来源:Iconfans 作者:不详
本教程介绍利用图层样式来制作水晶风格图标及按钮。制作的过程非常简单,先制作出自己喜爱的图形,然后应用图层样式即可。非常简单实用。
最终效果

1、创建一个新的文件,选择“椭圆形工具”(U),画一个圆形。将圆形填充上随便什么颜色,后面它将被图层样式覆盖。

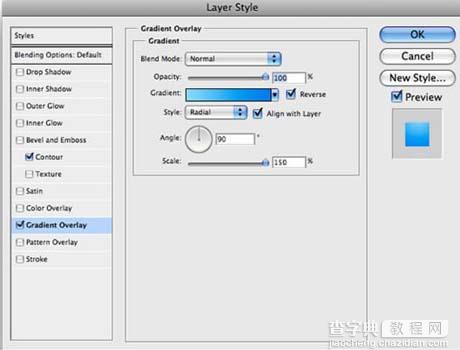
#p# 2、双击圆形图层打开图层样式窗口,选择“渐变叠加”,使用蓝色和浅蓝色做渐变色,在“样式”下拉框中选择“径向”。最后参照下图为渐变叠加设置“角度”并添加“斜面和浮雕效果”。 小窍门:将渐变叠加移动到圆形顶端:打开图层样式窗口,选中“渐变叠加”选项。按住按钮调整渐变。



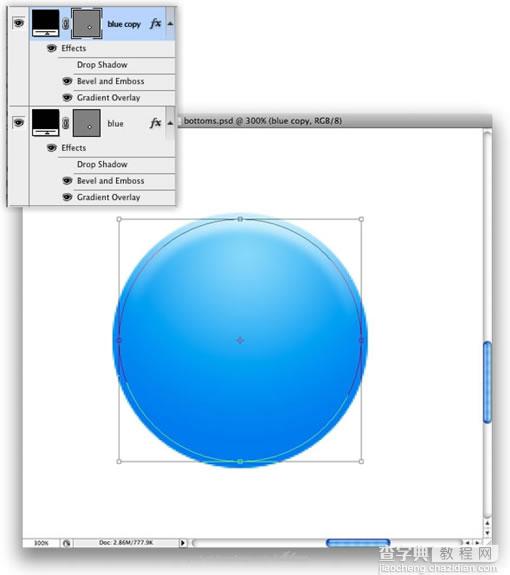
#p# 3、参照下图,复制圆形图层,并调整到合适大小。

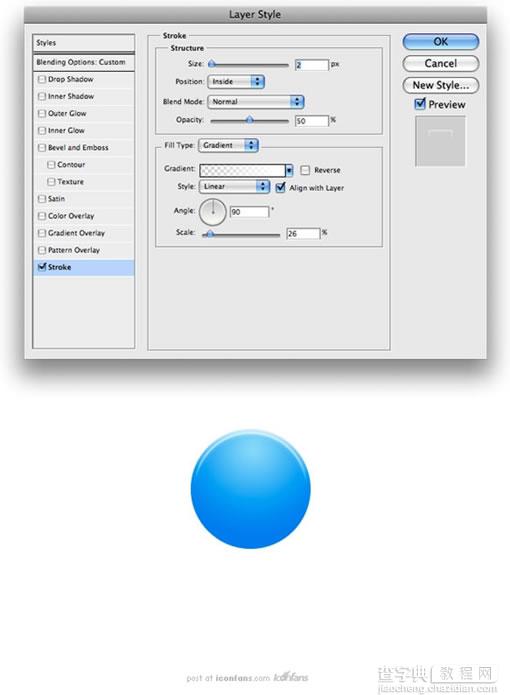
4、双击刚复制好的新图层,打开图层样式窗口,去掉所有前面设置的效果(渐变叠加、斜面和浮雕效果)。选择“描边”,在“填充类型”下来菜单中选择“渐变”,将渐变颜色设置为白色,透明度从100%至0%。其他设置参照下图。

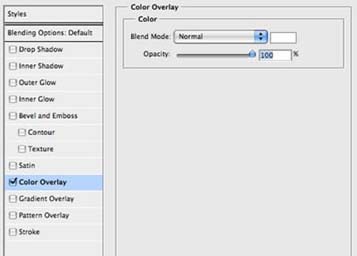
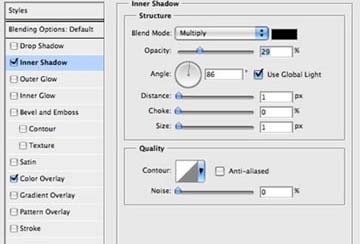
#p# 5、选择“横排文字工具”(T)创建一个文字图层,使文字图层在最顶层。选中文字图层,打开图层样式窗口。选择“颜色叠加”将文字颜色设置成白色,然后选择“内阴影”,参照下图进行设置。




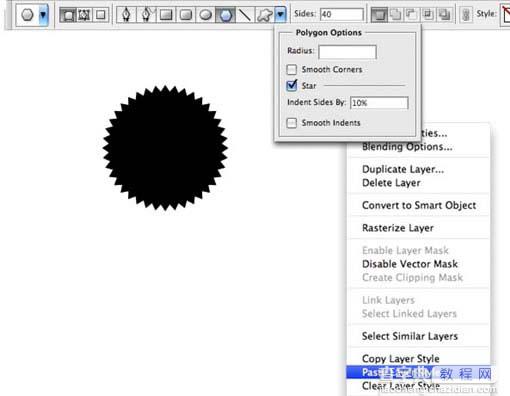
#p# 6、合并以上三个图层,将图层命名为“Blue Circle”。 7、 选择“多边形工具”(U),参照下图修改设置,创建一个星形徽章。像步骤3一样复制该图层并且调整大小。
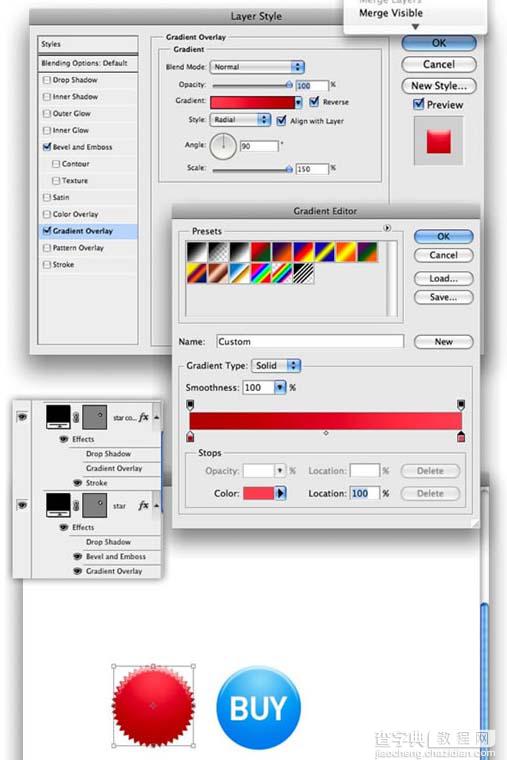
不需要从新设置图层样式,只需要从我们刚才制作的图标中复制图层样式,然后粘贴到现在的图层中就可以了。做法:选择我们刚才创建的图层Blue Circle,右键选择“拷贝图层样式”。然后选择刚创建的星形徽章图层,右键选择“粘贴图层样式”。
我们需要修改的地方就是在“渐变叠加”中修改渐变颜色。



这是一种非常简单的制作3D风格按钮的方法。你可以自己更改一些样式,例如:颜色叠加、渐变叠加等。



