用photoshop将打造出一个黑色风格系网站按钮效果
发布时间:2016-12-30 来源:查字典编辑
摘要:本教程学习如何用photoshop的圆角矩形工具和图层样式打造一款黑色风格的网站按钮,先看效果图。新建文档1200x800像素,背景白色,建...
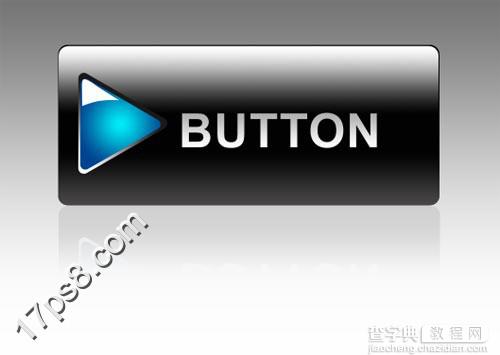
本教程学习如何用photoshop的圆角矩形工具和图层样式打造一款黑色风格的网站按钮,先看效果图。

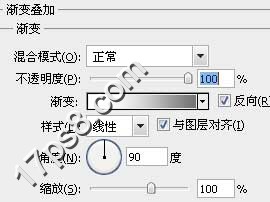
新建文档1200x800像素,背景白色,建新层,图层黑色,添加图层样式。

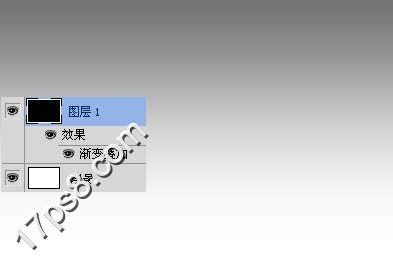
效果如下。

建新层,画一黑色圆角矩形。

建新层,画一个小点的白色圆角矩形。

添加蒙版黑白直线渐变,效果如下。

建新层,画出下图所示白色形状。

添加图层样式,效果如下。

同样的方法。

建新层,画出用钢笔左上角形状,填充白色,输入白色文字,添加渐变叠加样式,具体设置不截图了,很容易,相信大家的智慧。

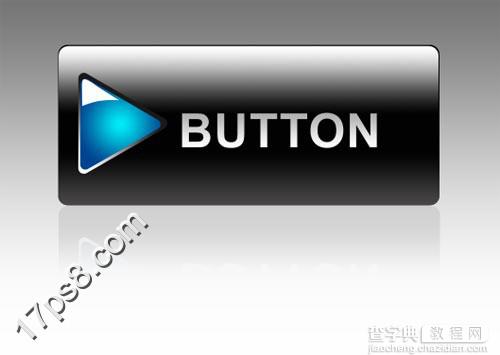
添加一个倒影,具体步骤参考本站按钮类教程,最终效果如下。