Photoshop 绘制蓝色水晶网页按钮
发布时间:2016-12-30 来源:查字典编辑
摘要:1.创建背景首先,我们必须新建ps文档.大小为200*200像素.使用圆角矩形工具创建类似形状:在新图层上更改样式如下:使用椭圆选框工具选出...



1.创建背景
首先,我们必须新建ps文档.大小为200*200像素.

使用圆角矩形工具创建类似形状:

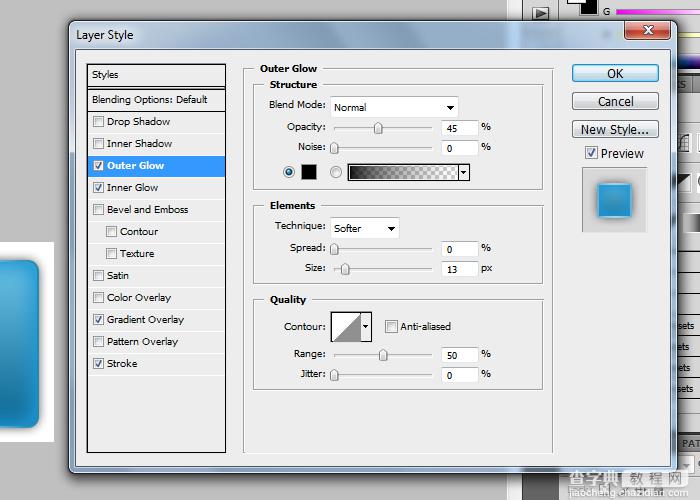
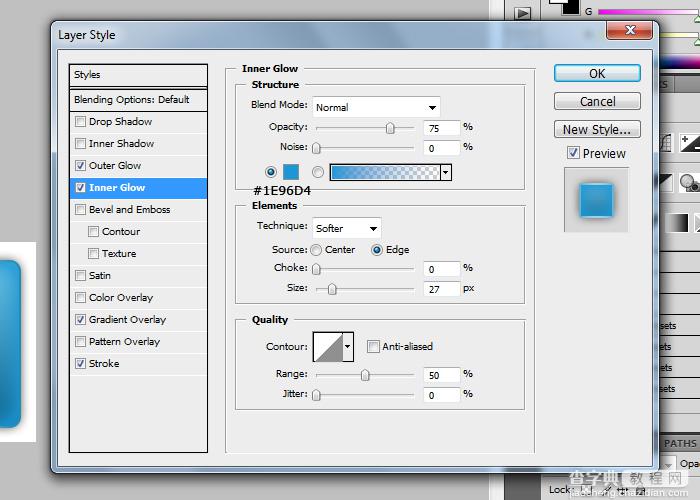
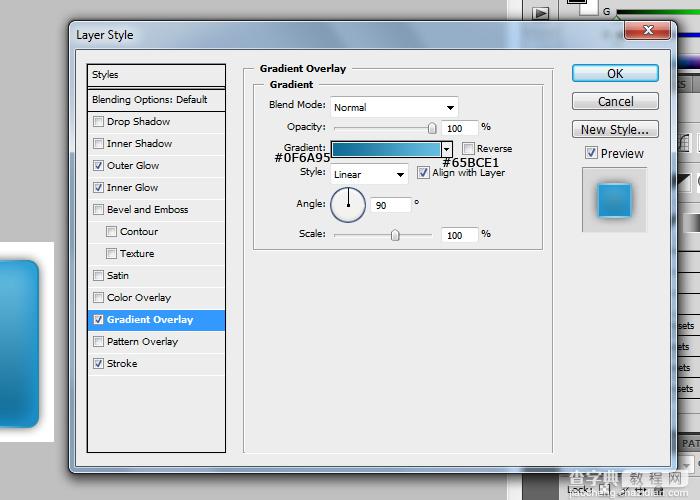
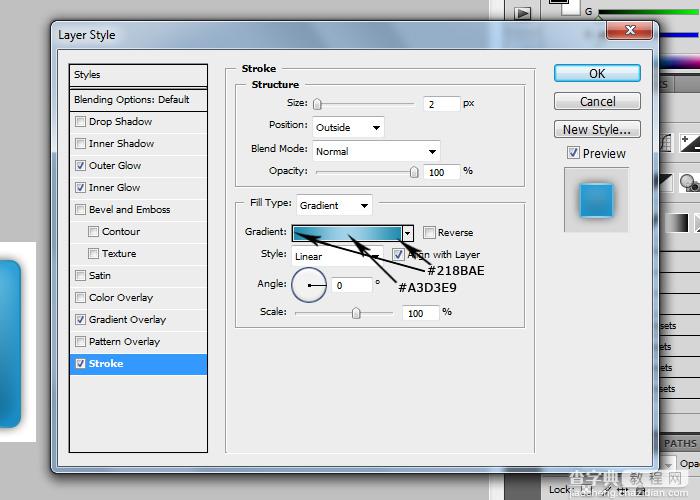
在新图层上更改样式如下:




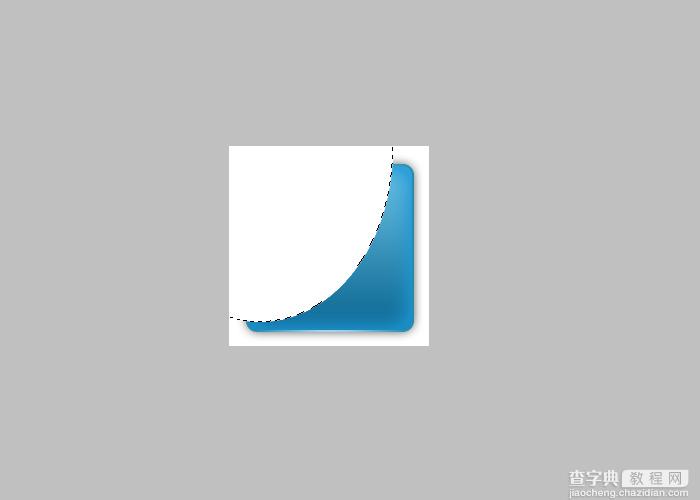
使用椭圆选框工具选出如下形状:

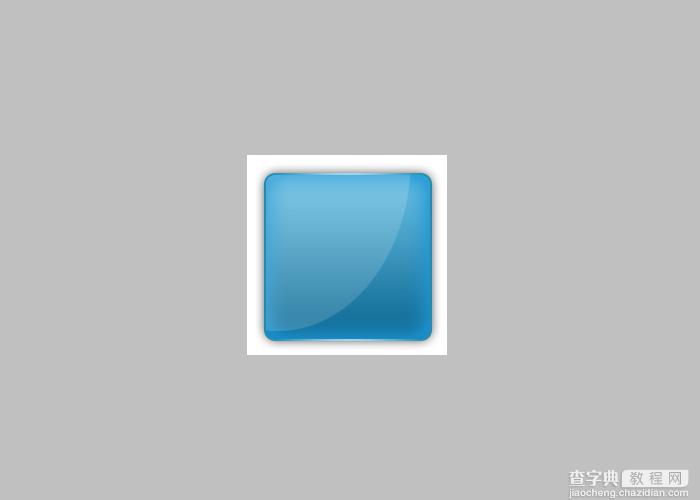
现在选择你的第一个图层,运行 选择>载入选区,按确定键.然后选择你的白色图层,运行 选择>反选,按下delete键删除额外部分.将他的不透明度更改为15%.看起来应该是这样的:

2最后的话
如果你已经完成,那么可以在按钮里面加上你的图标.你可以随便加.下面给一些例子参考:希望你喜欢本教程.





