最终效果图

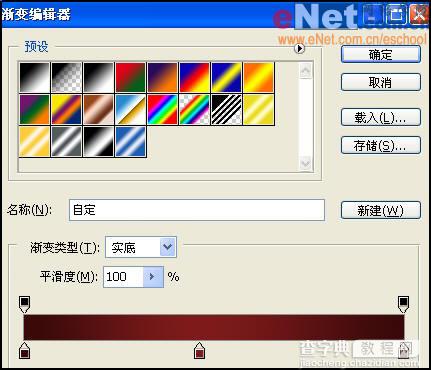
1、新建825×595像素大小的工作窗口,选择渐变工具为背景添加渐变效果。

2、双击背景图层,打开“新建图层”对话框,单击确定。

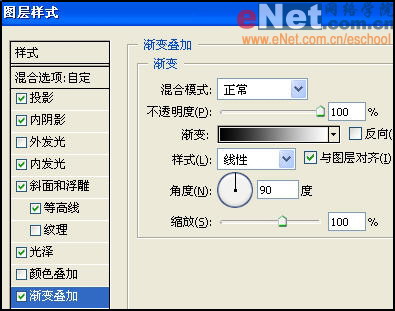
3、在图层面板中单击“添加图层样式”,在下拉菜单中选择“渐变叠加”,然后如图设置弹出对话框。

#p# 4、在图层面板中再次单击“添加图层样式”,在下拉菜单中选择“图案叠加”,然后如图设置弹出对话框。

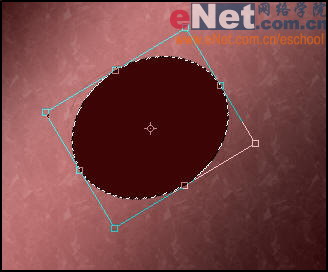
5、新建一个图层1,选择椭圆选框工具,在窗口中央创建一个椭圆,设置前景色为暗红,然后填充选区。

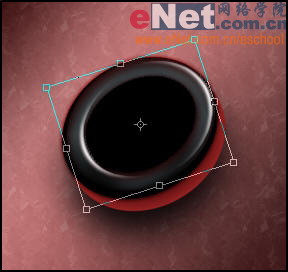
6、使用“Ctrl+T”打开自由变换命令,将椭圆调整到如图效果。

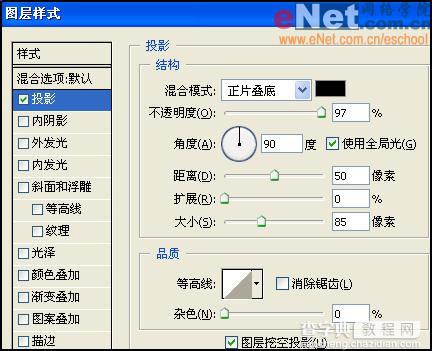
7、在图层面板中单击“添加图层样式”,在下拉菜单中选择“投影”命令,然后如图设置弹出对话框。

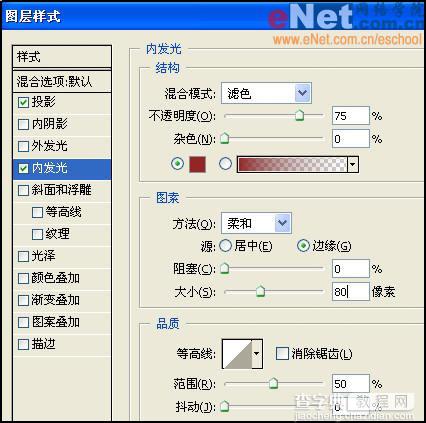
#p# 8、在图层面板中再次单击“添加图层样式”,在下拉菜单中选择“内发光”命令,然后如图设置弹出对话框。

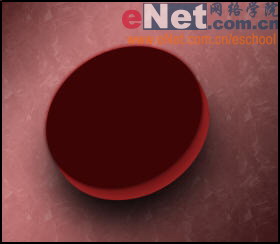
9、复制图层1得到图层1副本,删去图层1副本中的图层样式,在图层面板中单击“添加图层样式”,在下拉菜单中选择“外发光”命令,然后如图设置弹出对话框。

