PS绘制一枚漂亮立体的图标icon
发布时间:2016-12-30 来源:查字典编辑
摘要:PS入门学习可以选择自己做一些漂亮的icon,一来练习工具,二来增加设计感。这里就贴出一个我自己练习时做的一枚icon,喜欢的朋友可以参考本...
PS入门学习可以选择自己做一些漂亮的icon,一来练习工具,二来增加设计感。这里就贴出一个我自己练习时做的一枚icon,喜欢的朋友可以参考本文!
方法/步骤
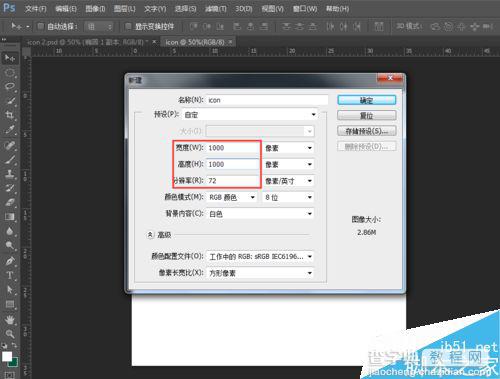
1、打开PS软件,我用的是CS6,“文件”-“新建”,新建一个1000X1000的文件。

2、前景色按照自己喜好选择,我选的粉色,Alt+delete给背景上色

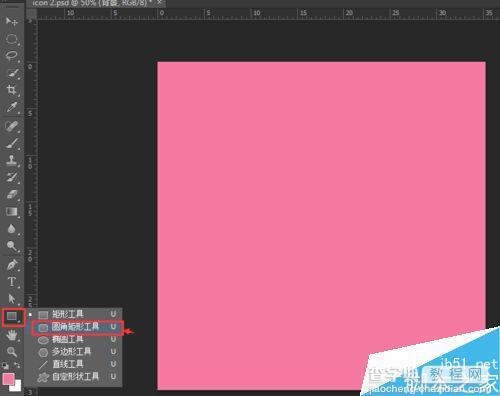
3、新建图层,选择“圆角矩形图形工具”,半径设置为80,画一个800X800的圆角矩形


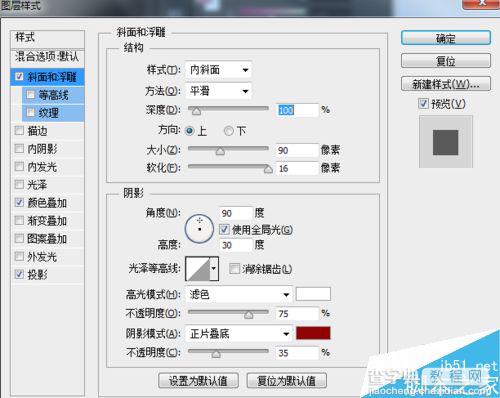
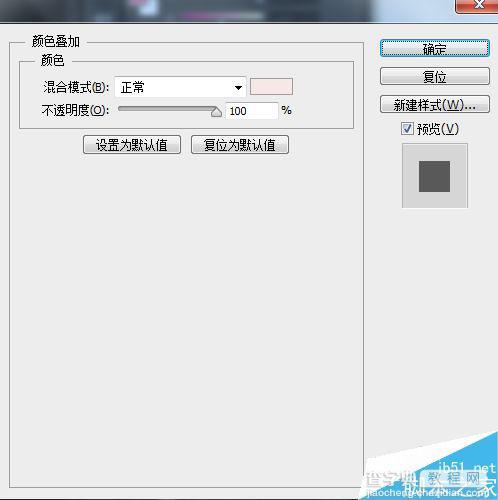
4、双击图层,添加图层样式“斜面和浮雕”“颜色叠加”“投影”,参考我设置的参数,也可以根据自己喜欢调整数值



