JQuery EasyUI Layout 在from布局自适应窗口大小的实现方法
发布时间:2016-12-30 来源:查字典编辑
摘要:在jQueryEasyUI中,如果直接在form上布局时当窗口大小调整布局不会改变,将布局应用于body时中间隔着一个form,横竖不好弄。...
在jQuery EasyUI中,如果直接在form上布局时当窗口大小调整布局不会改变,将布局应用于body时中间隔着一个form,横竖不好弄。
网上有多个解决方案,一般都是写代码,在窗口大小改变时设置布局。
经实验,新版本的JQuery EasyUI中布局可以采用以下方式来达到自动适应大小:
首先设置样式,使html和body高度为100%(因form和div高度设置为100%需要继承上级):
<style type="text/css"> html,body { height:100%; margin:0 auto; } </style>
然后页面代码如下:
<body> <form id="form1" runat="server" region="center"> <div region="north">北</div> <div region="center">中间</div> <div region="west">West</div> <div region="east">East</div> </form> </body>
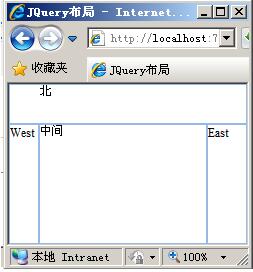
效果1,小窗口:

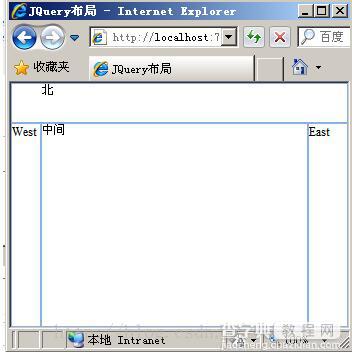
效果2,调整大小后:

可以看到布局会自动适应大小了
备注:测试JQuery EasyUI版本从1.3.1可以,1.2.6不可以,中间的没有试过
以上这篇JQuery EasyUI Layout 在from布局自适应窗口大小的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


