本篇教程主要是向大家介绍利用PS鼠绘一个立体的金属音响方法,教程最终的效果很不错,作者主要向大家介绍了制作方法,至于一些具体数值大家可以不用刻意学习。好了,下面我们一起来学习吧!
今天的教程或许会让大家很失望,因为很多东西都没有写出来。教程不是应该写的越详细越好么?其实我也想写的很详细,但是转念一想,谁规定非要这么写的?我说了方法就好了,一些具体数值什么的大家自己去调整吧,培养对软件的感觉,就跟处对象是一样一样的。所以大家只需要记得方法就好。
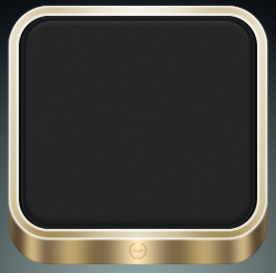
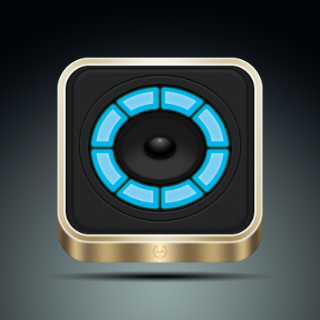
这次给大家带来的是100个图标中“金属音响”的绘制过程。上次IX男神把其中的《bamboo数位板》图标放出来给大家临摹,我发现了一些问题,那么这些问题在这个图标的绘制中也会提到,现在大家跟着狼狼的步骤开始做吧,here we go!
拆迁队来拉!

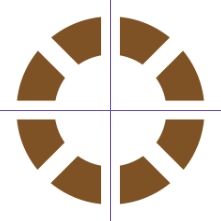
表紧张表紧张,我们只是先来把这个图标分解一下。
我们把这个主体分为4个部分。箭头1是文字部分;箭头2是灯光部分;箭头3是隔音板(我也不知道叫啥,就这么叫吧);箭头4是箱体。嗯哼,分清楚组成部分之后我们就可以一样样的来做了。记得给图层分组哟!
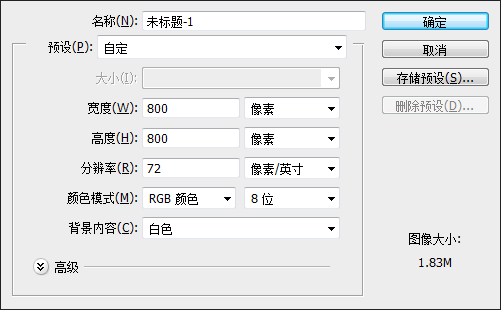
首先当然是从最底下的开始做啦!首先还是新建画布,快捷键是ctrl+n,参数设置如下:

PATR1:箱体部分
Step1:
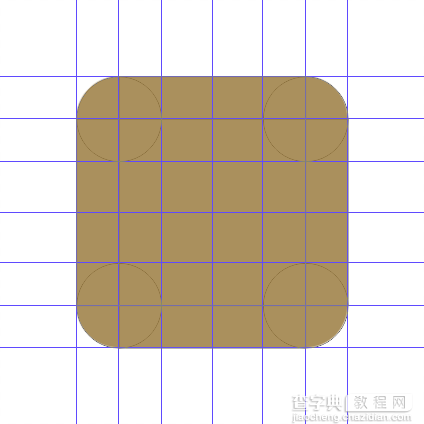
用圆角矩形工具(注意得是形状哦)画一个512×512px,半径为80px的圆角矩形,放在画布正中央,并拉几条参考线来为后面的工作做辅助。

(这里请原谅我用椭圆工具+矩形工具画了这么个圆角矩形,是为了拉辅助线方便对齐。希望大家能看懂为什么这么拉参考线。)
Step2:添加图层样式
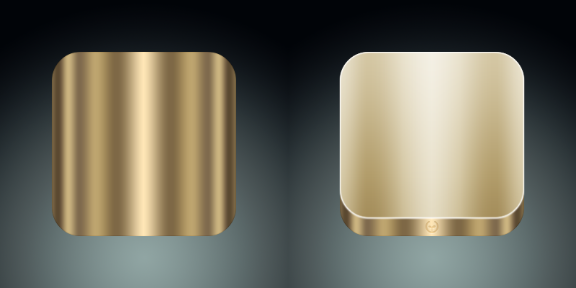
然后添加图层样式(渐变叠加+内阴影),做完之后是这样的:

箱体部分就算做完了,各位跟着做的同学是不是想问:我擦!这就完事了?解说呢?图样式呢?渐变怎么加?我想,这种小小的问题,应该难不倒聪明的小伙伴们吧?所以,狼哥觉得这部分不说也罢(咬我啊)……
(小提示:金属渐变的特征就是高对比,所以在渐变的设置上对比要来开来。还有,渐变的类型选对称,这样能省去你很多事,不信你一个个去调整试试?)
PART2:隔音板
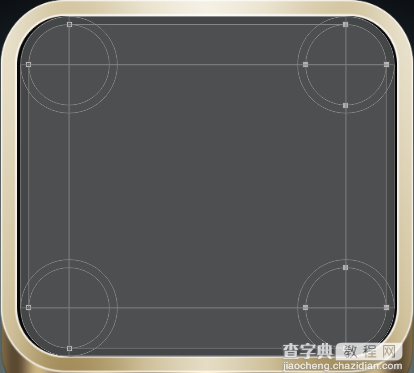
这个隔音板由两个圆角矩形,这就和之前男神放的作业《bamboo数位板》里面有类似的地方,很多小伙伴是这样画的:

正确的是这样的:

是不是下面的比上面的看起来舒服点呢?上面的只是修改了圆角矩形的尺寸,并没有修改圆角半径或者半径改的还不够正确,那么怎么做才能像下面这个毫无违和感捏?。其实方法很简单,我只说4个字:同心圆!无图无真相,请看!

