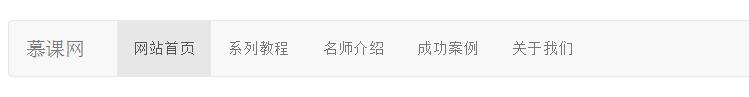
一、基础导航条
在制作一个基础导航条时,主要分以下几步:
第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
<div> <> <div> <a href="##">LOGO</a> </div> <> <ul> <li><a href="##">网站首页</a></li> <> <li> <a href="##" data-toggle="dropdown">系列教程<span></span></a> <ul> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> <> <form action="##"> <div> <input type="text" placeholder="请输入关键词" /> </div> <button type="submit">搜索</button> </form> </div>
1、在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其通过“navbar-header”和“navbar-brand”来实现。
<> <div> <a href="##">LOGO</a> </div>
2、二级菜单通过<ul>嵌套来实现。
<> <li> <a href="##" data-toggle="dropdown">系列教程<span></span></a> <ul> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li><a href="##">PHP</a></li> </ul> </li>
3、在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单。
“navbar-left”让表单左浮动,“navbar-right”样式,让元素在导航条靠右对齐。
<> <form action="##"> <div> <input type="text" placeholder="请输入关键词" /> </div> <button type="submit">搜索</button> </form>
二、反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,只是将"navbar-deafult"类名换成"navbar-inverse"。
<div role="navigation"> <div> <a href="##">LOGO</a> </div> <ul> <li><a href="">首页</a></li> <li><a href="">教程</a></li> <li><a href="">关于我们</a></li> </ul> </div>

三、固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部。
Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可。
<> <div> … </div> <> <div> … </div>
四、响应式导航条
<div> <div> <> <button type="button" data-toggle="collapse" data-target="#demo"> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button> <> <a href="##">LOGO</a> </div> <> <div id="demo"> <ul> <li><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div> </div>
宽屏模式下:

窄屏模式下:

使用方法:
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定写法):
<button type="button" data-toggle="collapse"> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button>
3、并为button添加data-target=".类名/#id名"


