下面实现一个经典的登录页面,有保存密码功能,页面上所有的控件都是html控件,没有服务器控件
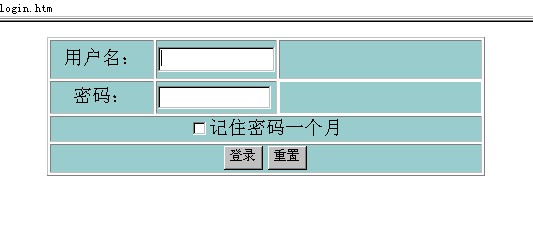
1,新建一名为login.htm的静态网页文件,作为登录页面,如图
 body标签代码
body标签代码
复制代码 代码如下:
<body onkeydown ="enterLogin()"> <>
<div>
<table border="1" cellpadding="1">
<tr>
<td align="center"
valign="middle">
用户名:</td>
<td align="center" valign="middle">
<input id="txtusername" type="text" onblur ="checkuser()" /></td>
<td align="center"
valign="middle"><img src="" id ="imgCheck" style = "visibility :hidden; "/ ><span id ="unMessage">
</span></td>
</tr>
<tr>
<td align="center"
valign="middle">
密码:</td>
<td align="center" valign="middle">
<input id="txtpwd" type="password" /></td>
<td align="center"
valign="middle"><span id ="pwdMessage"></span>
</td>
</tr>
<tr>
<td align="center" colspan="3" valign="middle">
<input id="cbRememberPwd" type="checkbox" />记住密码一个月</td>
</tr>
<tr>
<td align="center" colspan="3" valign="middle">
<input id="btnOK" type="button" value="登录" onclick ="login()" />
<input id="btnReset" type="button" value="重置" onclick ="reset()" /></td>
</tr>
</table>
</div>
</body>
2,在login.htm中引入外部js代码
<scripttype="text/javascript"src="aj.js"></script>
<scripttype="text/javascript"src="loginCookies.js"></script>
其中aj.js为ajax封装的类,loginCookie.js为对Cookie操作的代码
aj.js代码如下
//JScript文件
//ajax请求功能函数
//作者:吴宝佑
//get调用方式:(1)实例化varaj=newajax();(2)调用get函数aj.get(url,callback)(3)写回调函数functioncallback(xhr){xhr.responsetext}
//post调用方式:(1)实例化varaj=newajax();(2)调用post函数aj.post(url,content,callback)(3)写回调函数functioncallback(xhr){xhr.responsetext}
//构造ajax对象
functionajax()
{
functiongetXHR()//获取xmlhttprequest
{
varrequest=false;
try
{
request=newXMLHttpRequest();
}
catch(trymicrosoft)
{
try
{
request=newActiveXObject("Msxml2.XMLHTTP");
}
catch(othermicrosoft)
{
try
{
request=newActiveXObject("Microsoft.XMLHTTP");
}
catch(failed)
{
request=false;
}
}
}
returnrequest;
}
this.get=function(openUrl,successFun)//ajax对象的get方法,通过get方式发送请求,openUrl为请求的页面,successFun为成功回调执行的函数
{
varrequest=getXHR();
request.open("get",openUrl,true);
//request.onreadystatechange=function()
//{
//if(request.readystate==4)
//{
//if(request.status==200)
//{
//successFun(request);
//}
//}
//};
request.onreadystatechange=update;
functionupdate()
{
if(request.readystate==4)
{
if(request.status==200)
{
successFun(request);
}
}
}
request.send(null);
}
this.post=function(openUrl,sendContent,successFun)//ajax对象的post方法,通过post方式发送请求,openUrl为请求的页面,successFun为成功回调执行的函数
{
varrequest=getXHR();
request.open("post",openUrl,true);
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//告诉服务器发送的是文本
request.onreadystatechange=update;
functionupdate()
{
if(request.readystate==4)
{
