Photoshop制作蓝色圆形水晶按钮教程
发布时间:2016-12-30 来源:查字典编辑
摘要:最终效果1、新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:2、先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层...
最终效果

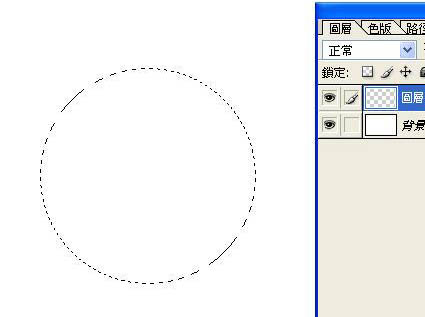
1、新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:

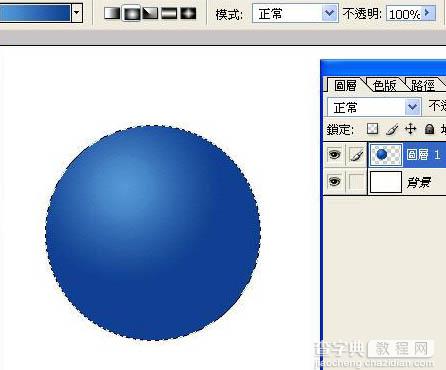
2、先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:

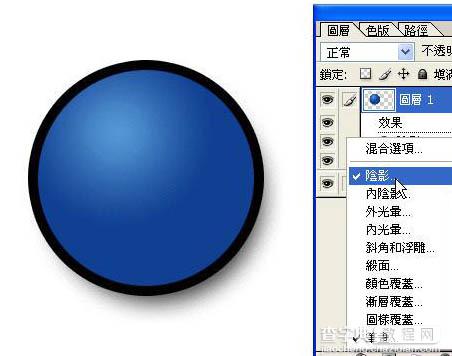
3、先按Ctrl + D取消选取,再使用图层样式功能加上阴影和描上黑边,如下图:

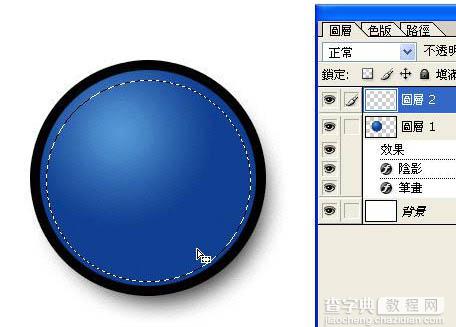
4、再新增一个图层2,并用圆形选取工具画出一个圆形选区,这个圆形选区要画的比蓝色的圆形小一点,如下图:

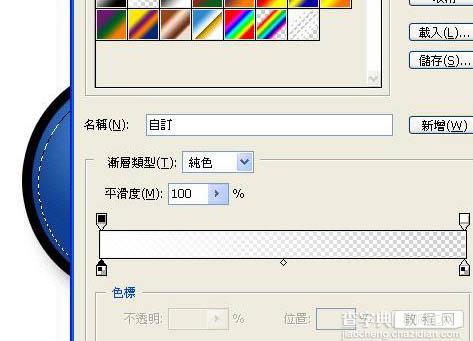
5、将渐层工具调整为白色到透明的色彩,如下图:

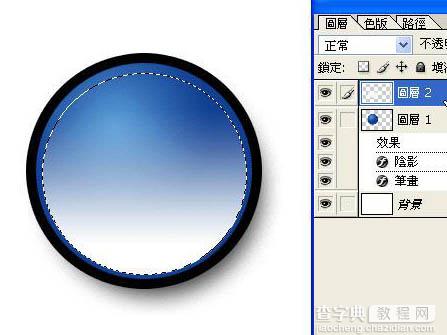
6、在图层2的圆形选区内拉出白色到透明的直线式渐层,如下图:

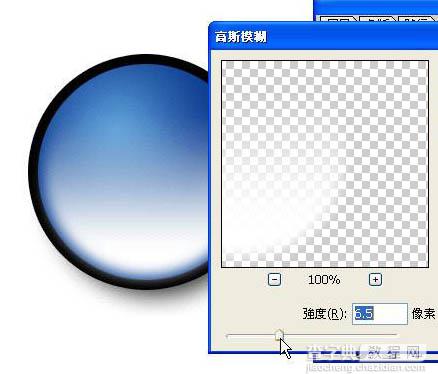
7、先按Ctrl + D取消选取,再使用:滤镜 > 模糊 > 高斯模糊,如下图:

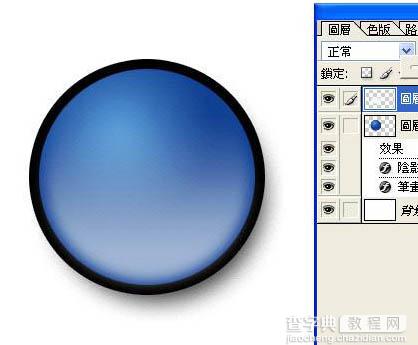
8、将图层2的透明度调整到60%左右,如下图:

#p#
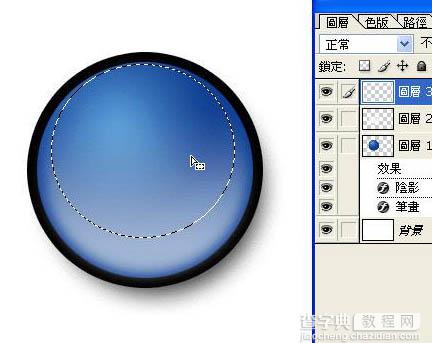
9、再新增一个图层3,再用圆形选取工具画出一个圆形选区,这个圆形选区要画更小一点,如下图:

10、在图层3的圆形选区内拉出白色到透明的直线式渐层,如下图:

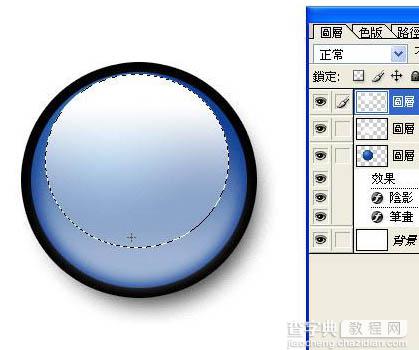
11、再用圆形选取工具,选取图层3圆形部份的下方,再按滑鼠右键设定羽化,如下图:

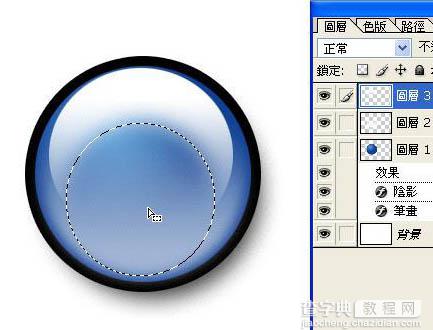
12、羽化值设定大约在10左右,设定完羽化,直接按键盘的Delete键,就会将图层3圆形的下半部删除,如下图:

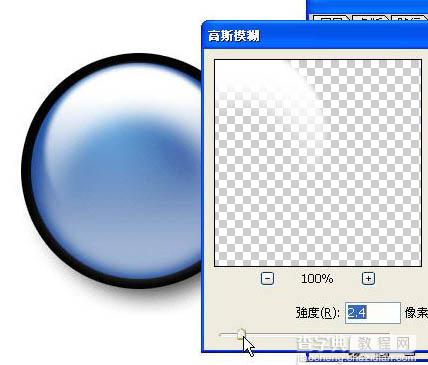
13、先按C trl + D 取消选取,再使用:滤镜 > 模糊 > 高斯模糊,这次的高斯模糊不用设太大,如下图:

14、将图层3的透明度调整到80%左右,如下图:

15、最后再打上您需要的文字,这个范例就算完成啦,如下图:



