本文实例讲述了JS实现的在线调色板。分享给大家供大家参考,具体如下:
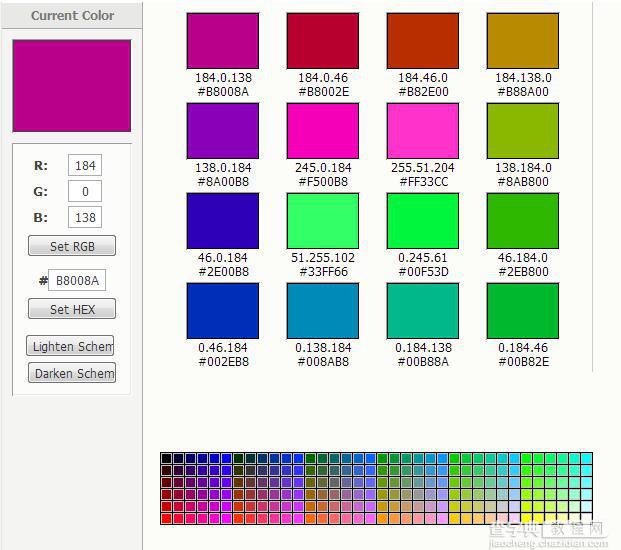
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>ColorSchemer - Online Color Scheme Generator</title> <META NAME="keywords" CONTENT="web page design - color - scheme - color scheme - color schemer - colorschemer - rgb - hex - web color - html color - color pick - pick - picker"> <META NAME="description" CONTENT="Generate matching color schemes like never before!"> <link rel="STYLESHEET" type="text/css" href="default.css"> <script language="JavaScript" type="text/javascript" src="funcs.js"></script> </head> <body bgcolor="#FCFCF9" text="#000000" marginheight="0" marginwidth="0" leftmargin="0" topmargin="0" rightmargin="0" onLoad="ChangeColors(51,102,255);"> <div ID="ColorInput"> <div>Current Color</div> <div><div ID="currentColor"></div></div> <form name="codes" id="codes"> <div> <div> <table align="center" cellspacing="0" cellpadding="0" border="0"> <tr> <td>R:</td> <td><input type="text" name="r" value="0" maxlength="3"></td> </tr> <tr> <td>G:</td> <td><input type="text" name="g" value="0" maxlength="3"></td> </tr> <tr> <td>B:</td> <td><input type="text" name="b" value="0" maxlength="3"></td> </tr> <tr> <td colspan="2"><input type="button" value="Set RGB"></td> </tr> <tr> <td colspan="2">#<input type="text" name="hex" value="000000" maxlength="6"></td> </tr> <tr> <td colspan="2"><input type="button" value="Set HEX"></td> </tr> </table> <input type="button" value="Lighten Scheme"> <input type="button" value="Darken Scheme"> </div></div> </form> </div> <div ID="Wheel" align="center"> <div ID="swatch0"> <div><div ID="0"></div></div> <div ID="0RGB">255.255.255</div> <div ID="0HEX">#FFFFFF</div> </div> <div ID="swatch1"> <div><div ID="1"></div></div> <div ID="1RGB">255.255.255</div> <div ID="1HEX">#FFFFFF</div> </div> <div ID="swatch2"> <div><div ID="2"></div></div> <div ID="2RGB">255.255.255</div> <div ID="2HEX">#FFFFFF</div> </div> <div ID="swatch3"> <div><div ID="3"></div></div> <div ID="3RGB">255.255.255</div> <div ID="3HEX">#FFFFFF</div> </div> <div ID="swatch4"> <div><div ID="4"></div></div> <div ID="4RGB">255.255.255</div> <div ID="4HEX">#FFFFFF</div> </div> <div ID="swatch5"> <div><div ID="5"></div></div> <div ID="5RGB">255.255.255</div> <div ID="5HEX">#FFFFFF</div> </div> <div ID="swatch6"> <div><div ID="6"></div></div> <div ID="6RGB">255.255.255</div> <div ID="6HEX">#FFFFFF</div> </div> <div ID="swatch7"> <div><div ID="7"></div></div> <div ID="7RGB">255.255.255</div> <div ID="7HEX">#FFFFFF</div> </div> <div ID="swatch8"> <div><div ID="8"></div></div> <div ID="8RGB">255.255.255</div> <div ID="8HEX">#FFFFFF</div> </div> <div ID="swatch9"> <div><div ID="9"></div></div> <div ID="9RGB">255.255.255</div> <div ID="9HEX">#FFFFFF</div> </div> <div ID="swatch10"> <div><div ID="10"></div></div> <div ID="10RGB">255.255.255</div> <div ID="10HEX">#FFFFFF</div> </div> <div ID="swatch11"> <div><div ID="11"></div></div> <div ID="11RGB">255.255.255</div> <div ID="11HEX">#FFFFFF</div> </div> <div ID="swatchm1"> <div><div ID="m1"></div></div> <div ID="m1RGB">255.255.255</div> <div ID="m1HEX">#FFFFFF</div> </div> <div ID="swatchm2"> <div><div ID="m2"></div></div> <div ID="m2RGB">255.255.255</div> <div ID="m2HEX">#FFFFFF</div> </div> <div ID="swatchm3"> <div><div ID="m3"></div></div> <div ID="m3RGB">255.255.255</div> <div ID="m3HEX">#FFFFFF</div> </div> <div ID="swatchm4"> <div><div ID="m4"></div></div> <div ID="m4RGB">255.255.255</div> <div ID="m4HEX">#FFFFFF</div> </div> </div> <script language="JavaScript">DrawPalette();</script> </body> </html>
完整实例代码点击此处本站下载。
希望本文所述对大家JavaScript程序设计有所帮助。


