Photoshop制作秋风吹落树上的叶子动画
发布时间:2016-12-30 来源:查字典编辑
摘要:教程主要是介绍使用PS制作Gif动画效果,制作的时候先在Photoshop里面作好动画的几贞图片,然后再用IR制作成连贯的动画效果。原图最终...
教程主要是介绍使用PS制作Gif动画效果,制作的时候先在Photoshop里面作好动画的几贞图片,然后再用IR制作成连贯的动画效果。
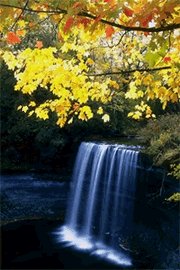
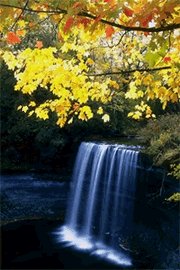
原图

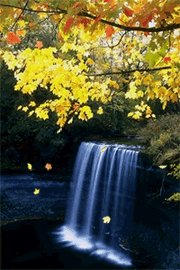
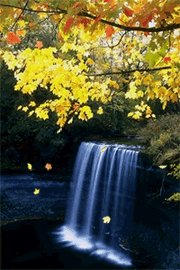
最终效果

1.选择多边形套索工具(shift L),套出一片枫叶(选区必须闭合)

<图1>
2.复制选区(ctrl J),按住ctrl 鼠标拖拽到原枫叶下方位置

<图2>
3.按住ctrl alt 鼠标拖拽,继续复制出枫叶的凋落走向

<图3>
4.完成整个枫叶凋落过程以后
CS2版本用户:shift 鼠标点击第一片枫叶和最后一片枫叶,将其选中,然后按ctrl G编组
CS2以下版本用户:点击图层缩略图前的链接按钮,将所有的枫叶图层链接起来,图层-新建-图层组来自链接图层

<图4>
5.同样的方法,作出另一片枫叶的凋落路线

<图6>

<图7>
6.点击“在ImageReady中编辑”(shift ctrl M)按钮,窗口-动画,点击图层前的小眼睛,隐藏所有图层

<图8>
7.点击动画面板中“复制帧”按钮,新建第二帧,依次点击所有图层组缩略图左边“展开”三角按钮,点开第一片枫叶的小眼睛

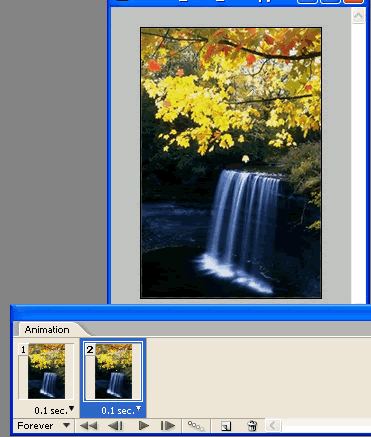
<图9>
8.然后同样的方法制作第三帧,然后隐藏每个图层组中第一片枫叶小眼睛,使得每个图层组在一帧中只有一片枫叶可见

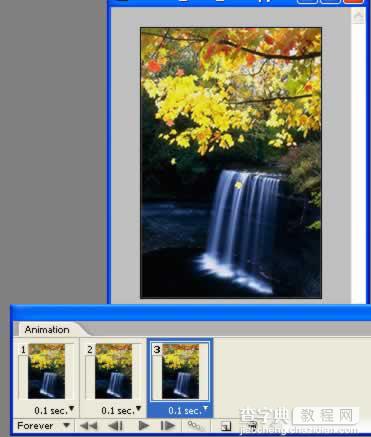
<图10>
9.同样的方法将整个枫叶凋落的过程制作出来

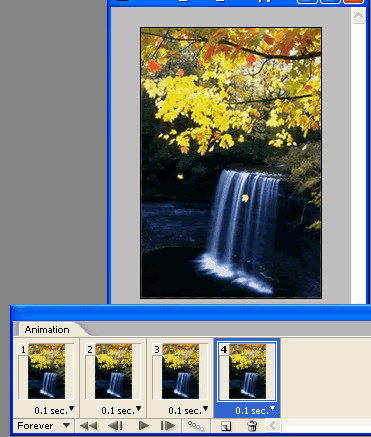
<图11>

<图12>
10.到最后一片枫叶凋落

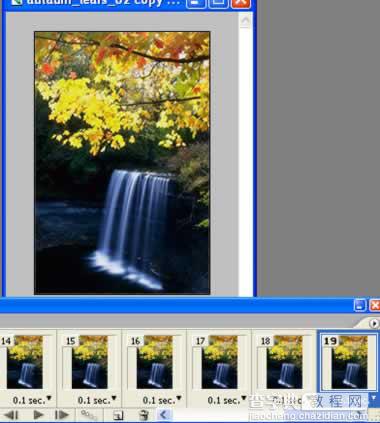
<图13>

<图14>
11.最后一帧中,将所有的枫叶隐去,只有背景图层可视

<图15>
12.图层-优化,选择256色,GIF格式,文件-将优化结果存储为

<图16>