5、设置完后,效果应该是酱紫的

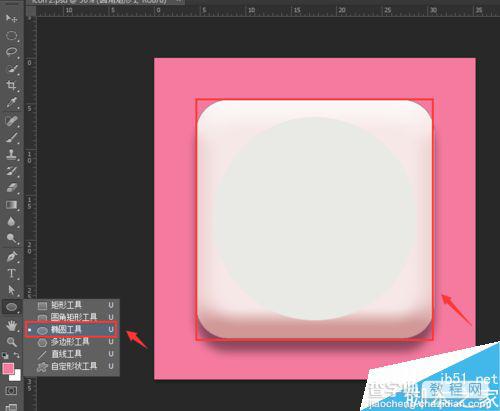
6、选择“椭圆工具”,按住shift键,画一个直径为500的正圆

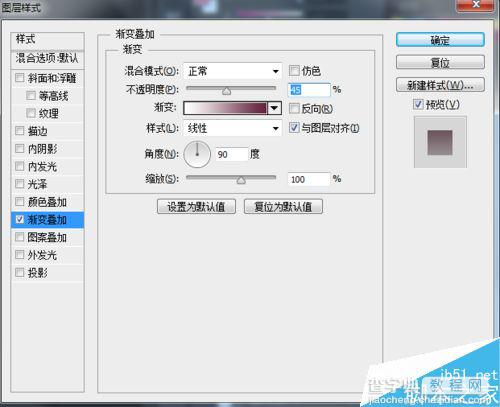
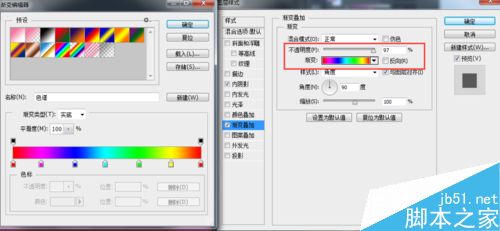
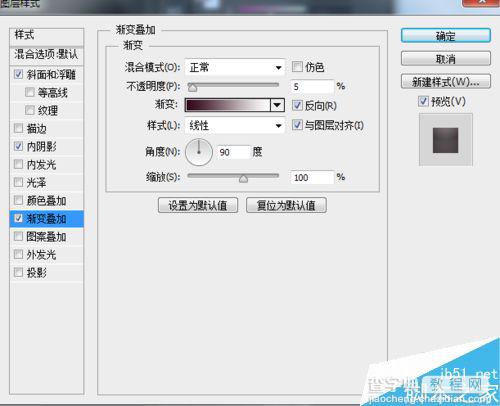
7、添加图层样式-渐变叠加

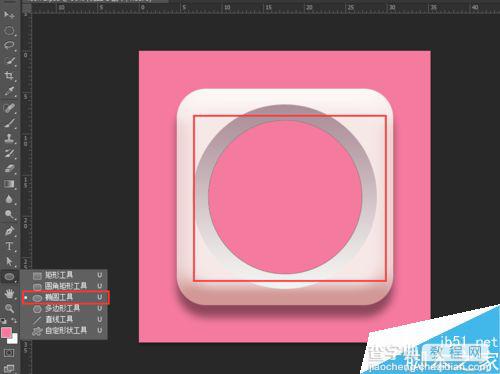
8、按照参数设置完后应该是酱紫的

9、新建图层,“椭圆工具”画一个直径400的圆,颜色与背景色一致,是酱紫的

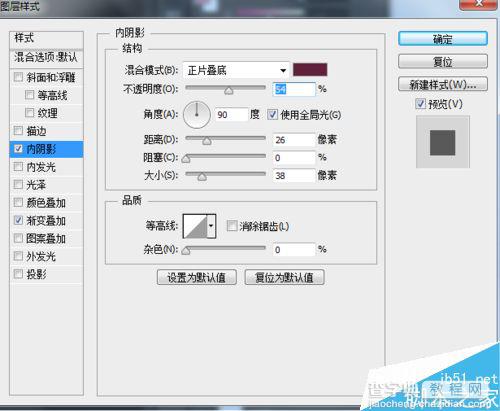
10、(不要烦)添加图层样式了,“内阴影”和“渐变叠加”参考我的样式参数,注意渐变叠加要做彩虹的效果了,比较繁琐点,可以参考我的颜色


11、见证奇迹的时刻到了,样式设置完,会变成酱紫,基本就有感脚了!

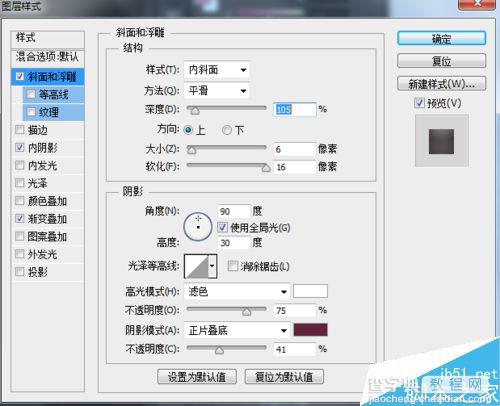
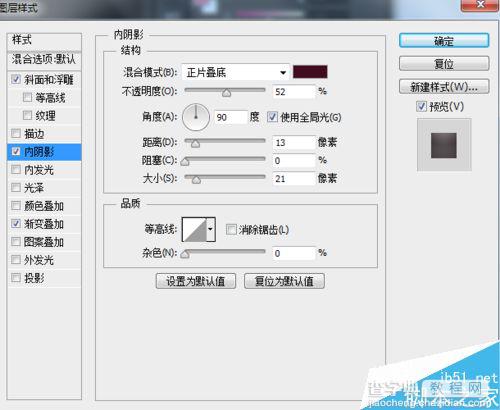
12、新建图层,“椭圆工具”画一个直径300的正圆,添加图层样式,“斜面和浮雕”“内阴影”“渐变叠加”,参考如下参数



13、大功告成。

注意事项
通过图层样式的设置来做简单的icon,是不是很简单?小伙伴完全可以发挥自己的想象,加上其他元素
以上就是PS绘制一枚漂亮立体的图标icon方法介绍,喜欢的朋友按照上面步骤进行操作即可,希望能对大家有所帮助!