if(request.status==200)
{
successFun(request);
}
}
}
request.send(sendContent);
}
}
loginCookie.js代码如下
//JScript文件
//SetCookie保存一个Cookie。参数中除了name和value以外,其他可以省略。
//GetCookie通过一个Cookie的名字取出它的值。
//DelCookie删除一个Cookie,也就是让一个Cookie立刻过期。参数中除了name,其他可以省略。
//测试
//SetCookie("username","123");expires代表"月"
//alert(GetCookie("username"));
//DelCookie("username");
//alert(GetCookie("username"));
functionSetCookie(name,value,expires,path,domain,secure){
vartoday=newDate();
today.setTime(today.getTime());
if(expires){expires*=2592000;}
varexpires_date=newDate(today.getTime()+(expires));
document.cookie=name+"="+escape(value)
+(expires?";expires="+expires_date.toGMTString():"")
+(path?";path="+path:"")
+(domain?";domain="+domain:"")
+(secure?";secure":"");
}
functionGetCookie(name){
varcookies=document.cookie.split(';');
varcookie='';
for(vari=0;i<cookies.length;i++){
cookie=cookies[i].split('=');
if(cookie[0].replace(/^s+|s+$/g,'')==name){
return(cookie.length<=1)?"":unescape(cookie[1].replace(/^s+|s+$/g,''));
}
}
returnnull;
}
functionDelcookie(name,path,domain){
document.cookie=name+"="
+(path?";path="+path:"")
+(domain?";domain="+domain:"")
+";expires=Thu,01-Jan-197000:00:01GMT";
}
3,写login.htm页面中的js代码,放在head标签之间
<scripttype="text/javascript">
window.onload=function(){
document.getElementById('txtusername').focus();//用户名框获得焦点
if(GetCookie('user_name')!=null&&GetCookie('user_pwd')!=null)//设置记住密码的登录页面
{
document.getElementById("txtusername").value=GetCookie('user_name');
document.getElementById("txtpwd").value=GetCookie('user_pwd');
}
}
String.prototype.Trim=function()//自定义的去除字符串两边空格的方法
{
returnthis.replace(/(^s*)|(s*$)/g,"");
}
functioncheckuser()//检验用户名是否正确
{
varimg=document.getElementById("imgCheck")
img.src="iamges/blue-loading.gif";//设置图片及其可见性
img.style.visibility="visible";
varaj=newajax();//以下为ajax请求
varusername=document.getElementById("txtusername").value.Trim();
varurl="login.aspx?uname="+escape(username);
aj.get(url,callback);
functioncallback(obj)
{
varresponse=obj.responsetext;
varres=response.split('n');
if(res[0]=="ok")
{
img.src="iamges/icon-info.gif";
document.getElementById("unMessage").innerHTML="<fontcolor='#00ff00'>用户名正确</font>";
}
else
{
img.src="iamges/icon-warning.gif";
document.getElementById("unMessage").innerHTML="<fontcolor='#ff0000'>用户名错误</font>";
}
}
}
functionlogin()//登录
{
if(document.getElementById("unMessage").innerText=="用户名错误")
{
alert("你的用户名错误");
}
elseif(document.getElementById("txtpwd").value=="")
{
alert("请输入密码");
}
else
{
varaj=newajax();
varusername=document.getElementById("txtusername").value.Trim();
varuserpwd=document.getElementById("txtpwd").value;
