色文字添加内阴影样式,效果如下。

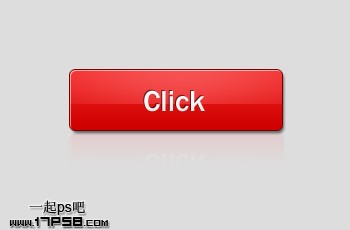
最后添加倒影,最终效果如下。

以上就是用photoshop制作一款小巧的红色点击按钮方法,希望大家通过这篇教程,获得更多想法,制作出更好更漂亮的按钮!谢谢大家观看!


