本例介绍使用Photoshop绘制逼真笔记本电脑,教程详细讲解了笔记本电脑的制作过程,对新手朋友掌握路径工具和图层样式有一定的帮助。
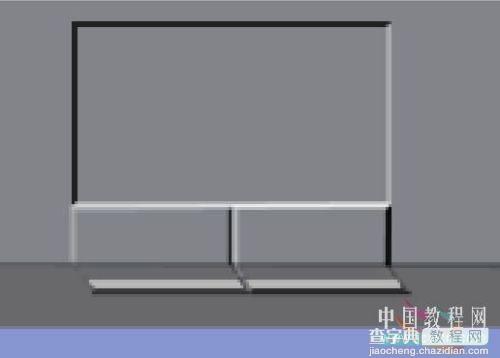
最终效果:

1、新建1024*768,150px的画布一个。(为了制作方便,我们先把画布建的大一些,完成后再改为论坛规定的大小,即宽度等于或小于700像素)
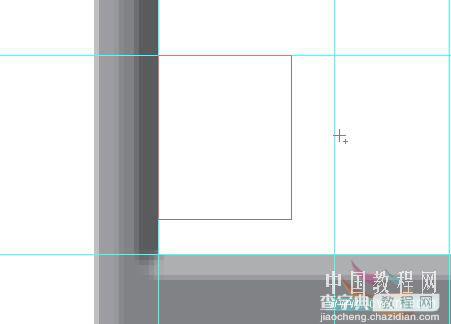
2、用园角工具画出如图路径。

3、新建一层,ctrl Enter,转换为选区,设置前景色为深灰80,80,80)进行填充。
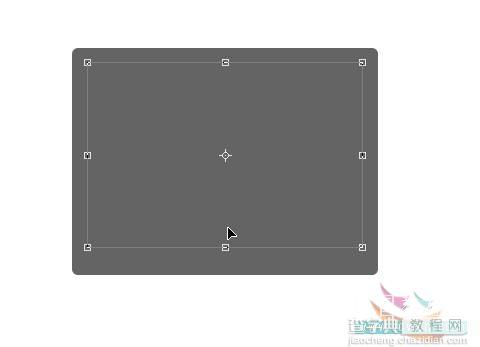
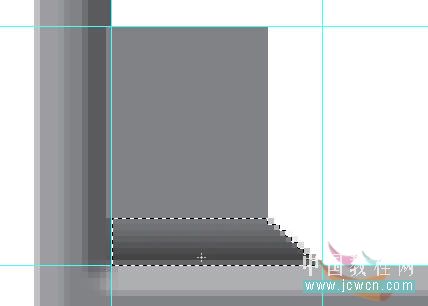
4、把选区收缩20个像素后,执行选择/变换选区,把鼠标变换框底边的中点向上适当推一下。

5、确定后执行图层/新建/通过剪切的图层以,生成图层2。
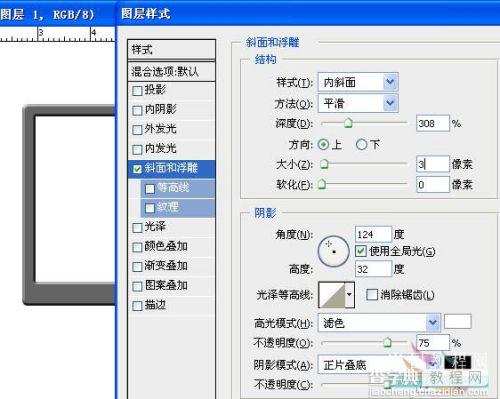
6、关闭图层2,激活图层1,打开样式对话框进行如图设置后确定。

#p#
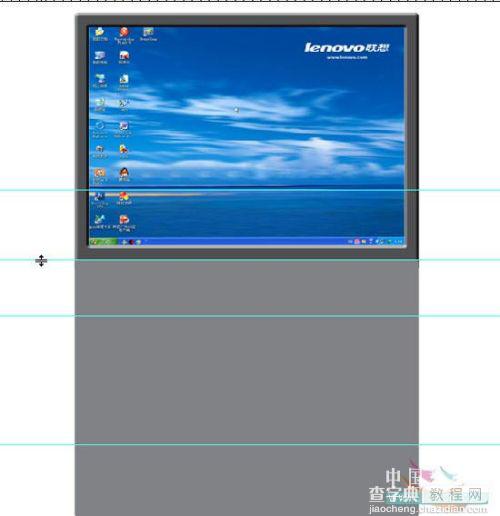
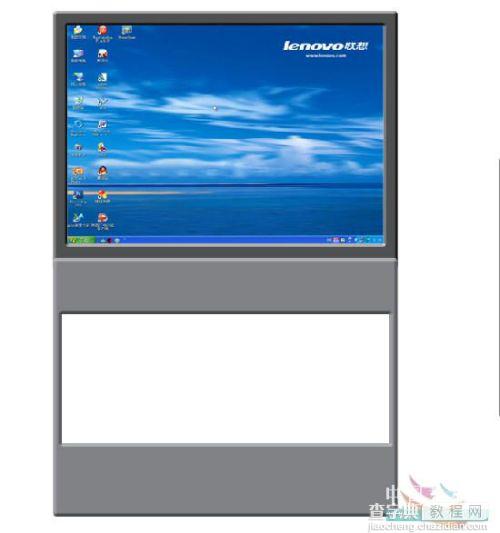
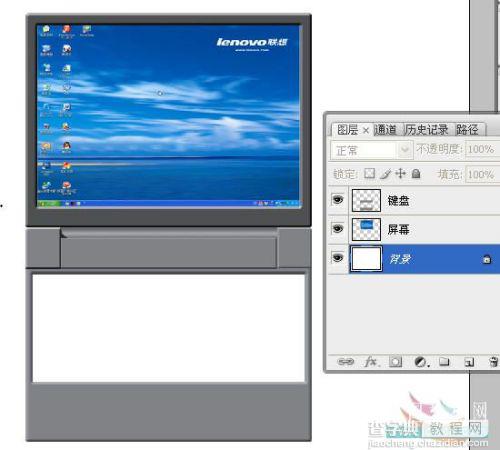
7、按定ctrl键,用鼠标点一下图层2的缩略图,载入选区,打开一个事先准备好的桌面图片,ctrl A全选,ctrl c考贝后关闭这个图片, ctrl shift v粘贴入,ctrl t自由变换,调整大小到合适。现在效果如图:

8、删除图层2,合并图层1和图层3。
9、进入路径面板,点击工作路径,Ctrl Enter,转换为选区,新建一层为图层4,填充深灰色后取消选区,CtrlT t,自由变换,向下移动到如图位置。

10、取矩形选择工具,在图层4中间做一个大矩形选区, 可借助标尺,按Delete键删除。
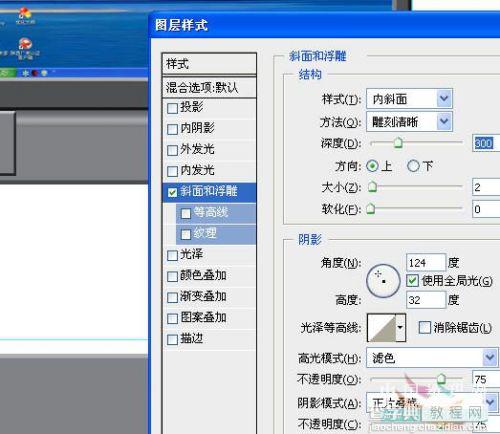
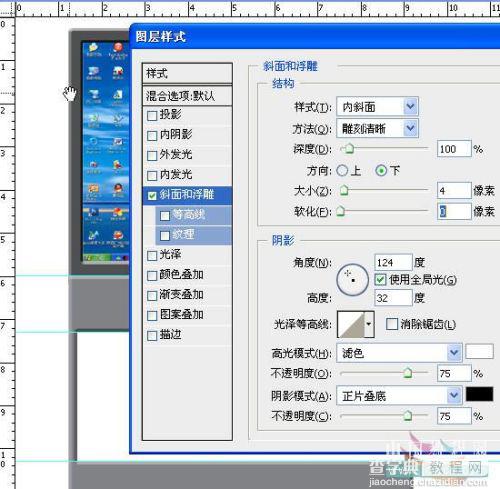
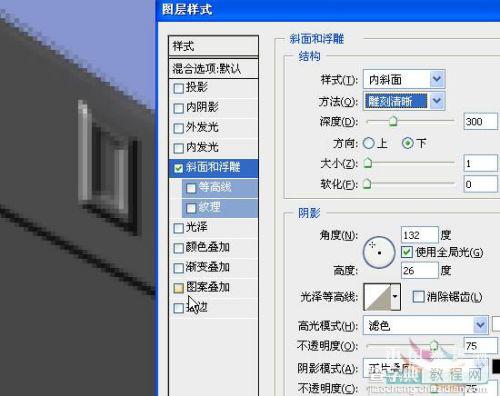
11、执行图层/样式/斜面和浮雕,设置如图。现在效果如图。

