代码一:
复制代码 代码如下:
<p><a href="#" title="这是我的超链接提示1.">提示1.</a></p>
<p><a href="#" title="这是我的超链接提示2.">提示2.</a></p>
<p><a href="#" title="这是自带提示1.">自带提示1.</a></p>
<p><a href="#" title="这是自带提示2.">自带提示2.</a></p>
复制代码 代码如下:
$(function(){
$(".tooltip").mouseenter(function(e){
this.mytitle=this.title
this.title=""
var a="<div>"+this.mytitle+"</div>"
$("body").append(a);
$("div").css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
}).show("fast")
}).mouseout(function(){
this.title= this.mytitle;
$("div").remove();
});
})
学习心得:
不要在p标签下追加div元素,会出现一个大的偏差值!
原来!this和$("this")是有所不同,如果上文
this.title改写成$("this").attr("title")会导致下面的mouseout事件无法访问保存下来的title
代码二:
引用css:jqueryui/css/ui-lightness/jquery-ui-1.8.18.custom.css
引用js:jqueryui/js/jquery-ui-1.8.18.custom.min.js
复制代码 代码如下:
<script>
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-message" ).dialog({
height: 120,
width: 220,
modal: true,
buttons: {
"否": function() {
//dosomething
$( this ).dialog( "close" );
},
"是": function() {
//dosomething
$( this ).dialog( "close" );
}
}
});
</script>
<div id="dialog-message" title="消息框">我是弹出的消息框</div>
代码三:
使用javascript弹出层组件easyDialog
easyDialog在经过一段时间的使用后,对使用中碰到的一些问题进行了总结,最近花了点时间对原来的代码进行了重构和优化,并加入了一些新功能。原来的版本只是为了实现简单的弹出层的基本功能,从项目的角度来说就是如何能快速的完成项目,而这个版本不仅仅是实现基本的功能,更多的考虑了弹出层如何更好更轻松的应用于项目中。
easyDialog v2.0新增的功能:
1. 增加了默认的弹出层内容模板,如果只是一些简单的应用,自己可以不去写弹出层内容的结构,而只需传几个简单的参数即可,原来的使用方法:
复制代码 代码如下:
easyDialog.open({
container : 'demoBox'
});
使用默认的内容模板,那么container参数可以这么用:
复制代码 代码如下:
easyDialog.open({
container : {
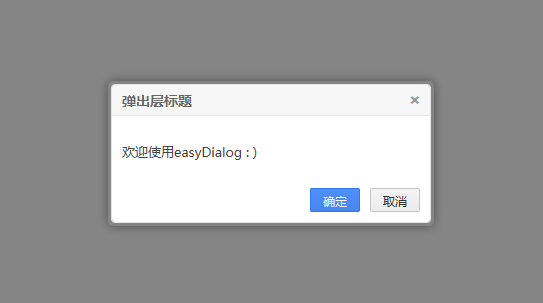
header : '弹出层标题',
content : '欢迎使用easyDialog : )',
yesFn : btnFn,
noFn : true
}
});
显示的效果如下图所示:

如果要修改默认的内容模板的样式,可以修改下载文档中的easydialog.css文件来实现你想要的样式。
2. 增加了拖拽效果,使弹出层有更好的用户体验,并且自定义弹出层内容也可以轻松实现拖拽效果。
3. 内部增加了缓存系统、微型事件处理系统,对弹出层内容也做了缓存,使弹出层性能更佳。
另外修改了一个参数的命名,原来的isOverlay改成了overlay,原来的弹出层各元素的id也重新命名,尽量避免冲突。
上面3种都是本人常用的提示效果了,大家根据自己的项目需求,自由使用吧