varurl="login.aspx?name="+escape(username)+"&pwd="+escape(userpwd);
aj.get(url,callback);
functioncallback(obj)
{
varresponse=obj.responsetext;
varres=response.split('n');
if(res[0]=="ok")
{
if(document.getElementById("cbRememberPwd").checked)
{
SetCookie('user_name',username,1);//保存密码一个月
SetCookie('user_pwd',userpwd,1);
}
else
{
SetCookie('user_name',username);
SetCookie('user_pwd',userpwd);
}
window.open("loginIndex.htm","_self");
}
else
&p;{
alert("密码错误");
}
}
}
}
functionreset()//重置
{
window.onload();//执行窗体登录事件
document.getElementById("txtusername").value="";
document.getElementById("txtpwd").value="";
}
functionenterLogin()
{
if(event.keyCode==13)//如果按下的是Enter键的话,就执行登录语句
{
login();
}
}
</script>
4,新建一名为login.aspx的页面,该页面作为ajax请求的页面,login.aspx.cs代码如下
protectedvoidPage_Load(objectsender,EventArgse)
{
OleDbConnectionConn=DBcon.get_con();
if(Request["uname"]!=null)
{
stringusername=Request["uname"].ToString();
stringstrSql="select*from[user]whereu_name='"+username+"'";
Conn.Open();
OleDbCommandComd=newOleDbCommand(strSql,Conn);
OleDbDataReaderdr=Comd.ExecuteReader();
if(dr.Read())
{
Response.Write("okn");
}
else
{
Response.Write("failn");
}
//if(Comd.ExecuteNonQuery()>0)
//{
//Response.Write("存在这个用户n");
//}
//else
//{
//Response.Write("没有此用户名n");
//}
Conn.Close();
}
if(Request["name"]!=null&&Request["pwd"]!=null)
{
stringname=Request["name"].ToString();
stringpwd=Request["pwd"].ToString();
stringstrSql="select*from[user]whereu_name='"+name+"'"+"andu_pwd='"+pwd+"'";
Conn.Open();
OleDbCommandComd=newOleDbCommand(strSql,Conn);
OleDbDataReaderdr=Comd.ExecuteReader();
if(dr.Read())
{
Response.Write("okn");
}
else
{
Response.Write("failn");
}
}
}
5,新建一名为loginIndex.htm的静态页面,作为用户登录之后的首页
其body标签代码如下
<body>
<spanid="username"></span>
</body>
6,在loginIndex.htm页面引入loginCookie.js文件
<scripttype="text/javascript"src="loginCookies.js"></script>
7,写loginIdex.htm页面的js代码,放在head标签之间
<scripttype="text/javascript">
window.onload=function()
{
if(GetCookie('user_name')==null||GetCookie('user_pwd')==null)//如果没有登录,而是直接在网页中输入网址的
{
alert('你还没有登录!n返回到登陆页面。');
window.navigate("login.htm");
}
else
{
varuname=GetCookie('user_name');
document.getElementById('username').innerHTML="欢迎你:"+uname+"<ahref='#'onclick='off()'>注销</a>";//提供"注销"按钮
}
}
functionoff()//注销事件
{
if(window.confirm("你真要注销吗?"))
{
Delcookie("user_name");
Delcookie("user_pwd");
window.navigate("login.htm");
}
}
</script>
8,完成,客户端代码较多,但是交互性很好
演示如下:
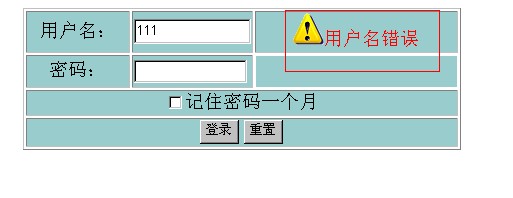
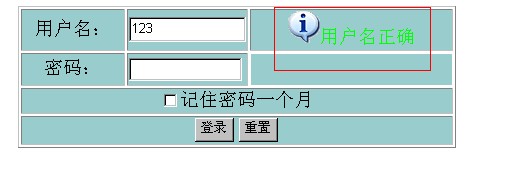
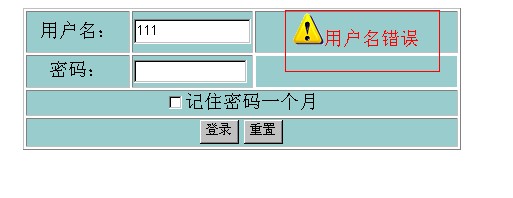
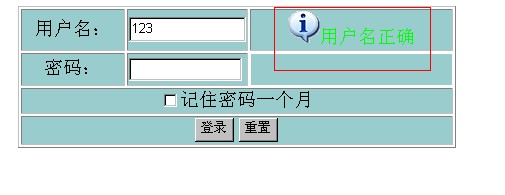
当输入完用户名,鼠标光标离开用户名框之后,系统会快速检验用户名是否合法


