我一直很喜欢用图层样式模仿一些漂亮的东西。今天这个我就觉得很漂亮,虽然不知道这个旋钮是什么,但它没有花里胡哨的特效,干脆内敛。
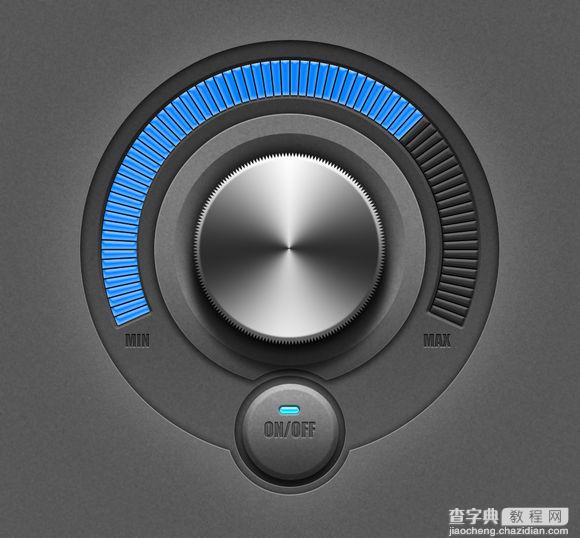
下面是我临摹的效果,按惯例你会在2楼看到原图~

为了能跟大家有更好的互动,我打算边临摹边发帖,虽然在效率上会慢一点,但可以第一时间看到吧友的回复,如果有疑问的话还能随时解答。
这个是原图~

下面开始我的山寨之旅~
新建一个1000X1000,72分辨率的新画布~

新建一层,填充34%的灰色~

在当前这个层上右键选择"转换为智能对象",你也可以在"图层"菜单里选择这个命令~

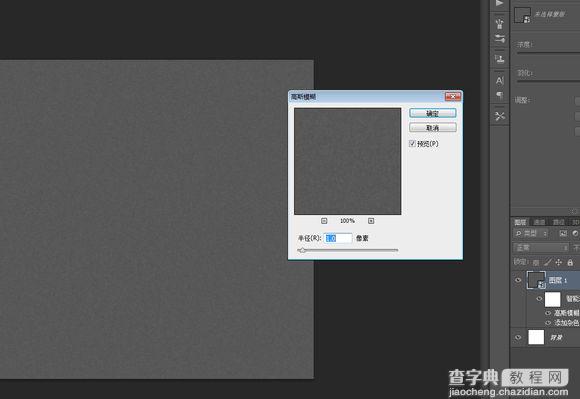
添加杂色~

再高斯模糊一点~

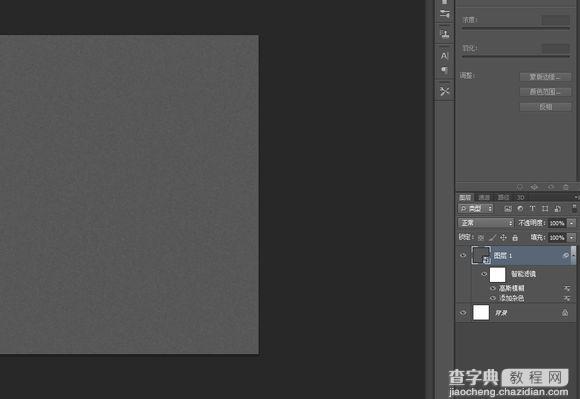
现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是你万一觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过~

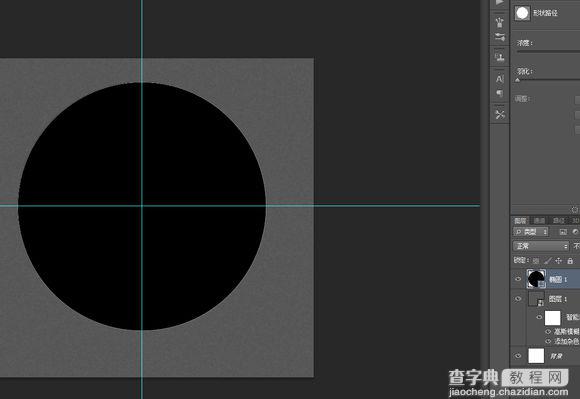
布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状~

