PS合成制作从屏幕中跃出的金马特效
发布时间:2016-12-30 来源:查字典编辑
摘要:效果图非常有创意,构思也非常巧妙。不过很容易理解:把马分成两截,中间被一层屏幕或磨砂玻璃隔断;屏幕后面的比较模糊,超出的部分比较清晰,中间部...
效果图非常有创意,构思也非常巧妙。不过很容易理解:把马分成两截,中间被一层屏幕或磨砂玻璃隔断;屏幕后面的比较模糊,超出的部分比较清晰,中间部分有一点教暗的切面。
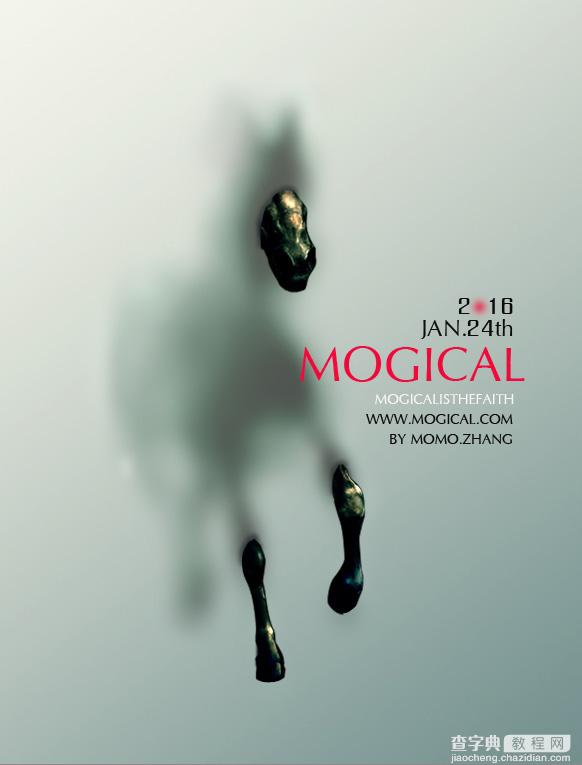
最终效果

1、准备恰当的素材图,我勉强选了一张正面角度的图片。

2、新建一个图片,参照原图色彩,拉一个渐变背景色。把素材图中左边的马抠出来,拖放到新建图层上,执行 去色—拉低曲线,如下。

3、执行 滤镜-高斯模糊 ,采用适当参数,保证基本轮廓要在。

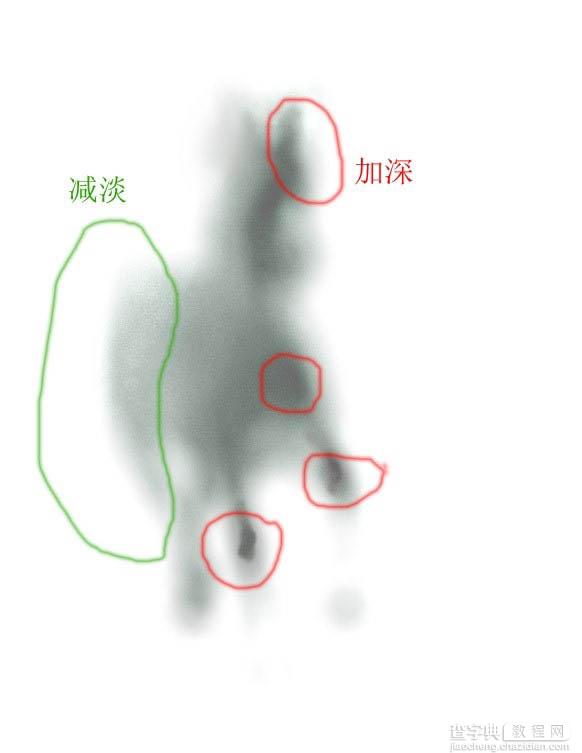
4、关键一步,通过 加深、减淡做出毛玻璃后边的空间感。

5、部分位置加使用深减淡工具效果不理想,可以用画笔画上去,差不多以下效果。

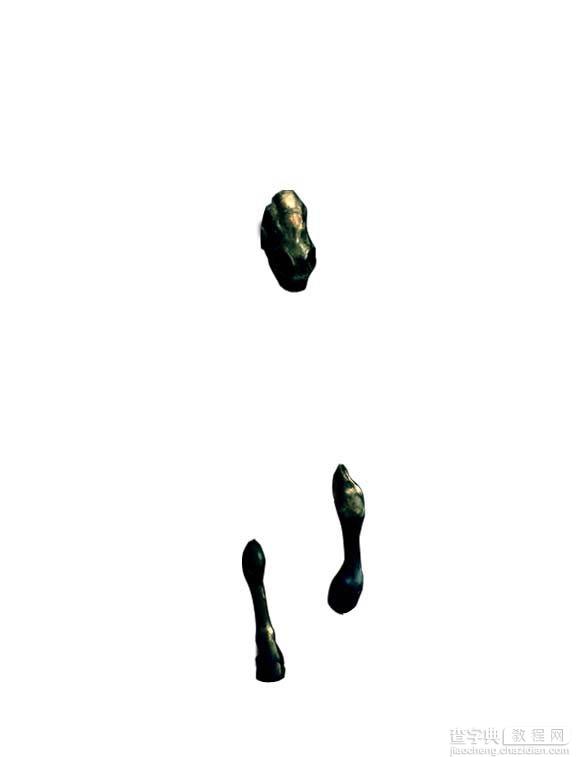
6、将暴露在毛玻璃之外的部分从素材图中抠出来,并执行 去色-拉低曲线-色彩平衡(由于原来是白马,处理成暗色之后失真,干脆强调金属感)。

7、新建一个图层,用画笔勾勒马和毛玻璃的交界线,以便形成过渡效果。

看看这样,是不是好些。

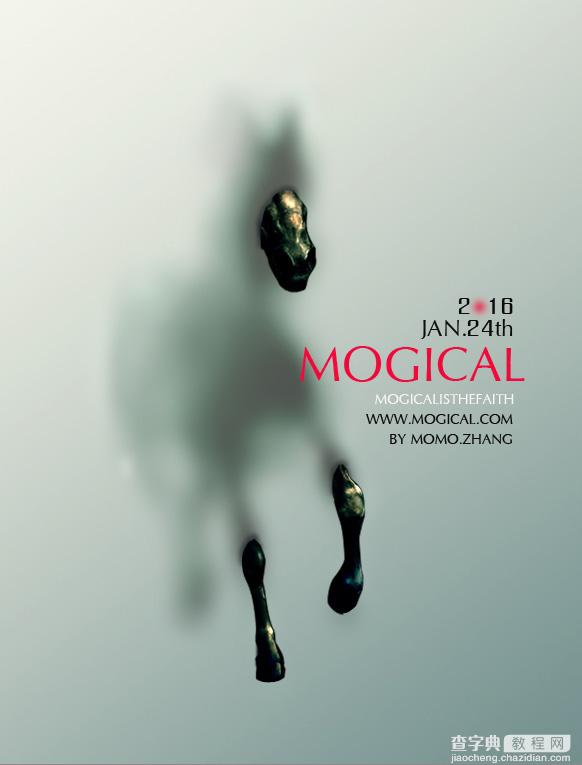
最后加上文字,完成整幅作品。