Photoshop 简单的蓝色水晶按钮
发布时间:2016-12-30 来源:查字典编辑
摘要:最终效果1、新建一个大小自定的文件,选择圆角矩形工具,半径设置为15像素,前景颜色设置为蓝色,拉出一个圆角矩形,然后双击图层调出图层样式,参...
最终效果

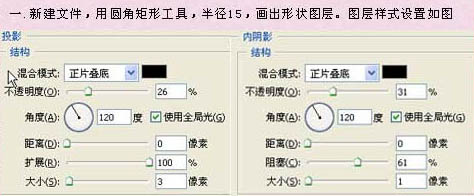
1、新建一个大小自定的文件,选择圆角矩形工具,半径设置为15像素,前景颜色设置为蓝色,拉出一个圆角矩形,然后双击图层调出图层样式,参数设置如下图。


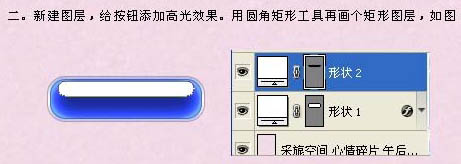
2、新建一个图层,给按钮添加高光效果。用圆角矩形工具再画一个较小的圆角矩形,如下图。

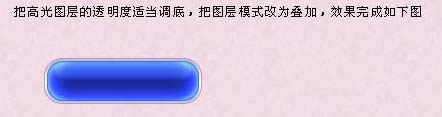
3、把高光图层的透明度适当降低,图层混合模式改为“叠加”,效果如下图。

4、调节图层效果,可以做出其他颜色的按钮,最后加上文字完成最终效果。