今天小编为大家介绍Photoshop绘制简洁时尚迷你的网页播放器界面方法,教程绘制出来的播放界面非常漂亮,而且操作非常简单,主要是应用了图层样式,另外,在做完之后,修改颜色神马的相当的快,当然直接用色相之类的来修改颜色,我并不赞同,原因嘛,自己想!其实做完一个颜色后,直接在源文件里更改图层样式,换个色也花不了多长时间的。
今天,我所提供的PSD里,我们做了四个颜色,绿色,蓝色,灰色,红色,有兴趣的朋友可以试试别的颜色。
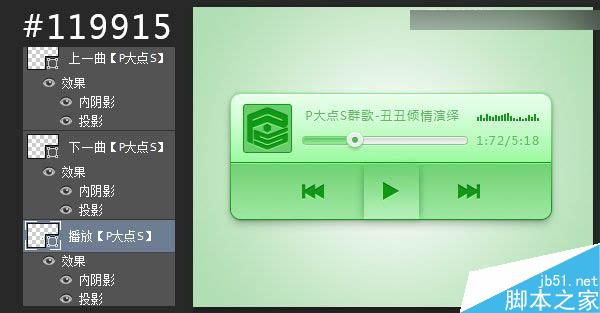
先看看效果图

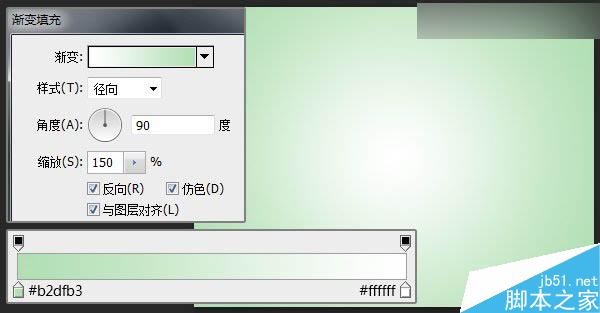
首先,新建个文档,我用的是400X300像素。创建一个渐变调整层,做个径向渐变,颜色参数如下图。

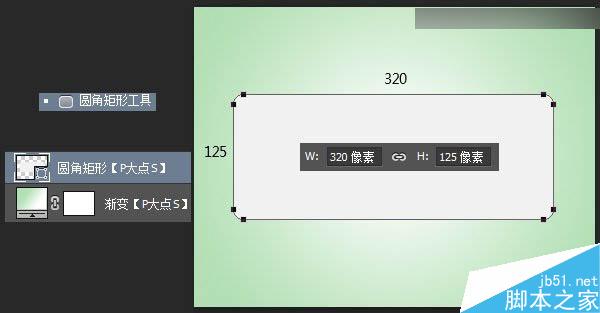
用圆角矩形工具画一个320X125的圆角矩形,颜色无所谓,我们一会会更改。

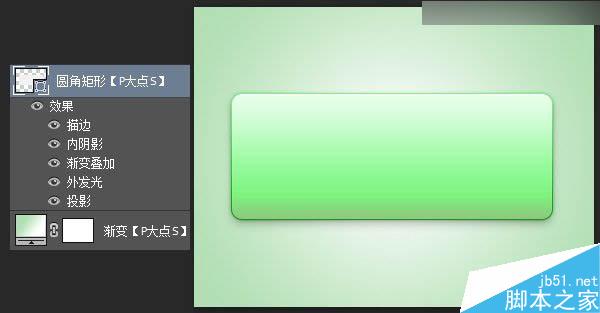
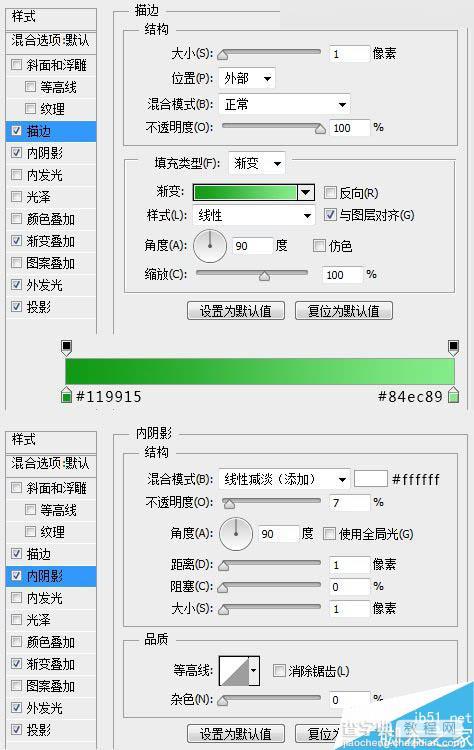
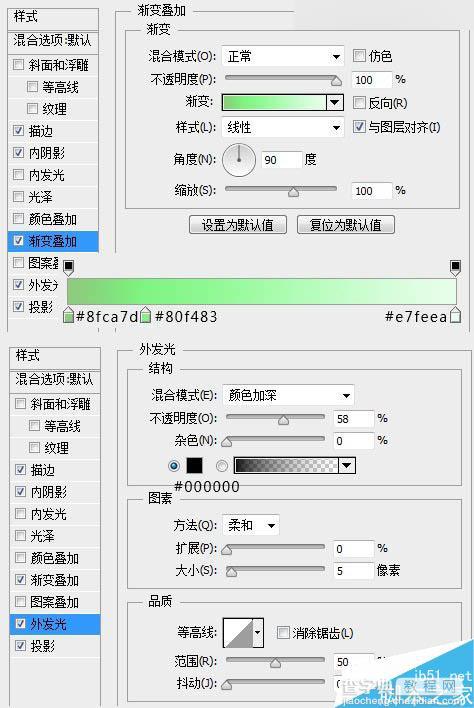
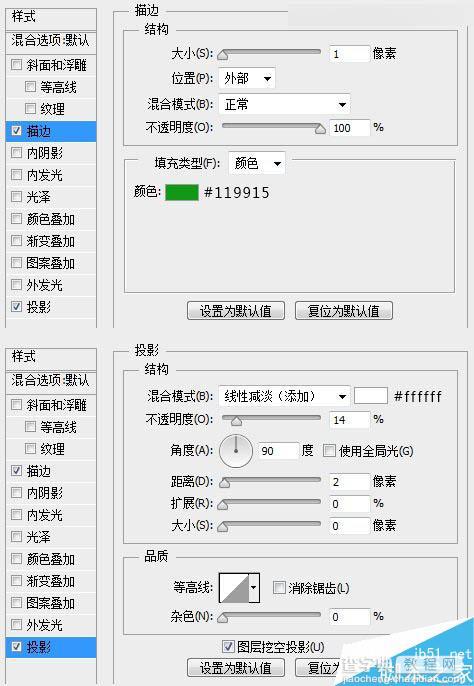
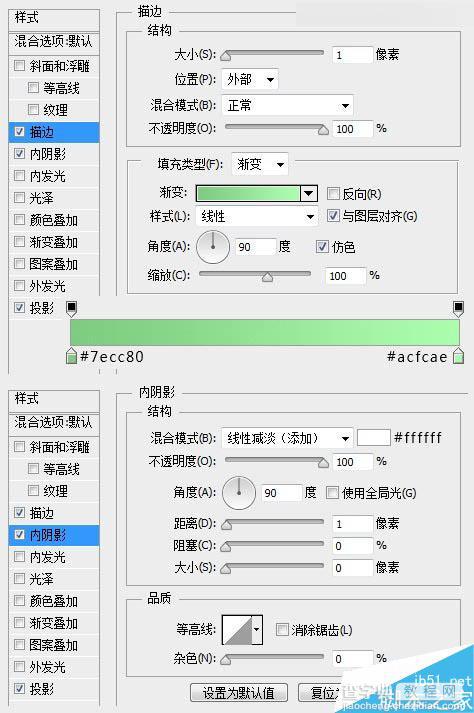
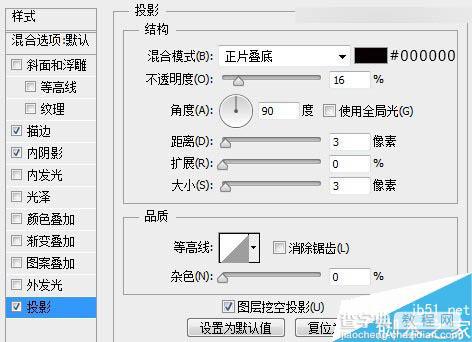
为这个圆角矩形添加一个图层样式。




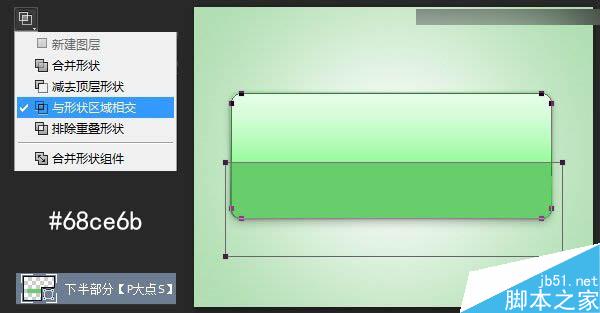
OK,接下来,我们复制一层圆角矩形这个图层,右键清除掉图层样式,按住SHIFT画一个矩形,SHIFT这里是增加的意思,保证我们新画的矩形和圆角矩形是一个形状图层。 然后,将形状的路径操作更改为与形状区域相交,这样我们就得到了我们想要的下半部分的形状了。将形状颜色设置为#68ce6b。

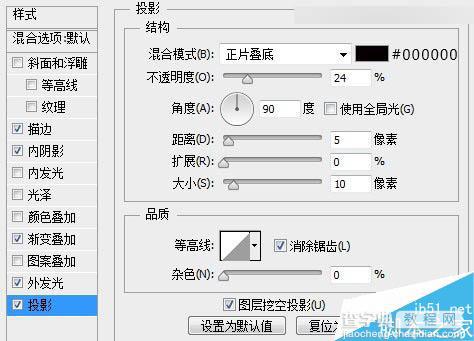
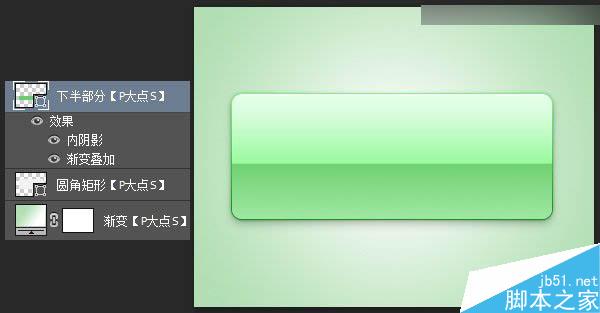
下面,我们为这个下半部分的形状添加一个图层样式。

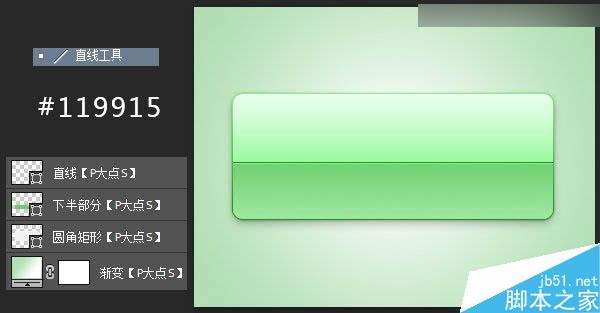
接下来,我们用直线工具,画一条直线,放到我们刚才的那个下半部分图层的顶部位置,设置颜色为#119915,现在,我们得到如下效果。

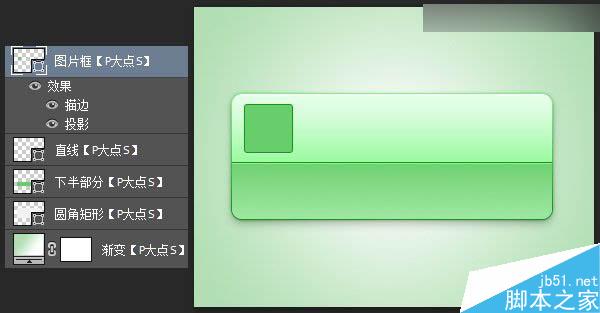
下面,我们用矩形工具,画一个正方形,放置在左上角,充当专辑图片的图片框,并设置一个图层样式。


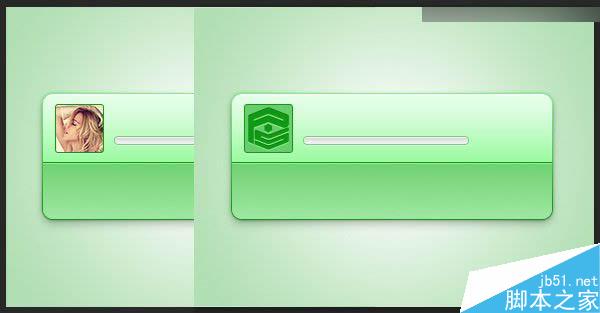
加上我们的LOGO,没什么好说的,当然,你也可以直接用图片,创建个剪贴蒙版,因为刚才我们设置了描边和投影,直接剪贴蒙版的话,图层样式是会保留的。

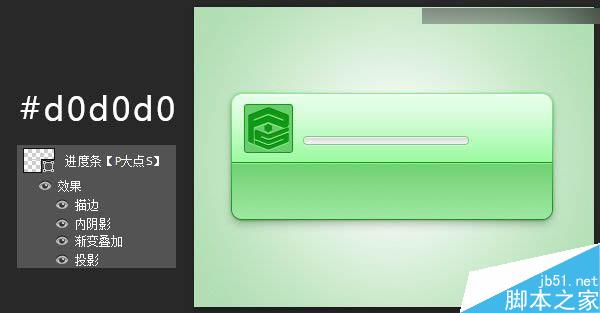
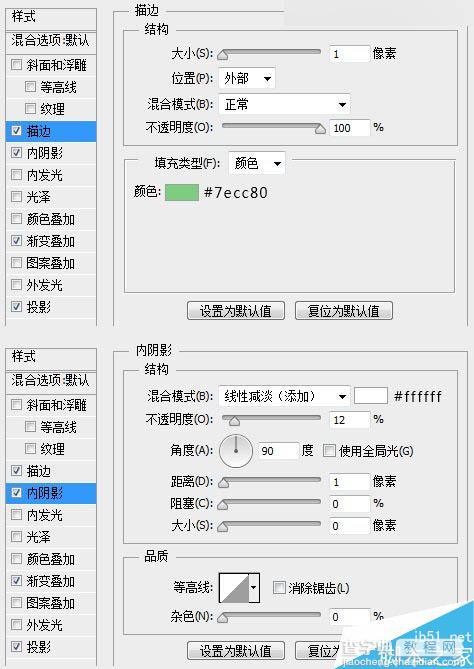
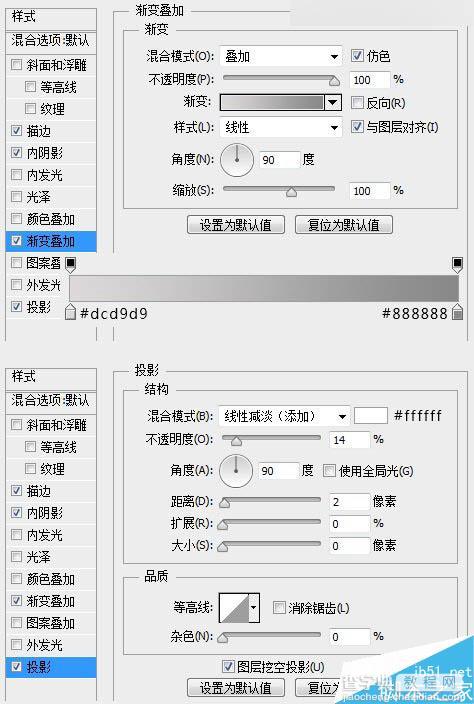
接下来,我们开始做播放的进度条,首先用圆角矩形工具画一个长条的圆角矩形,设置颜色为#d0d0d0,并添加一个图层样式。



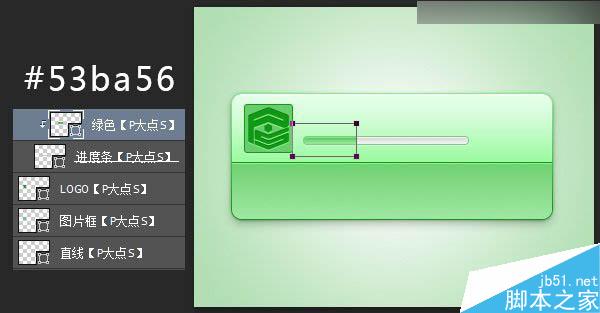
用矩形工具,画一个矩形,设置颜色为#53ba56,并创建剪贴蒙版,赋予已播放的部分绿色显示。

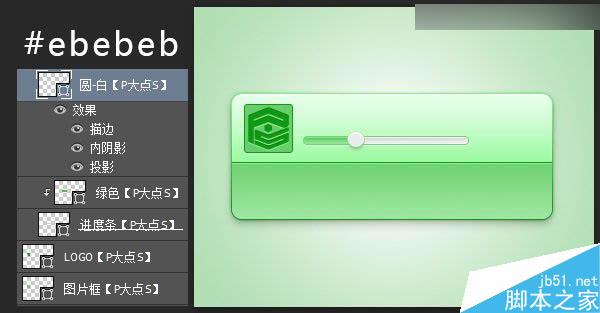
设置前景色为#ebebeb,画一个正圆形,并添加一个图层样式。



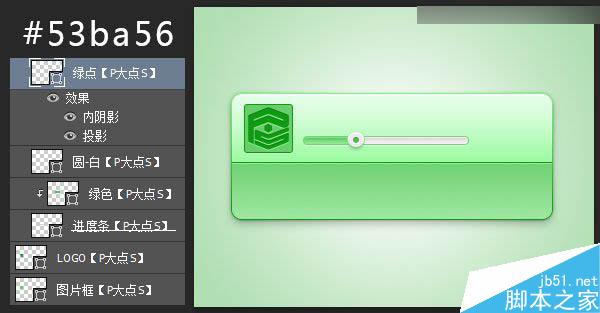
接下来,我们画一个小一点的圆,颜色设置为# 53ba56,并添加一个图层样式。


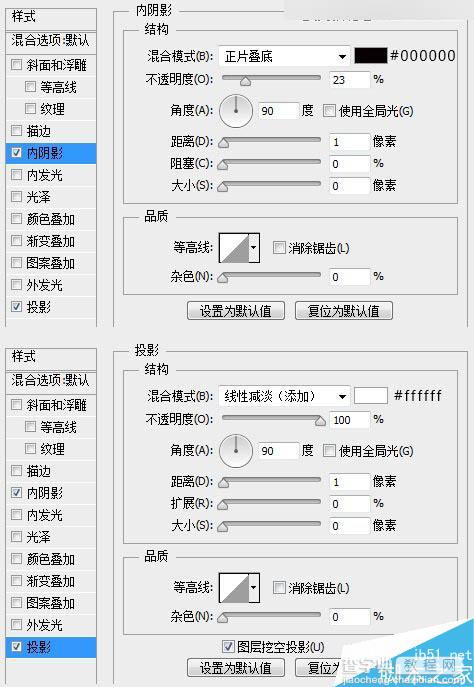
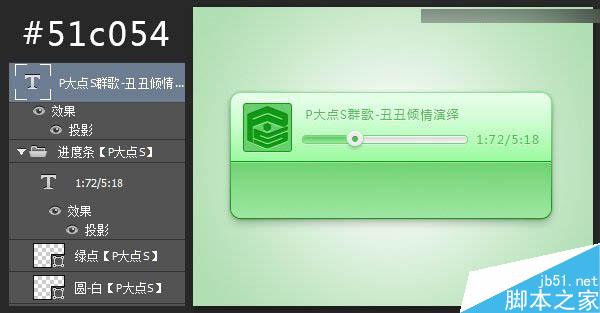
接下来,添加时间进度和标题信息,这里文字用的颜色为#51c054,并添加了一个投影。