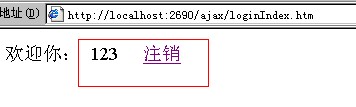
进入首页后,出现的窗口,带有当前登录的用户和注销按钮

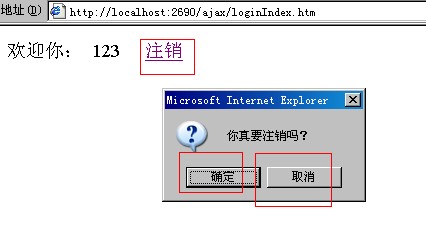
当用户点击注销按钮时,会友情提示你是否真的注销

当你不是输入用户和密码登陆,也是直接在浏览器地址栏中输入首页网址的时候,系统会提示你没有登录,并直接返回到登陆页面。

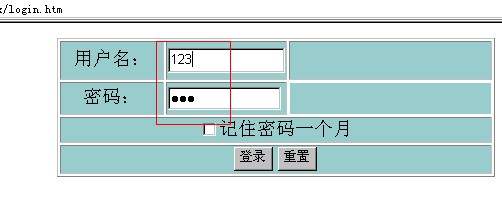
当用户输入了有效的用户名和密码,并要求系统记住密码,用户下次进入到登录页面时,系统会把上次记住的用户名和密码显示在输入框中。。 并且这个时候直接在浏览器的地址栏中输入首页地址,也是能正常访问的。

nbsp;{
alert("密码错误");
}
}
}
}
functionreset()//重置
{
window.onload();//执行窗体登录事件
document.getElementById("txtusername").value="";
document.getElementById("txtpwd").value="";
}
functionenterLogin()
{
if(event.keyCode==13)//如果按下的是Enter键的话,就执行登录语句
{
login();
}
}
</script>
4,新建一名为login.aspx的页面,该页面作为ajax请求的页面,login.aspx.cs代码如下
protectedvoidPage_Load(objectsender,EventArgse)
{
OleDbConnectionConn=DBcon.get_con();
if(Request["uname"]!=null)
{
stringusername=Request["uname"].ToString();
stringstrSql="select*from[user]whereu_name='"+username+"'";
Conn.Open();
OleDbCommandComd=newOleDbCommand(strSql,Conn);
OleDbDataReaderdr=Comd.ExecuteReader();
if(dr.Read())
{
Response.Write("okn");
}
else
{
Response.Write("failn");
}
//if(Comd.ExecuteNonQuery()>0)
//{
//Response.Write("存在这个用户n");
//}
//else
//{
//Response.Write("没有此用户名n");
//}
Conn.Close();
}
if(Request["name"]!=null&&Request["pwd"]!=null)
{
stringname=Request["name"].ToString();
stringpwd=Request["pwd"].ToString();
stringstrSql="select*from[user]whereu_name='"+name+"'"+"andu_pwd='"+pwd+"'";
Conn.Open();
OleDbCommandComd=newOleDbCommand(strSql,Conn);
OleDbDataReaderdr=Comd.ExecuteReader();
if(dr.Read())
{
Response.Write("okn");
}
else
{
Response.Write("failn");
}
}
}
5,新建一名为loginIndex.htm的静态页面,作为用户登录之后的首页
其body标签代码如下
<body>
<spanid="username"></span>
</body>
6,在loginIndex.htm页面引入loginCookie.js文件
<scripttype="text/javascript"src="loginCookies.js"></script>
7,写loginIdex.htm页面的js代码,放在head标签之间
<scripttype="text/javascript">
window.onload=function()
{
if(GetCookie('user_name')==null||GetCookie('user_pwd')==null)//如果没有登录,而是直接在网页中输入网址的
{
alert('你还没有登录!n返回到登陆页面。');
window.navigate("login.htm");
}
else
{
varuname=GetCookie('user_name');
document.getElementById('username').innerHTML="欢迎你:"+uname+"<ahref='#'onclick='off()'>注销</a>";//提供"注销"按钮
}
}
functionoff()//注销事件
{
if(window.confirm("你真要注销吗?"))
{
Delcookie("user_name");
Delcookie("user_pwd");
window.navigate("login.htm");
}
}
</script>
8,完成,客户端代码较多,但是交互性很好
演示如下:
当输入完用户名,鼠标光标离开用户名框之后,系统会快速检验用户名是否合法


进入首页后,出现的窗口,带有当前登录的用户和注销按钮

当用户点击注销按钮时,会友情提示你是否真的注销

当你不是输入用户和密码登陆,也是直接在浏览器地址栏中输入首页网址的时候,系统会提示你没有登录,并直接返回到登陆页面。

当用户输入了有效的用户名和密码,并要求系统记住密码,用户下次进入到登录页面时,系统会把上次记住的用户名和密码显示在输入框中。。 并且这个时候直接在浏览器的地址栏中输入首页地址,也是能正常访问的。