photoshop 玻璃水晶按钮2
发布时间:2016-12-30 来源:查字典编辑
摘要:最终效果图1.首先新建文件,选择圆角矩形工具,绘制出圆角矩形。如图1。2.将路径转换为选区,新建图层,使用渐变工具绘制出85%灰度到25%灰...
最终效果图

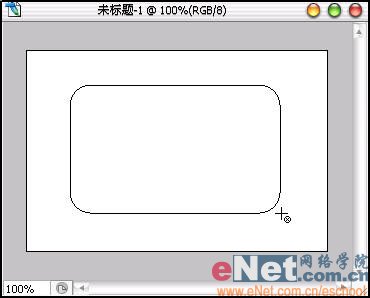
1.首先新建文件,选择圆角矩形工具,绘制出圆角矩形。如图1。

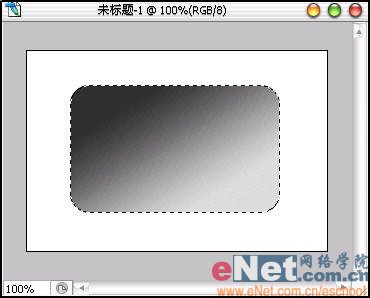
2.将路径转换为选区,新建图层,使用渐变工具绘制出85%灰度到25%灰度对角线渐变。如图2。

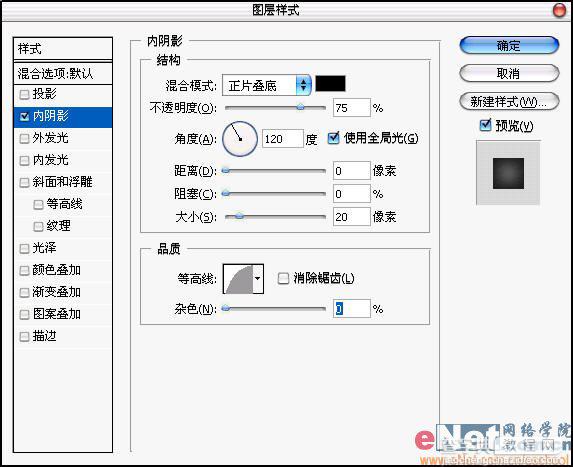
3.取消选区。使用图层样式,给圆角矩形增加内阴影,参数设置如图。如图3。

#p# 4.勾画出如图的选区。如图4。

5.新建图层,拉出透明到白色渐变。如图5。

6.新建图层,在矩形左上角勾出如图选区并拉出白色到透明渐变。如图6。

7.新建图层,使用椭圆选区工具绘制如图所示的两个椭圆选区并羽化填充。如图7。

#p# 8.勾画出如图所示的选区。如图8。

9.新建图层,拉出白色到透明渐变,并将该层不透明度减低为70%。将所有图层合并(背景层除外),通过色彩平衡来为按钮上色。如图9。

10.选区按钮的选区并将其扩大。如图10。

11.使用喷笔绘制出明暗对比效果。如图11。

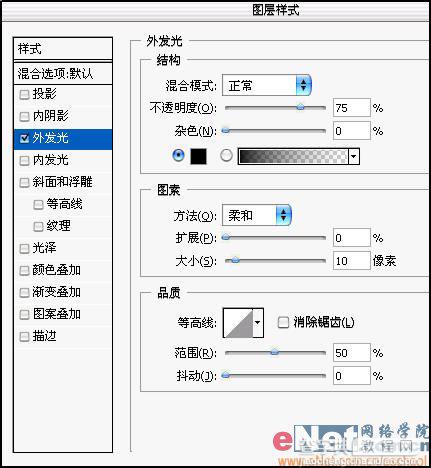
#p# 12.使用图层样式为按钮底座增加外发光效果。如图12。

13.新建图层打入按钮上面的文字并将图层混合模式调整为叠加。OK,大功告成~!如图13。