12、新建图层5,用矩形选择工具在图示位置做一长条选区,取渐变工具,对渐变条进行如图编辑,对选区由上而下作线性渐变,效果如图:

#p#
13、确保长条图层被选择,连敲向上箭头4次,现在效果如图:

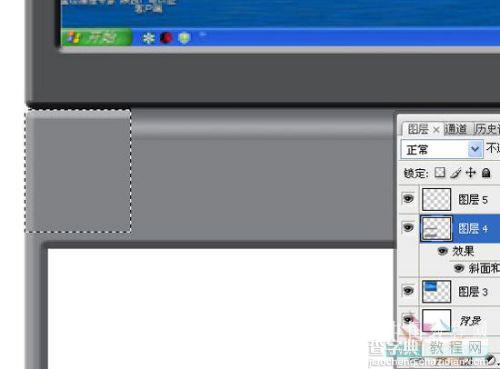
14、激活图层4,做如图选区:

15、Ctrl J复制生成图层6,双击图层6样式的“效果”,对斜面和浮雕效果设置如图示:

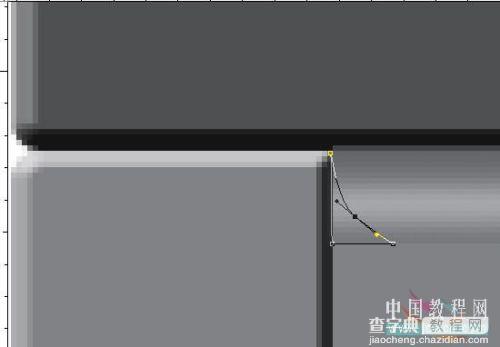
16、新建图层7,用钢笔工具画出如图路径。

17、ctrl Enter,转换为选区,填充黑色,现在效果如图:

18、激活图层4,做如图长方形选区,Ctrl J,生成图层8,对样式进行如图设置。


#p#
19、激活图层4,用同样的方法在右上角做出选区,Ctrl J,生成图层9,样式设置同上一步。
20、隐藏背景层和图层3(即屏幕),合并全部可见图层,并对现存的三个层重新命名。现在效果和图层关系如图示:

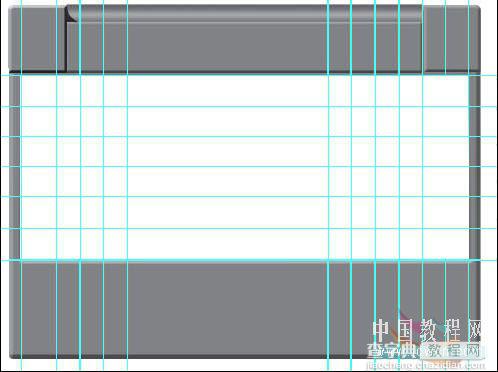
21、现在我们开始制作按键。首先对键盘层中的大空白方框利用标尺用辅助线分为六等分,再按照最下面一排按键的情况做出纵向辅助线如图:

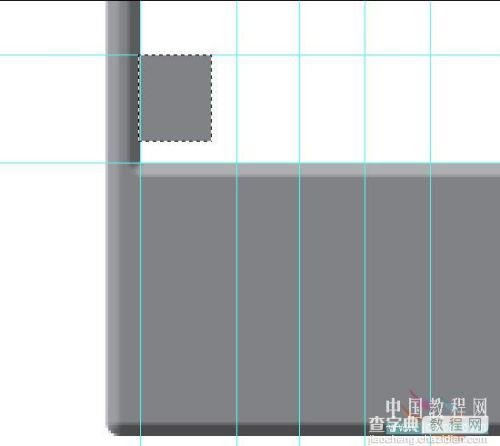
22、新建图层1,在左下角做出如图选区后进行填充。


#p#
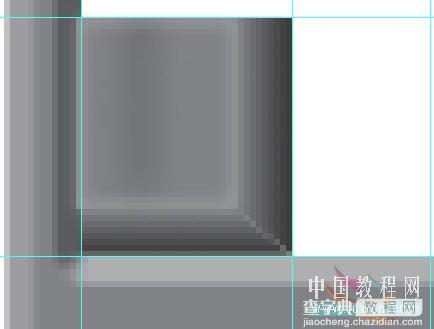
23、在刚才填充的小方块下面和右面分别做出选区,并进行渐变填充。再用加深工具对这个键的面上稍微涂抹一下(有点意思就行),现在我们的第一个按键即Ctrl键就算是做成了。


24、用相同的方法按照按键的大小和分布做出全部按键(主要是复制和自由变换),检查无误后将全部按键和键盘合并。效果如图:

25、用钢笔工具在键盘下边做出长条平行四边形,转换成路径后进行深灰色填充。

26、合并键盘和长条,再用前面的方法在图示位置做出左右两个按键,并与键盘合并。
27、新建一层,用两像素白色画笔在左右两个按键的下边分别画出反光线,高斯模糊一像素后向下合并。

#p#
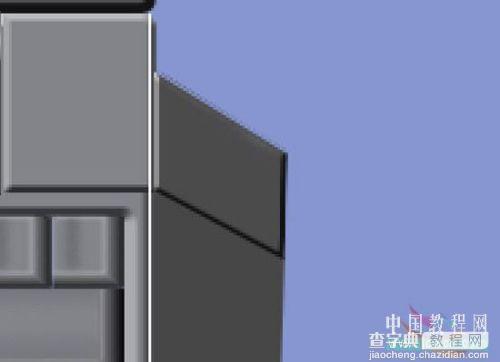
28、用钢笔工具再做出图示路径。

29、Ctrl Enler转换为选区后,再新建一层命名[侧面],进行深灰色填充。

30、新建图层1,用单列选择工具在键盘右边与侧面的结合部点一下,进行白色填充。取消选区后用硬橡皮擦除掉多余部分。

#p#
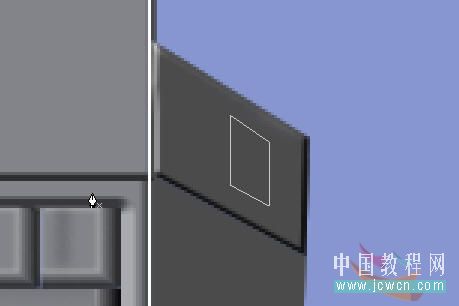
31、在右侧面上部用多边形工具做出选区,复制后添加斜面浮雕效果:

32、用钢笔再做出路径。

33、激活图层2,转换为选区后复制,生成图层3,加斜面浮雕效果。

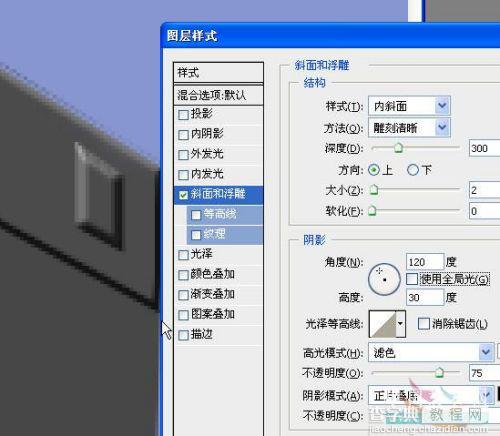
34、在生成的图层3上再做一个小四边形选区,复制后生成图层4,双击图层4的斜面浮雕,进行图示设置后确定。

#p#
35、用类似方法做出其它按扭、插孔等。
36、给每个按键打上键盘名,检查无误后将键盘的全部图层合并,注意不可与屏幕和背景也合并了,现在应该是背景,屏幕,键盘3个图层。

37、用自由变换和斜切工具分别对键盘和屏幕作透视调整,同时通过旋转和缩放使屏幕和键盘结合在一起,然后合并这两个图层。


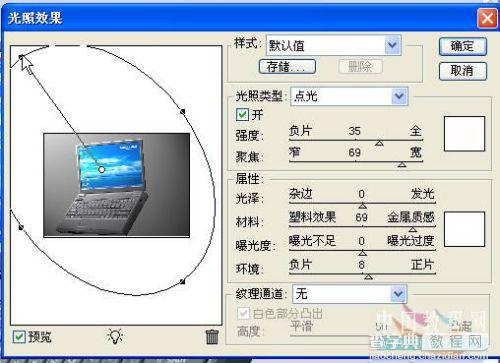
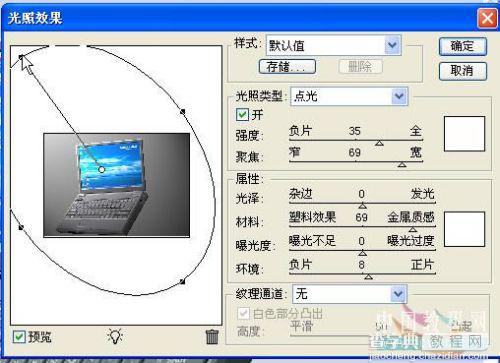
38、执行滤镜/光照,设置如图:

39、再加上个投影。
40、最终效果。



