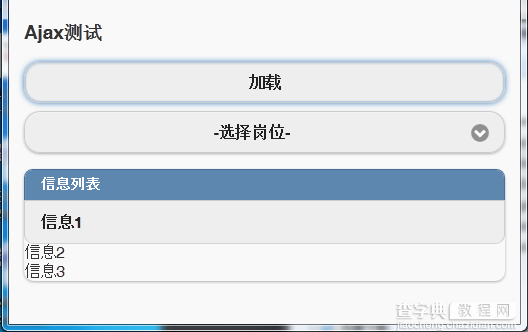
当我们使用Ajax或者javascript动态在页面上添加元素后,如添加select控件的option元素,添加ul的li元素。添加之后我们会发现,它们显示的样式不是jQuery Mobile的炫酷样式了,而变成了很丑陋的元素样式。如下图所示:

代码如下:
<script> function myFunction() { var ul = document.getElementById("myul"); var li1 = "<li data-role="fieldcontain">信息2</li>"; var li2 = "<li data-role="fieldcontain">信息3</li>"; ul.innerHTML += li1; ul.innerHTML += li2; } </script> <> <ul data-role="listview" data-inset="true" id="myul"> <li data-role="list-divider">信息列表</li> <li data-role="fieldcontain">信息1</li> </ul>
可以看到,jQuery Mobile并没有对于新添加的元素进行渲染。这种情况下就需要对元素的样式进行刷新。
刷新代码如下:
<script> function myFunction() { var ul = document.getElementById("myul"); var li1 = "<li data-role="fieldcontain">信息2</li>"; var li2 = "<li data-role="fieldcontain">信息3</li>"; ul.innerHTML += li1; ul.innerHTML += li2; //刷新jQuery Mobile样式 $('#myul').listview('refresh'); } </script>
其实最重要的一句刷新代码是:$('#myul').listview('refresh');
刷新后的效果如下图所示:

注意:在使用js或者jQuery获取控件(例如:button、checkbox、radiobutton等)的值时,也是需要先刷新,否则无法获取到最新的值。
下面列出常用的标签的refresh操作,其他的可以举一反三。
1. Listview的refresh操作:
$('#mylistid').listview('refresh');
2. select menu的refresh操作:
var myselect = $("#myselect");
myselect[0].selectedIndex = 2;
myselect.selectmenu("refresh");
3. Checkboxes的refresh操作:
$("#mycheckboxid").attr("checked",true).checkboxradio("refresh");
4. Radio buttons的refresh操作:
$("#myradioid").attr("checked",true).checkboxradio("refresh");
新加的:
各类标签的刷新
1.Textarea fields
$('body').prepend('<textarea id="myTextArea"></textarea>'); $('#myTextArea').textinput();
2.Text input fields
$('body').prepend('<input type="text" id="myTextField" />'); $('#myTextField').textinput();
3.Buttons
$('body').append('<a href="" data-theme="e" id="myNewButton">testing</a>'); $('#myNewButton').button();
4.Combobox or select dropdowns
<label for="sCountry">Country:</label> <select name="sCountry"id="sCountry"> <option value="">Where You Live:</option> <option value="ad">Andorra</option> <option value="ae">United Arab Emirates</option> </select> var myselect = $("#sCountry"); myselect[0].selectedIndex = 3; myselect.selectmenu('refresh');
5.Listviews
<ul id="myList"data-role="listview"data-inset="true"> <li>Acura</li> <li>Audi</li> <li>BMW</li> </ul> $('#mylist').listview('refresh');
6.Slider control
<div data-role="fieldcontain"> <label for="slider-2">Input slider:</label> <input type="range"id="slider-2"value="25"min="0"max="100"/> </div> $('#slider-2').val(80).slider('refresh');
7.Toggle switch
<div data-role="fieldcontain"> <label for="toggle">Flipswitch:</label> <select name="toggle"id="toggle"data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select> </div> var myswitch = $("#toggle"); myswitch[0].selectedIndex = 1; myswitch .slider("refresh");
8.Radio buttons
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"data-type="horizontal"> <legend>Layout view:</legend> <input type="radio"name="radio-view"value="list"/> <labelfor="radio-view-a">List</label> <input type="radio"name="radio-view"value="grid"/> <labelfor="radio-view-b">Grid</label> <input type="radio"name="radio-view"value="gallery"/> <labelfor="radio-view-c">Gallery</label> </fieldset> </div> $("input[value=grid]").attr('checked',true).checkboxradio('refresh');
9.Checkboxes
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Agree to the terms:</legend> <input type="checkbox"name="checkbox-1"id="checkbox-1"class="custom"/> <label for="checkbox-1">I agree</label> </fieldset> </div> $('#checkbox-1').attr('checked',true).checkboxradio('refresh');
以上这篇jQuery Mobile动态刷新页面样式的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