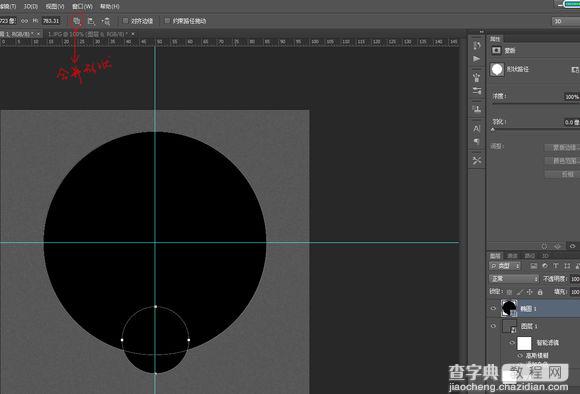
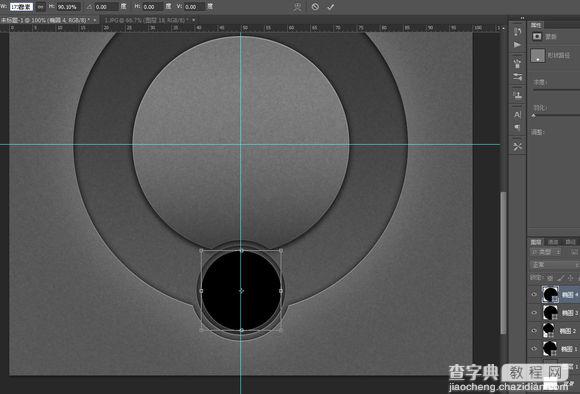
在想、圆形的下面用"合并形状"模式添加一个小圆形~

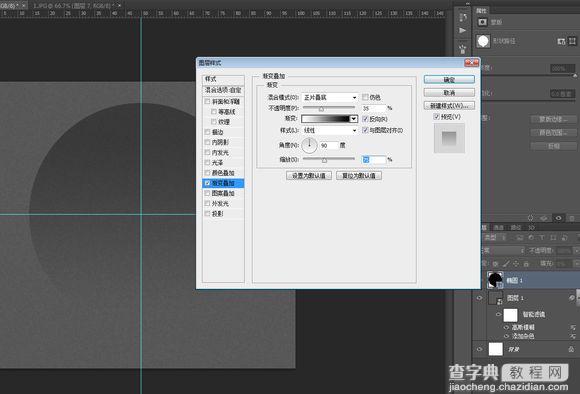
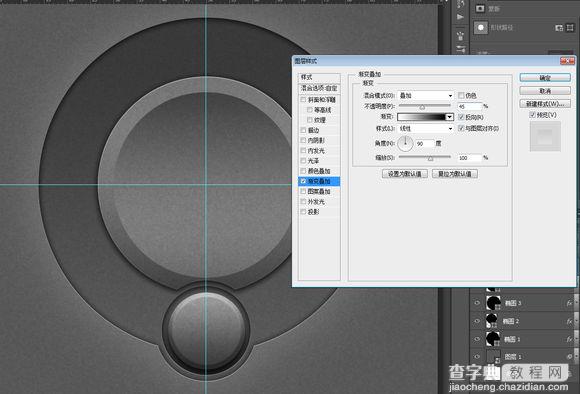
把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变,那些数值我不再重复,点击图片你可以看到大图里的数值~

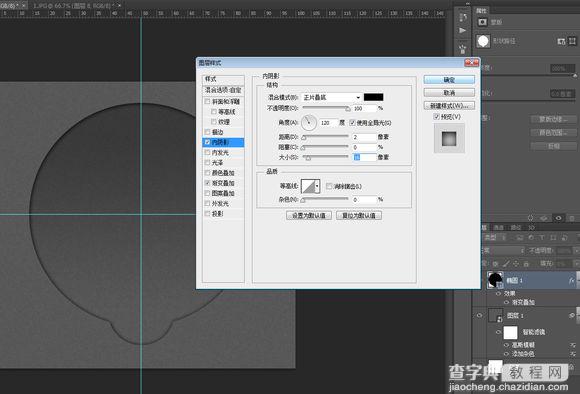
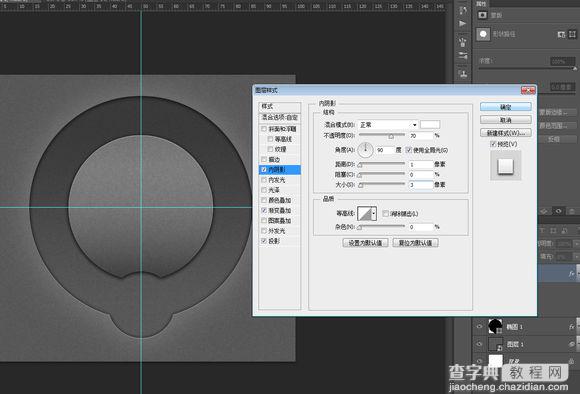
继续添加内阴影~