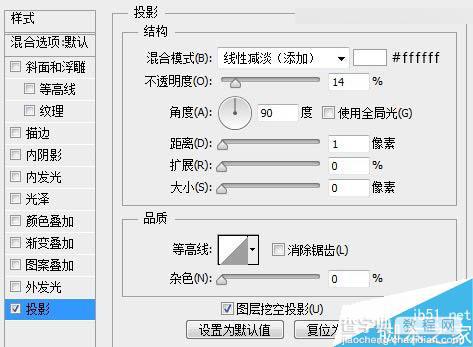
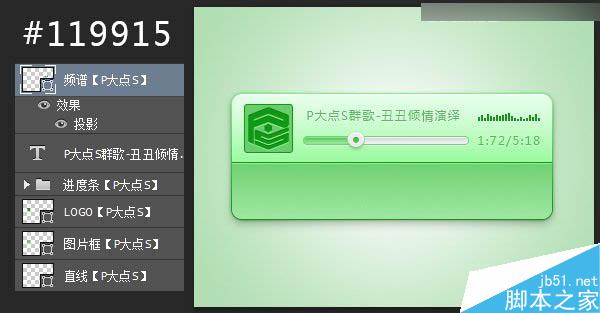
接下来,添加一个频谱,用矩形工具画就行了,也没什么可讲的,颜色为#119915,同样添加一个投影。


用矩形工具画一个#68ce6b颜色的正方形,并添加一个渐变叠加。


复制一层这个方形按纽图层,放置到按纽的下层,我们来做阴影,更改颜色为#2b872e,在属性栏里设置羽化4像素,并添加一个蒙版,把顶部和底部的位置擦一下。


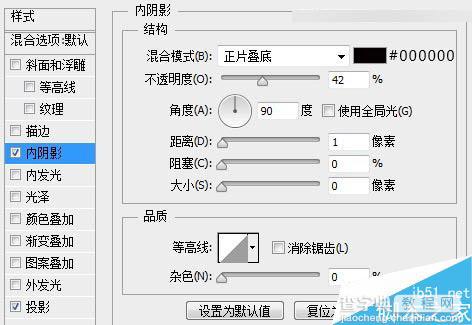
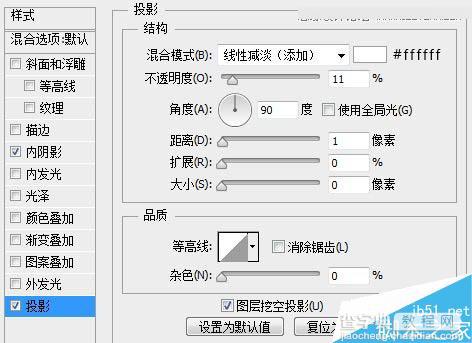
接下来,我们来添加播放,上一曲,一下曲的图标,这个也是超级简单,没什么好说的,形状不知道怎么折腾的话,请看我们这个布尔运算的教程贴,将图标的颜色设置为#119915,并添加一个图层样式。



搞定,如果想换颜色,就很快了,我们的PSD里提供了四个颜色,期待看看大家不同的颜色。

教程结束,以上就是Photoshop绘制简洁时尚迷你的网页播放器界面教程,操作很简单,初学者也可以尝试按照上面步骤进行操作。


