Photoshop设计制作大型射击类游戏网站首页教程
发布时间:2016-12-30 来源:查字典编辑
摘要:本次海报讲解互联网广告创意形式之一游戏活动首页制作,通过步骤分解,让大家一步步学习一个游戏网站是如何制作而成的。最终效果一、海报详情:二、创...
本次海报讲解互联网广告创意形式之一游戏活动首页制作,通过步骤分解,让大家一步步学习一个游戏网站是如何制作而成的。
最终效果

一、海报详情:

二、创意思路推导:

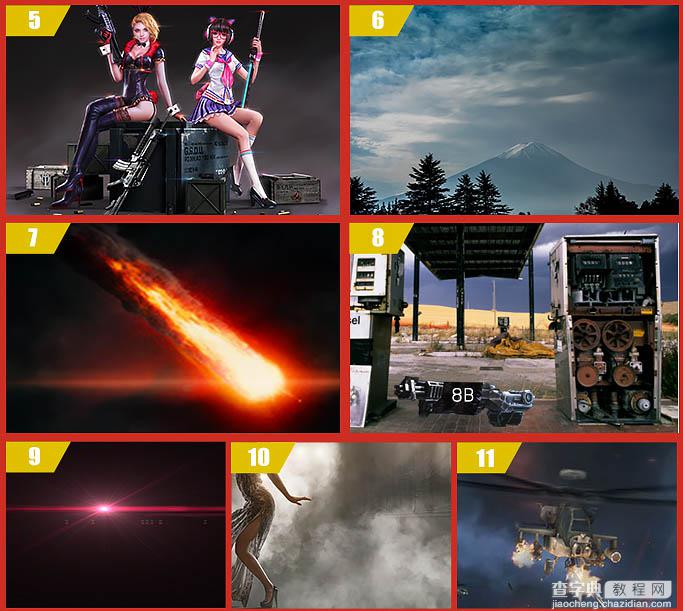
三、创意调性参考:

四、制作步骤分解:


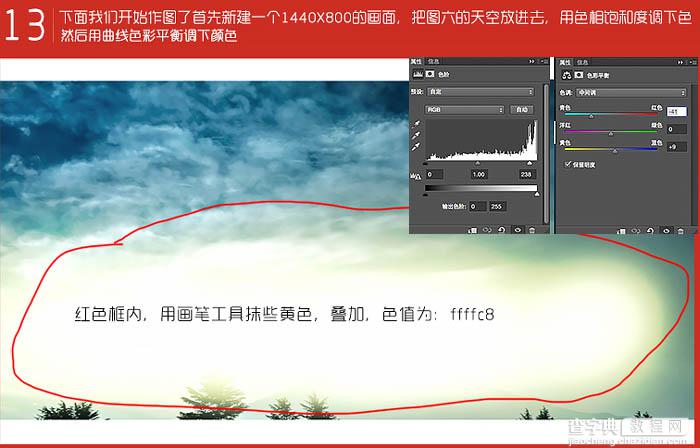
1、首先新建一个1440 * 800的画布,把素材6的天空放进去,用色相/饱和度调下色,然后用曲线,色彩平衡调下颜色。


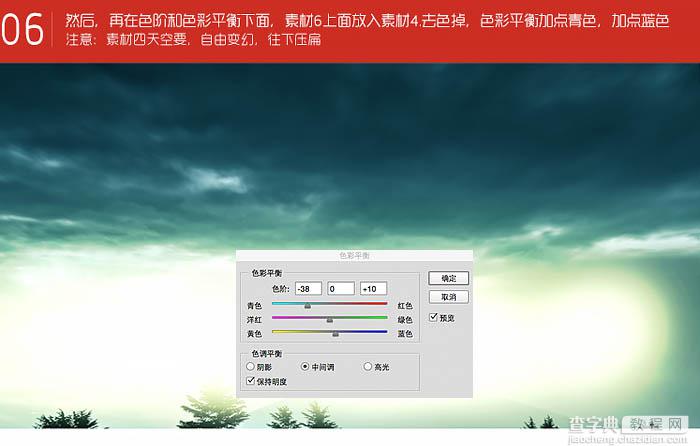
2、然后再在色阶和色彩平衡下面,素材6上面放入素材4,去色调,色彩平衡加点青色,加点蓝色。