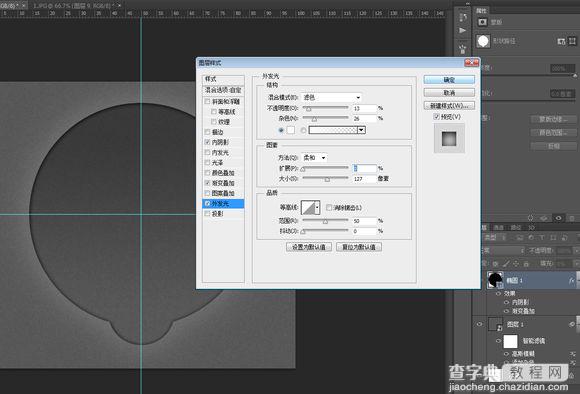
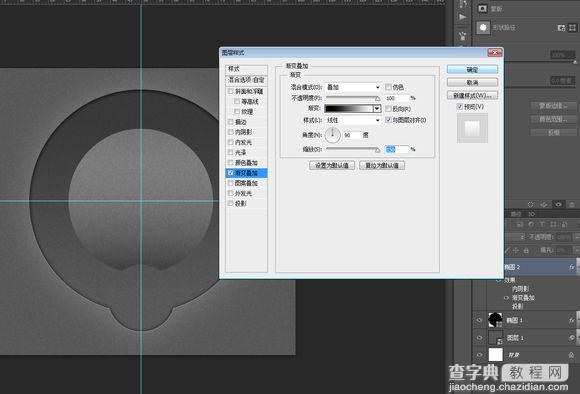
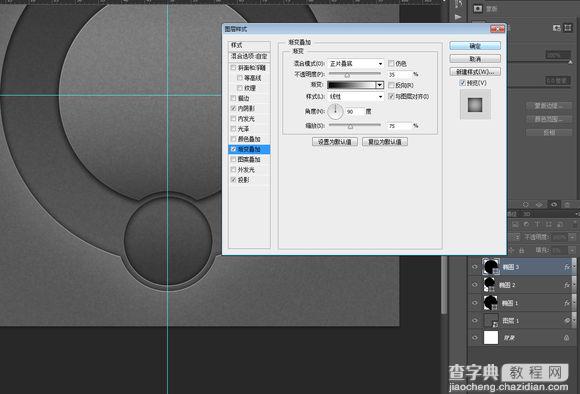
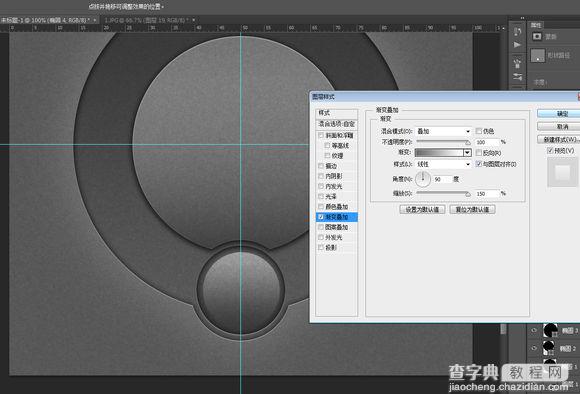
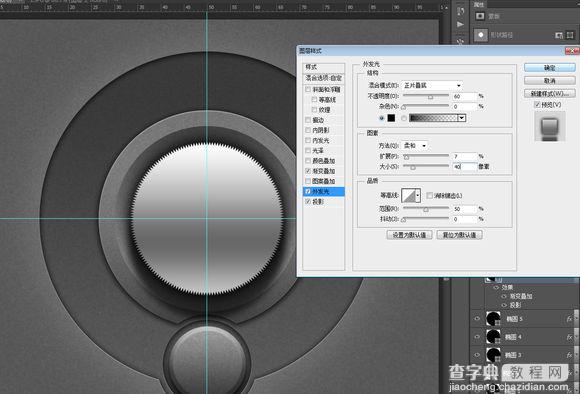
外发光。我添加一些杂色,这样外发光能很柔和的融入到同样带有杂色的背景里,不会太突然~

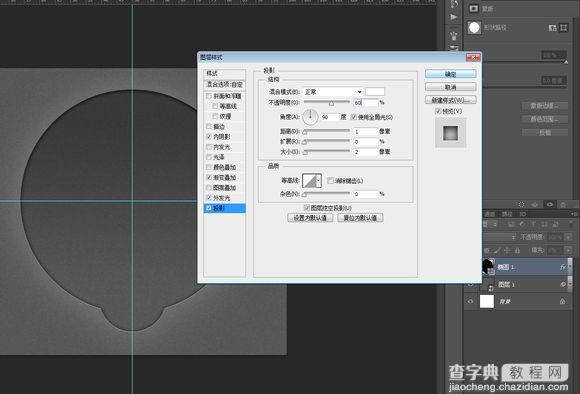
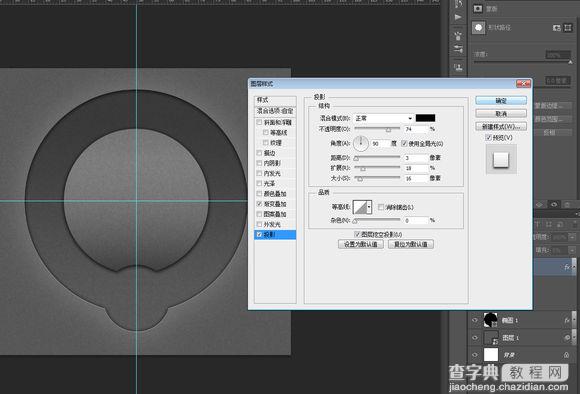
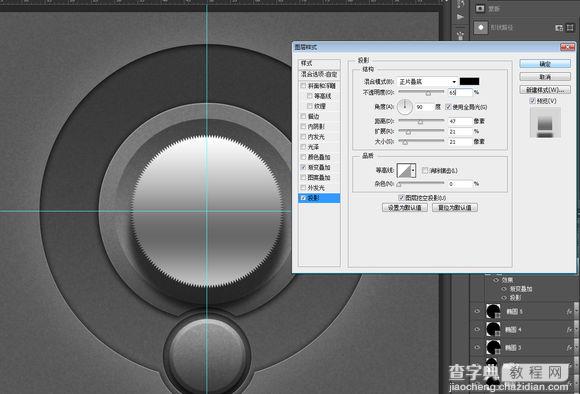
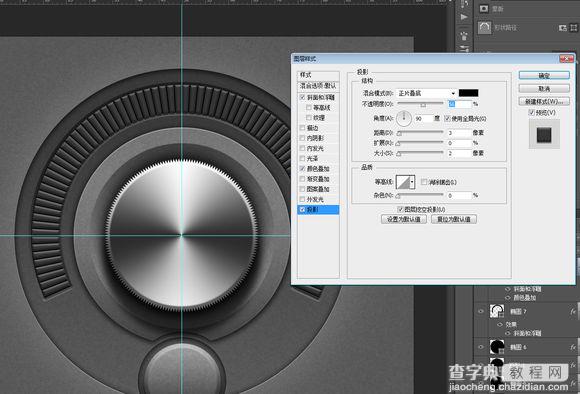
最后给这个层添加白色的"投影",数值非常的小,模拟这个凹陷的圆形边缘厚度~

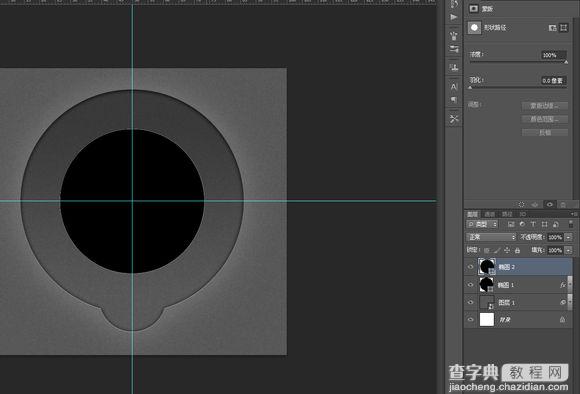
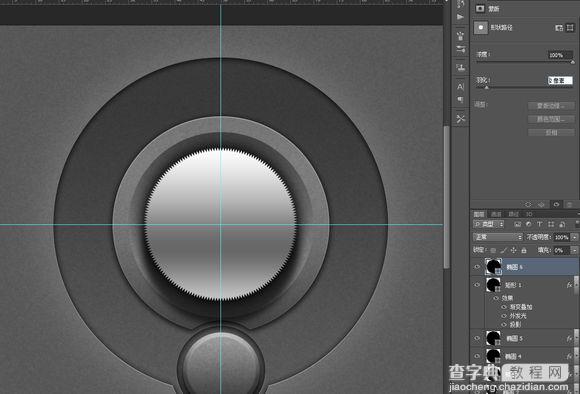
重新画一个直径为468像素的圆形~

从"椭圆1"层里复制小圆形~

粘贴到"椭圆2",把路径操作模式改为"减去"~

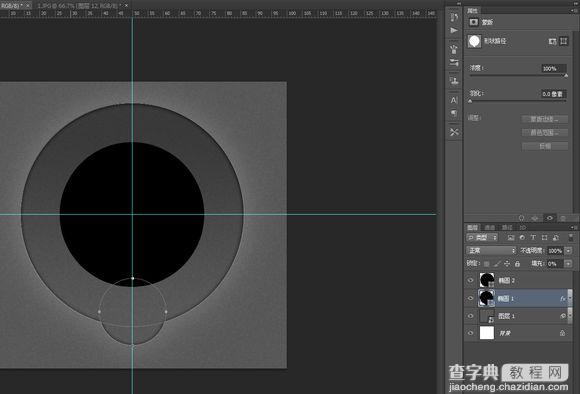
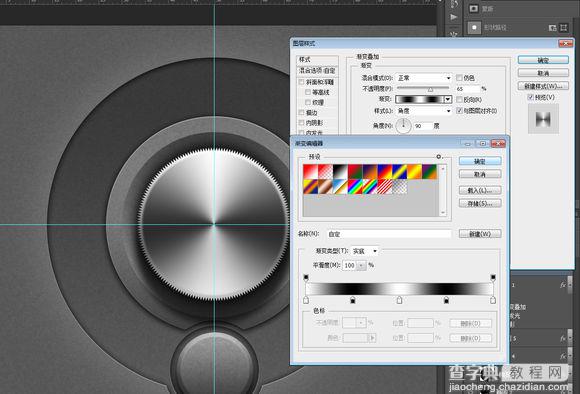
同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布~

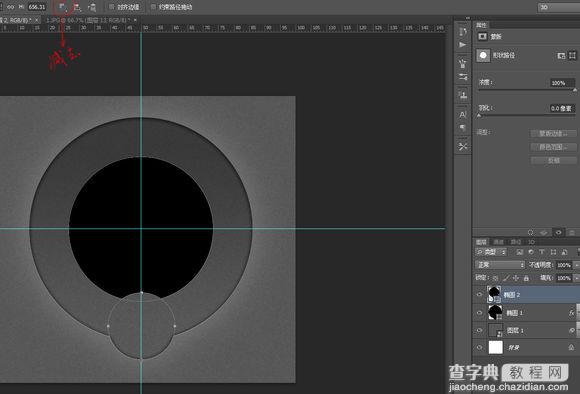
投影~

像椭圆1一样,为了表示厚度添加白色的内阴影~

在"椭圆1"层按A点击小圆形,ctrl+j复制一层,移到顶层,ctrl+t把直径改为192像素,顺便把层的名称改为"椭圆3"。在图层样式里取消外发光,把渐变"反向"勾取消,其他不做改变~

继续把"椭圆3"复制一层,在图层上右键清除图层样式,ctrl+t把直径改为173像素~

填充透明度调为0,添加渐变,灰色选择42%~

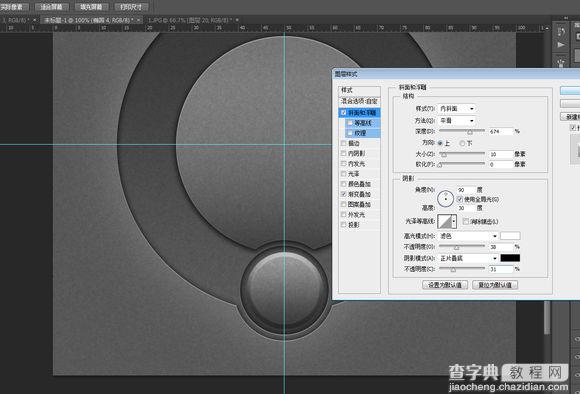
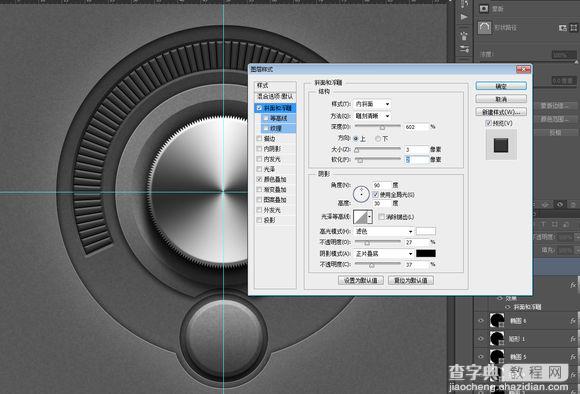
斜面浮雕~

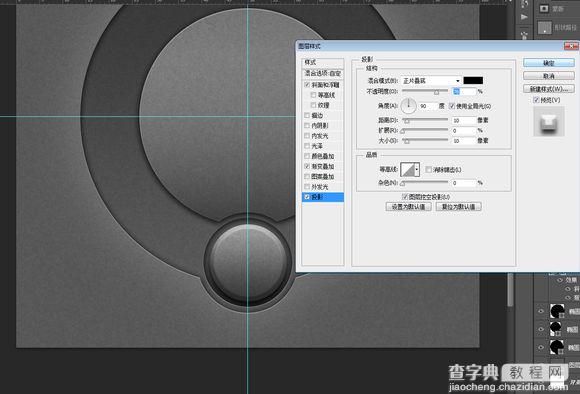
投影~

画一个直径400像素的圆形,你也可以把"椭圆2"复制一层编辑一下,但是为了能直接明了地让大家看清楚,我重新画了一个~

填充透明度调为0 ,添加黑白渐变~

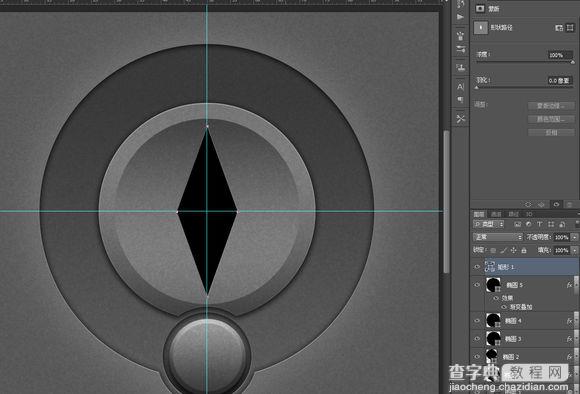
接着制作中间带有细齿的旋钮,画一个矩形,旋转45度,压扁~

ctrl+alt+t,旋转2度后狂shift+ctrl+alt+t完成循环,一个齿轮出生了~

添加渐变~

投影~

最后是外发光~

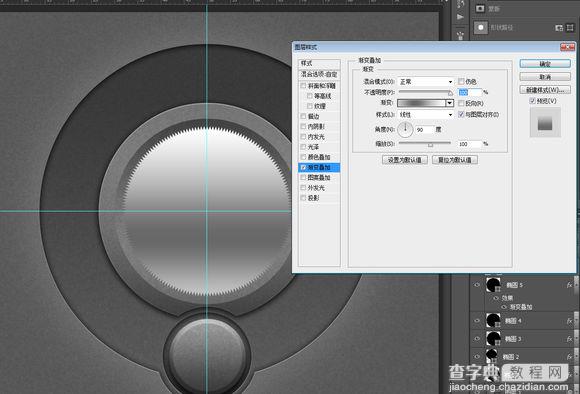
再画一个圆形,在属性里羽化两个像素,让边缘虚一点,同时把填充透明度调为0~

添加一个大家喜闻乐见的模拟金属的角度渐变,相比以前这个渐变有点复杂~

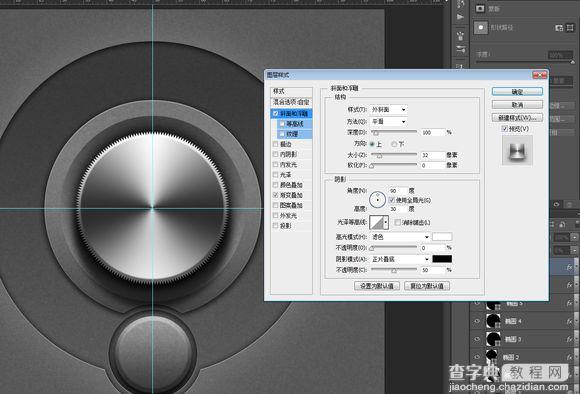
还有模拟旋钮高度的斜面浮雕,其实你用投影效果也差不多~

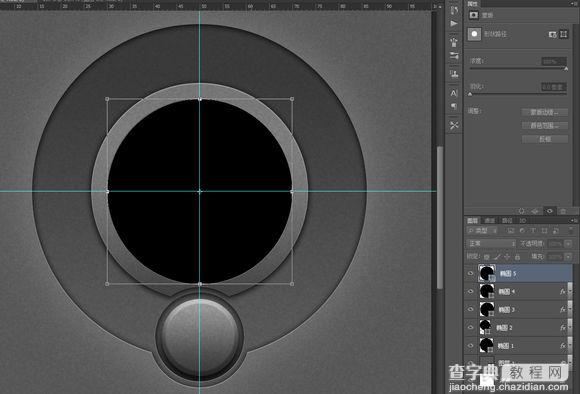
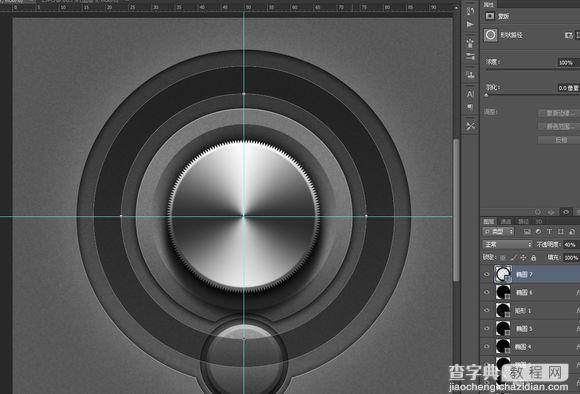
接着是比较繁琐的刻度的制作,画一个稍小于外圆的圆形,复制一个路径后减去,一个圆环出来了,为了能更好的目测它的大小,我暂时减低它的透明度~

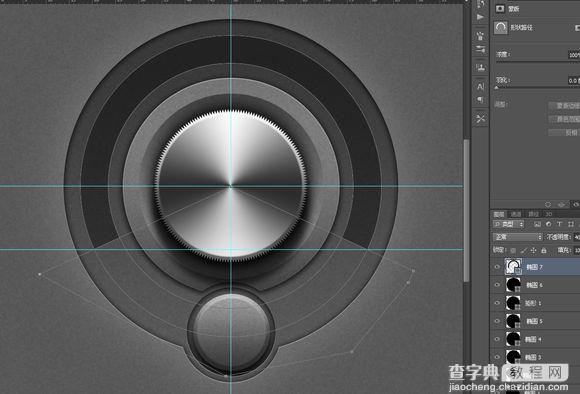
用钢笔裁去不需要的部分,为了使两边能更对称,我添加了一个参考线~

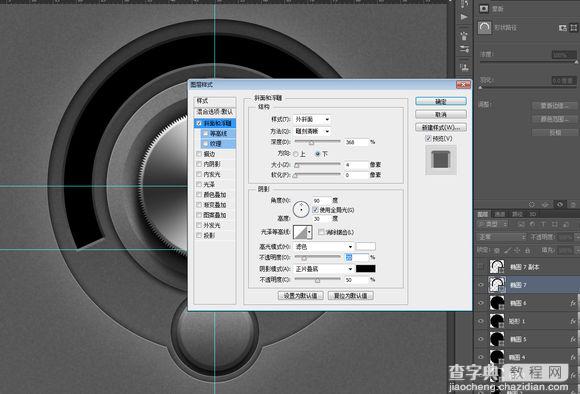
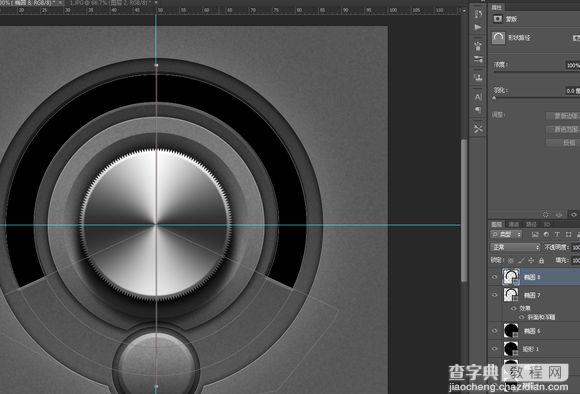
复制一层,隐藏备用。进入图层样式添加斜面浮雕~

点开隐藏的备用层,用"减去"模式添加一条居中的两个像素宽直条~

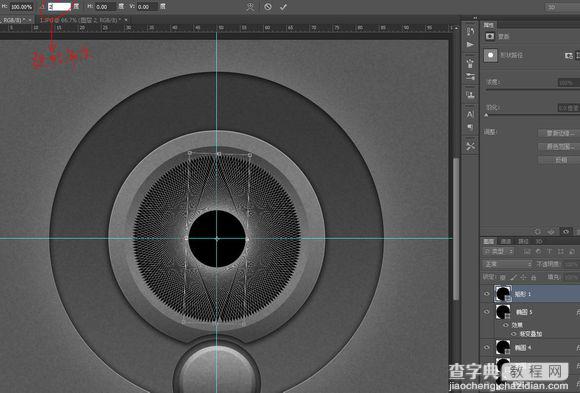
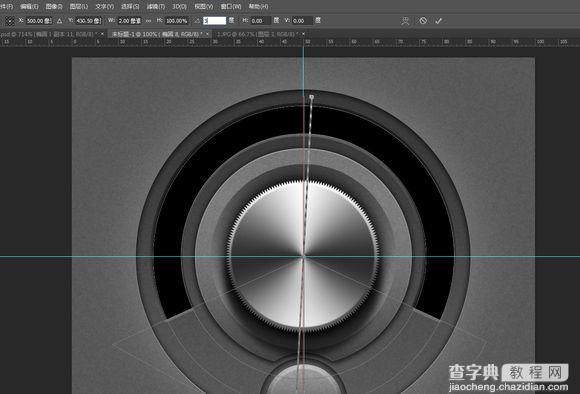
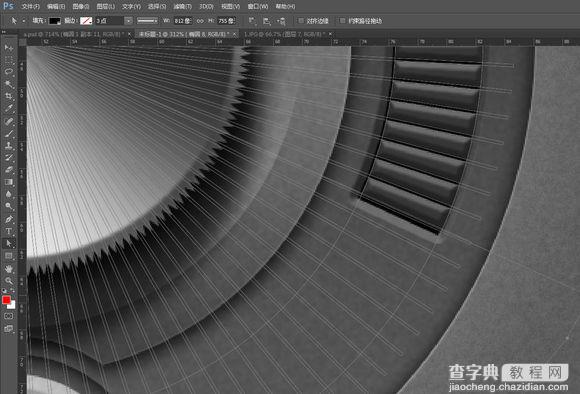
ctrl+alt+t,旋转3度~