10、在工具箱中选择移动工具,移动图层2到如图位置。

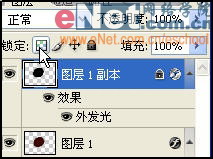
11、在图层1副本的上方单击“锁定透明像素”按钮,然后设置前景色为黑色,按“Alt+Del”键在图层1副本填充黑色。

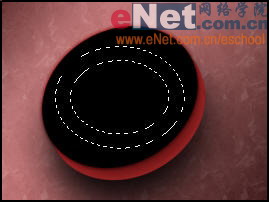
#p# 12、选择椭圆选区工具,绘制如图选区。

13、在图层面板中单击“添加图层样式”,在下拉菜单中选择“投影”命令,然后如图设置弹出对话框。

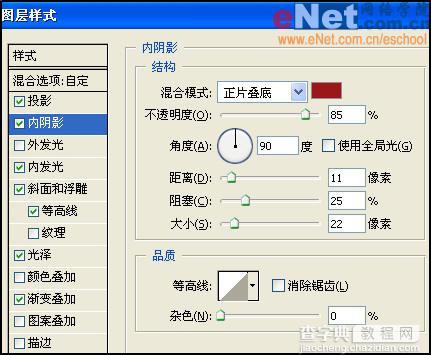
14、在下拉菜单中选择“内阴影”命令,然后如图设置弹出对话框。

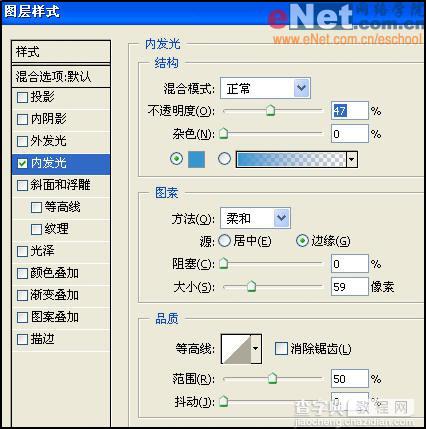
15、在下拉菜单中选择“内发光”命令,然后如图设置弹出对话框。

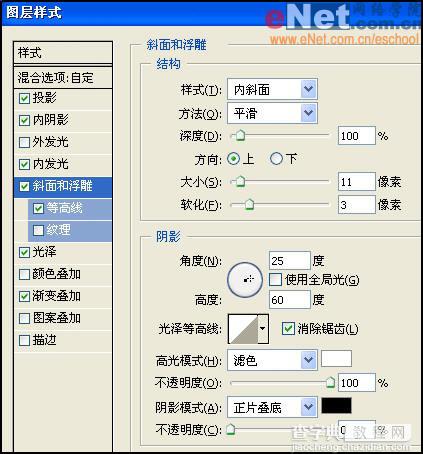
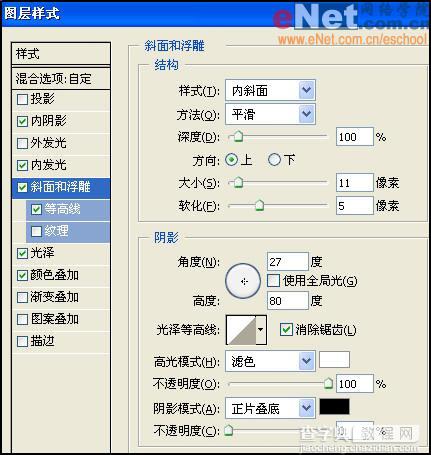
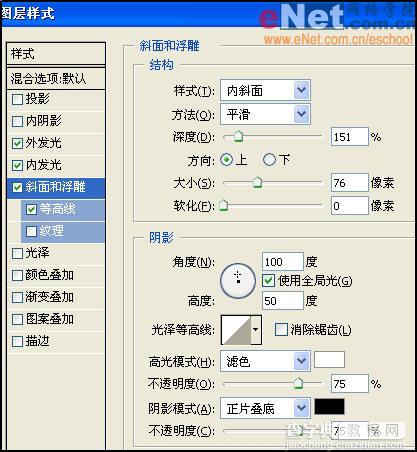
#p# 16、在下拉菜单中选择“斜面和浮雕”命令,然后如图设置弹出对话框。

