
其实这个API也挺奇葩的,录音结束后success不走,complete不走,fail也不走, 不知道是不是因为电脑测试的原因,只能等公测或者等他们完善。以后再测和补充吧!!!!
主要属性:
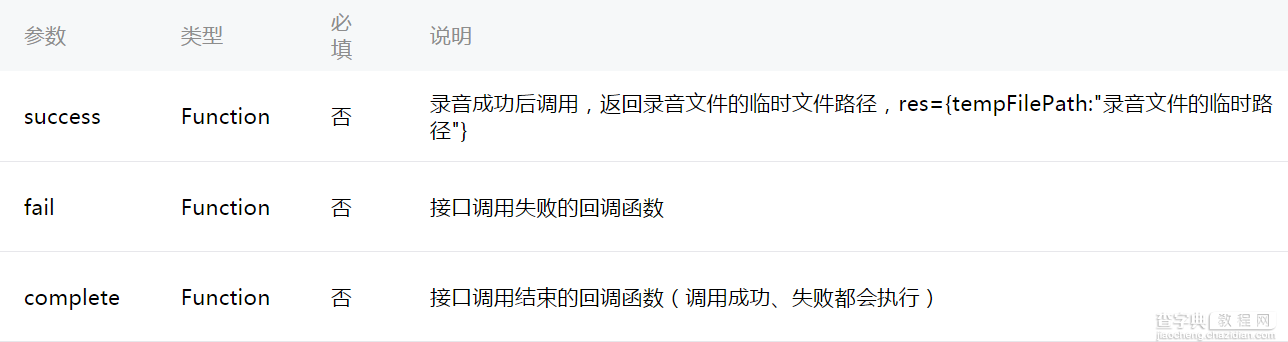
wx.startRecord(object)

手动调用wx.stopRecord()停止录音
wxml
<> <text>{{formatRecordTime}}</text> <button type="primary" bindtap="listenerButtonStartRecord">开始录音</button> <button type="primary" bindtap="listenerButtonStopRecord">结束录音</button>
js
var util = require('../../../utils/util.js') var interval Page({ data:{ //录音显示类型 formatRecordTime: '00:00:00', //计数 recordTime: 0, }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, /** * 监听按钮点击开始录音 */ listenerButtonStartRecord: function() { that = this; interval = setInterval(function() { that.data.recordTime += 1 that.setData({ //格式化时间显示 formatRecordTime: util.formatTime(that.data.recordTime) }) }, 1000) wx.startRecord({ success: function(res) { console.log(res) that.setData({ //完成之后重新绘制 formatRecordTime: util.formatTime(that.data.recordTime) }) }, /** * 完成清除定时器 */ complete: function() { clearInterval(interval) } }) }, /** * 监听手动结束录音 */ listenerButtonStopRecord: function() { wx.stopRecord(); clearInterval(interval); this.setData({ formatRecordTime: '00:00:00', recordTime: 0 }) }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, /** * 当界面关闭时停止定时器关闭录音 */ onUnload:function(){ // 页面关闭 wx.stopRecord() clearInterval(interval) } })
感谢阅读此文,希望能帮助到大家,谢谢大家对本站的支持!