之后是我最喜欢的一步,狂按shift+ctrl+alt+t~

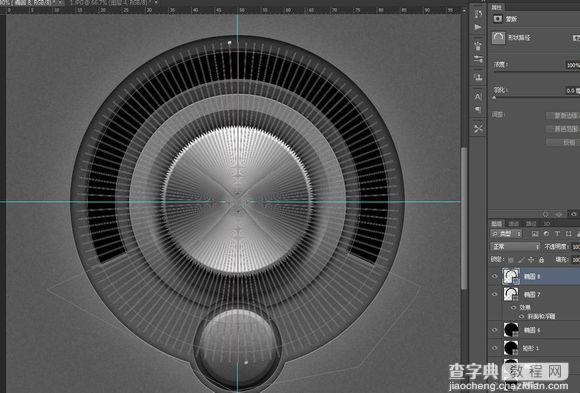
在图层样式里把颜色更改为比较深的灰色后添加斜面浮雕~

还有一点点似有似无的投影~

编辑路径,把不完整的个体去掉,底下那层凹槽也要做相应的修改~

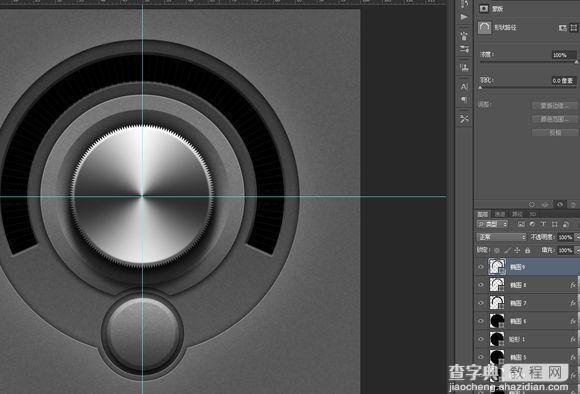
把椭圆8复制一层,右键清除图层样式,名称改为椭圆9~

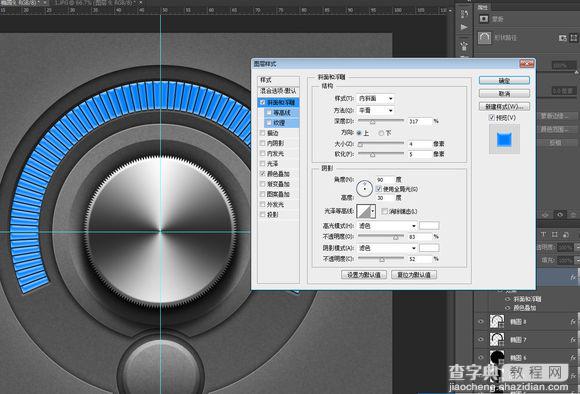
在图层样式里把颜色更改为比较靓丽的浅蓝色后添加一个奇怪的斜面浮雕,因为它没有暗面~

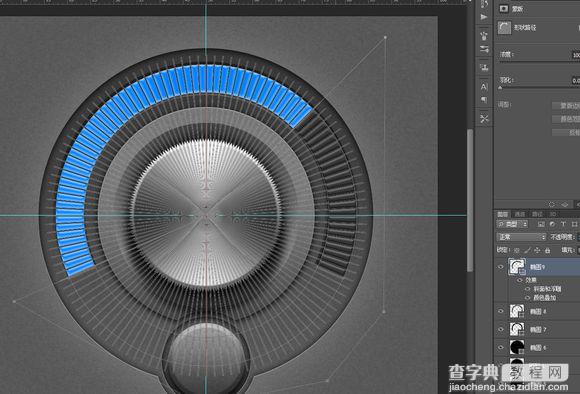
再次编辑路径,裁去一部分,科幻感十足的刻度完成了~

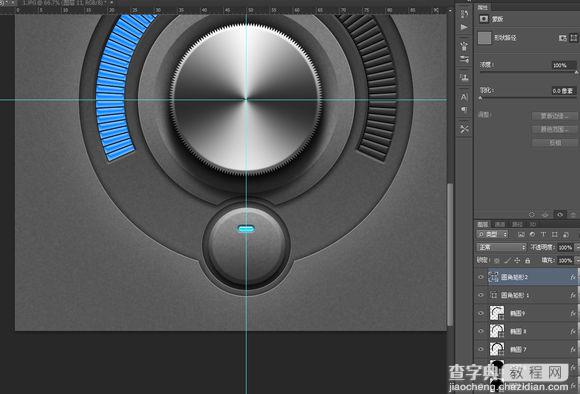
用前面同样的办法制作一个小按钮上的指示灯,过程不再重复了~

加了内阴影和白色投影的文字,非常简单~

完成!

教程结束,以上就是PS鼠绘漂亮超质感的旋钮方法介绍,希望能对大家有所帮助!