4个圆角用圆形来做(知道半径跟直径的区别吧?别搞错哦~),然后用矩形工具来补上空白的地方。这么画应该一目了然的吧?只要圆心对齐了,里面的圆的半径随意调整都不会怪怪的。这么说就简单了吧?也不用去计算半径到底是多少了(我连算数都算不好……)。
效果开始!
Step1:
在两个由圆形和矩形圆角矩形组成的圆角矩形之间新建一层,填充灰色,转智能对象,执行滤镜-杂色-添加杂色(这里填充的颜色和滤镜的数值我就不说了,理由是希望大家自己去琢磨,培养一下感觉,反正我在做的时候也没个定论,大家没必要跟我一模一样).
Step2:
aa复制一层,放在上面那个浅色的圆角矩形的上面,然后分别建立剪切蒙版(或者一开始就给这个智能对象做矢量蒙版也OK,怎么方便怎么来吧)。
Step3:
再给上面的圆角矩形添加图层样式:斜面浮雕+外发光(黑色的外发光,也可以用投影来代替,怎么做请开动你的小脑袋来想想,不用可就生锈了哟!)


PATR3:灯光及周边
先来做外面这个环,其实嗖衣贼的啦~~~布尔运算即可。然后添加图层样式,内阴影+投影(白的的投影哦,很神奇吧!)
这一层凹陷的效果我也不说了(我特么是有多懒),因为效果太简单了。建议大家先做正圆,再压缩成椭圆,注意透视即可。

然后用椭圆工具再画个椭圆,颜色为深灰色(比如#1b1b1b),将图层混合模式设置为“柔光”并添加图层样式(内阴影+浅色投影)

接下来就是灯光部分了,这个方法很多地方能用的到,所以重点来讲讲。
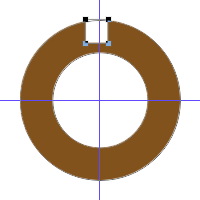
画个圆,拉好参考线:

按alt键拉个椭圆出来,别松手,再按shift键,变成正圆:

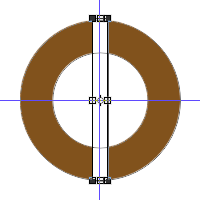
自由变换,调整大小和位置(里外的圆的尺寸建议使用偶数,方便对齐):

不用换图层,用矩形工具,按alt键画出一个矩形(熟练的同学可以一步到位,可以和下一个步骤连起来同时完成):

自由变换,调整位置及大小:

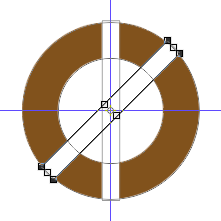
复制黏贴节点,ctrl+t,调整下旋转的角度(因为这里是形状中心旋转,所以可以不用另外设置旋转中心点;如果需要重新设置的,按alt键就能拖动那个中心点,或在任意处点击)


然后ctrl+alt+shift+t(重复上一次变化)

用同样的方法,画好另外一个:

怎么样,是不是很简单啊?啥?颜色不一样?自己去调啊!
最后同时选中这俩图层,整体自由变化,稍微变形一下,调整下位置,为了符合透视,然后各自添加图层样式(内发光和外发光,没别的了):

最后再添加中间的一部分东西:

还有螺丝(还是钉子?Whatever了)

PART4:越努力越幸运
这个文字效果怎么做呢,其实也很简单的了。
Step1:
先选择一个笔画较粗的字体,然后添加图层 样式:斜面浮雕、描边、渐变叠加(样式为对称,混合模式为柔光)。
Step2:
做完之后,复制一层,除了描边,去掉另外两个图层样式,把文字颜色改成和描边一样的颜色,然后转智能对象用来做投影。
Step3:
把投影层放到原先文字层的下方,执行滤镜-模糊-高斯模糊,用方向键调整下位置即可。
Step4:
导入钢板的素材图,放在文字层的上方,转智能对象,调整大小,和文字层建立剪切蒙版。
Step5:
最后再加上高光OK,搞定了!

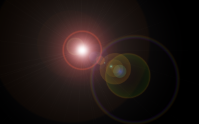
小贴士:高光的制作
这个高光大家是不是觉得很像滤镜里的镜头光晕呢?没错,就是这个滤镜做的。很多同学(包括以前的我)都是靠抠图才能得到这个效果,但又很难看,直到我发现了……
我们新建一个图层,至于所有图层上方,填充黑色。执行滤镜-渲染-镜头光晕,调整好数值及位置,是不是这样的:

不要着急,见证奇迹的时刻到了!我们改变图层混合模式,改成“滤色”……哇塞!黑色木有了诶!神奇吧!就是这么做的。
结束语:
教程结束了,怎么样,狼哥没骗你们吧,我果然很懒。嚯哈哈哈~~~但俗话说的好,大叔领进门,修行靠个人。我讲的那么详细,好像也没什么用啊,因为那些都是我自己琢磨出来的,哪些具体的数值对大家并没有任何帮助。只有通过自己思考与尝试得出来的经验才是你真正拥有的东西。这就像玩游戏,我把装备给你了,你经验值没跟上,这装备你也用不了啊,是吧?(路人甲:你特么懒的写就懒的写啊,找毛线借口啊!)
教程结束,以上就是PS鼠绘一个立体的金属音响教程,希望大家喜欢!