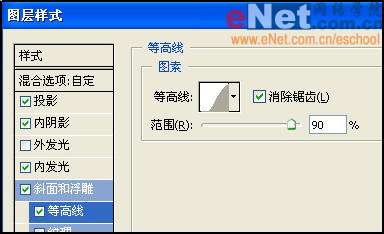
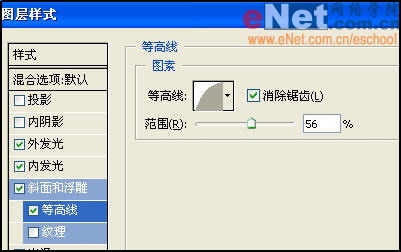
17、在下拉菜单中选择“等高线”命令,然后如图设置弹出对话框。

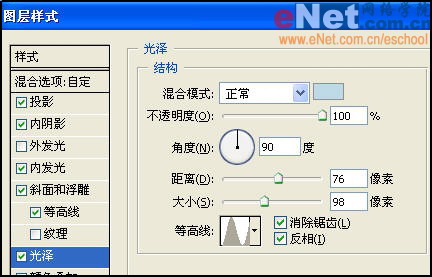
18、在下拉菜单中选择“光泽”命令,然后如图设置弹出对话框。

19、在下拉菜单中选择“渐变叠加”命令,然后如图设置弹出对话框。

#p# 20、按“Ctrl+T”键打开自由变换,调节图层2到如图效果。

21、设置图层2的填充值为30%。

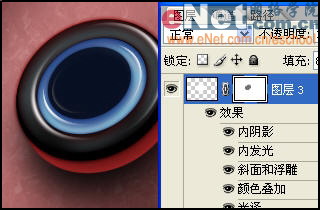
22、新建图层3,然后使用椭圆选区工具在图层3绘制一个椭圆,并且填充白色。

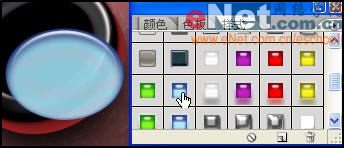
23、打开样式调板,为图层3中的椭圆选择一个蓝色的“web样式”。

#p# 24、只用自由变换命令将图层3的位子调整好,这时会发现图层3的高光位置与其它图层不一样。我们打开图层3的图层样式,选择“斜面和浮雕”命令,进行如图设置。

25、在图层面板下方单击“添加蒙版”按钮,为图层3添加蒙版,使用柔边画笔,用灰色在蒙版上涂抹。

26、复制图层3得到图层3副本,删除图层3副本的蒙版,并设置填充为100%。

27、在图层3副本的图层样式按钮上单击鼠标右键,选择清除图层样式。

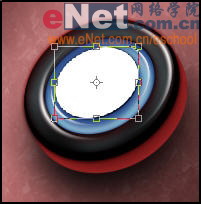
#p# 28、使用自由变换命令调节图层3副本到如图大小。

29、选择渐变工具,使用白色到黑色的径向渐变为图层3副本添加一个渐变效果。

30、选择图层3副本,单击“添加图层样式”,在下滑菜单中选择“内发光”,如图设置参数。

31、新建图层4,按下“Ctrl”键,用鼠标单击图层3副本缩览图,载入它的选区。将前景色设置为绿色,并填充选区。选择画笔工具,设置前景色为白色,使用柔边画笔在图中所示位置点上两个白点。

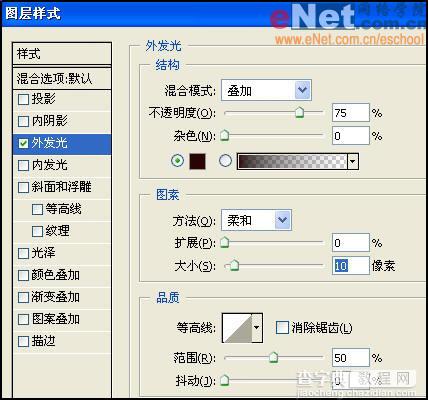
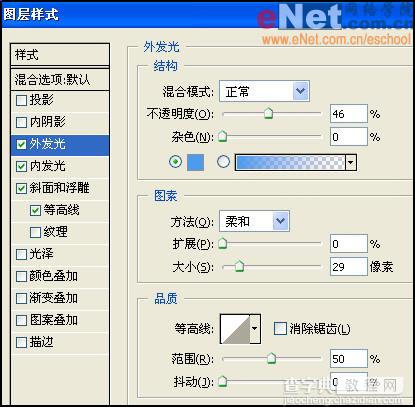
#p# 32、在图层面板中单击“添加图层样式”,在下拉菜单中选择“外发光”命令,然后如图设置弹出对话框。

33、在下拉菜单中选择“内发光”命令,然后如图设置弹出对话框。

34、在下拉菜单中选择“斜面和浮雕”命令,然后如图设置弹出对话框。

35、在下拉菜单中选择“等高线”命令,然后如图设置弹出对话框。

#p# 36、复制图层4得到图层4副本,选择图层4副本,按住“Ctrl”键用鼠标单击“创建新图层”按钮,在图层4副本的下方建立一个图层5。将图层4副本和图层5同时选择,按“Ctrl+E”将他们合并。

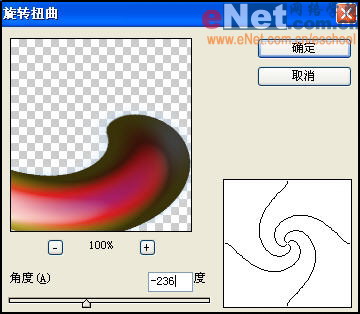
37、复制图层4副本得到图层4副本2,将图层4副本2隐藏。选择图层4副本,执行“滤镜”→“扭曲”→“旋转扭曲”命令,设置角度为-236度。

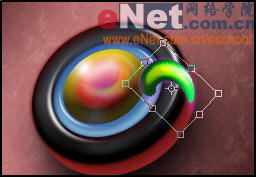
38、使用自由变换工具调节图层4副本到如图效果。

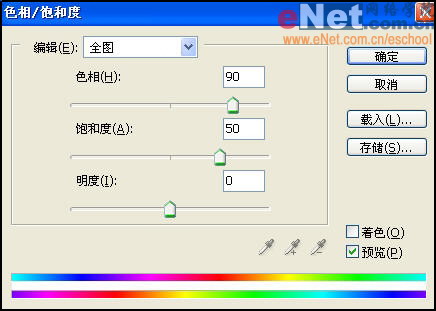
39、复制图层4副本得到图层4副本3,将图层4副本隐藏。按“Ctrl+U”打开“色相/饱和度”命令,如图设置弹出对话框。

#p# 40、设置图层4副本3的缓和模式为“滤色”,不透明度为65%。

41、为图层4副本3添加一个图层蒙版,设置前景色为黑色,使用柔边画笔工具,将图层4副本3种图案的外侧抹去。

42、显示图层4副本,按“Ctrl+U”打开“色相/饱和度”命令,如图设置弹出对话框。

43、使用自由变换命令,调节图层4副本到如图位置。

#p# 44、按住“Ctrl”键单击图层4副本的缩览图,得到图层4副本的选区。选择移动工具,按住“Alt”键拖动鼠标,复制图像。然后只用自由变换命令调节到如图效果。

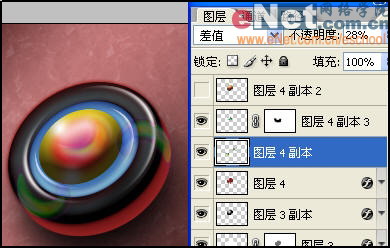
45、设置图层4副本的图层混合模式为“差值”,不透明度为28%。

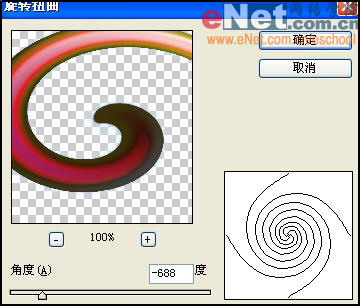
46、显示图层4副本2,执行“滤镜”→“扭曲”→“旋转扭曲”命令,设置角度为-688度。

47、使用自由变换命令将图层4副本2调节到如图效果。

#p# 48、设置图层4副本2的混合模式为“颜色减淡”,不透明度为40%。

49、为图层4副本2添加一个图层蒙版,设置前景色为黑色,使用柔边画笔工具,将图层4副本2种图案的外侧抹去。

现在我们来看看按钮的最后效果吧。