3、然后我们应该把建筑抠出放入进去,在原图上,给建筑做些改变。然后把该变暗的地方变暗,变暗的地方用画笔工具涂黑。


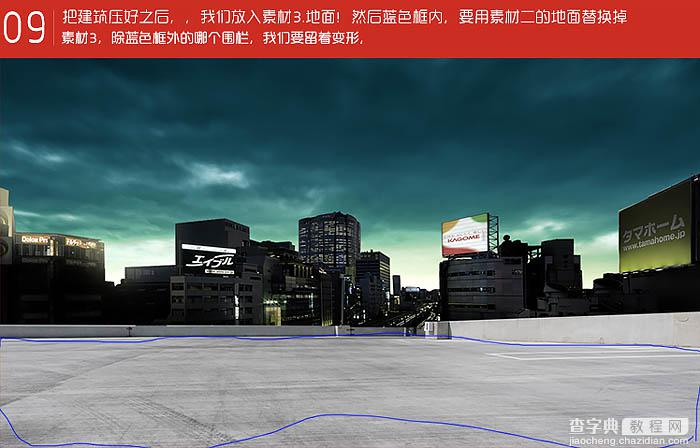
4、把建筑压好之后,我们放入素材3地面;然后蓝色框内,要用素材2的地面替换掉素材3,除蓝色框外的那个围栏,我们要留着变形。


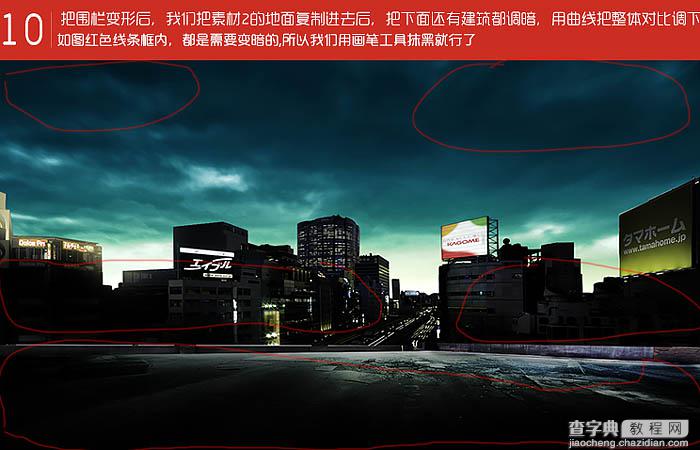
5、把围栏变形后,我们把素材2的地面复制进去后,把下面还有建筑都调暗,用曲线把整体对比调下,如图红色线条框内,都是需要变暗的,所以我们用画笔工具抹黑就行了。


6、然后把人放进去,把人旁边的子弹什么的都抠出来,然后放入素材8,把投影做好,放上烟雾。




7、把素材11烟雾加入到环境周围,渲染气氛,然后把素材11抠出放入画面,至于飞机射出来的子弹,我们抠出一个,然后自己摆放,构图就行,不会的照着画面构图。


8、在几个广告牌内加入游戏广告,最突出的哪个加入视频,用户可以点击观看。然后加入广告词。

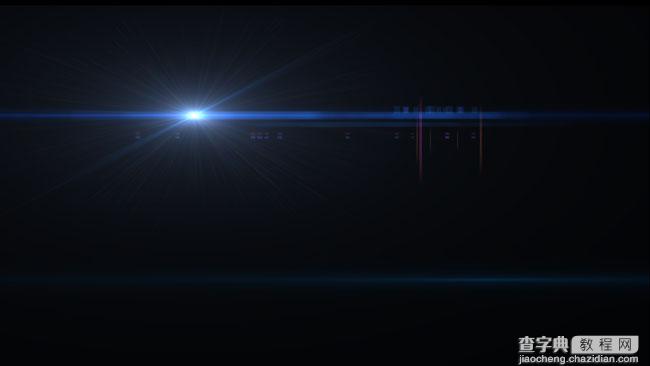
9、给画面四周抹黑,加入素材7渲染画面氛围,有四个,我们可以用素材7进行变形,让人视觉感不是一个素材。素材7滤色后,我们做下面的火花效果,首先我们用方块工具填充红色,然后动感模糊,至于点就更好办,用画笔工具点一下就好了。


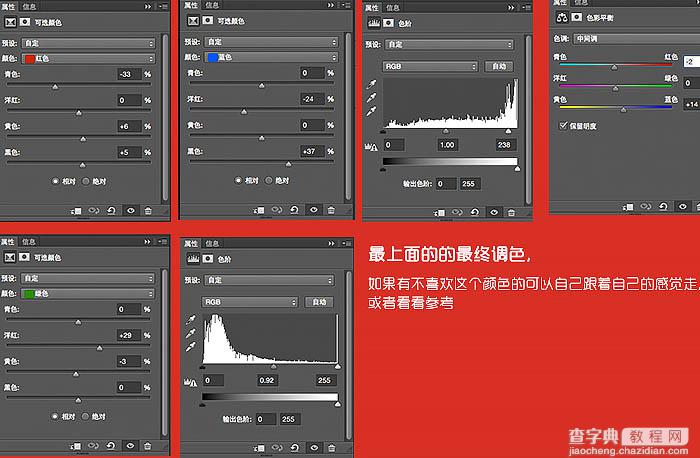
10、然后我们给整体调色,人物加上光我们就差不多了。



11、给人物修好光之后,把天空变色,就差不多完成了。

最终效果:



