原文:http://www.6lotus.com/archives/535
作者:Alvaro Guzman
译者:manta
文中部分地方按照我们的阅读习惯做了修饰,转载请注明本文地址。
在本教程中,我们将创造一幅有张力的汽车抽象概念图。在设计过程中您可以了解到一些有趣的图像结合技巧,利用动感模糊和径向模糊来创造一种速度感,以及其他技巧手法。紧记,除了应用你的技法以外,同样也要发挥你的创造性思维。
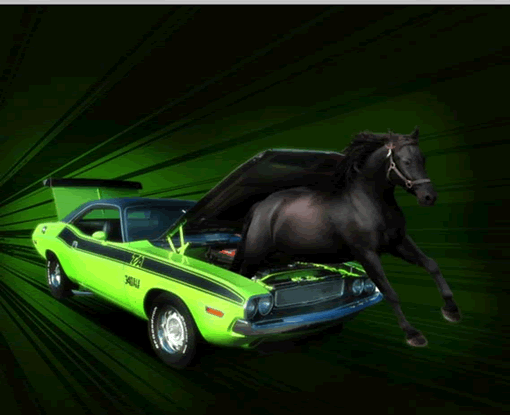
让我们先来看看完成品,如果您想看更为清晰的大图,请点这里:清晰大图

点击放大
第一步:
在某种意义上,一张图片胜过千言万语。在本教程中,我想创造出一辆拥有力量、能量、动感的汽车。我将把表现重点放在发动机上,以显示其强大原始的力量。
在合成表现中,我需要另外一个物体来体现汽车的动感和力量。经过一段时间考虑,我决定选用一匹马,用马力来展示发动机的巨大能量,所以我将使这匹马从发动机里跳跃而出。
为了完成这个创意,需要一张汽车和一匹马的图片,而且它们的透视角度要基本一样。一旦您找到了所需要的图片,创建一个新文档,尺寸是 1600px * 1200px ,然后填充背景,色彩为深绿色,色值:#1D310C

第二步:
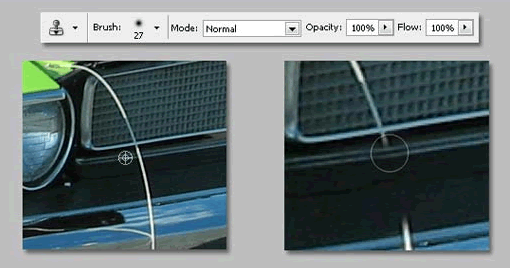
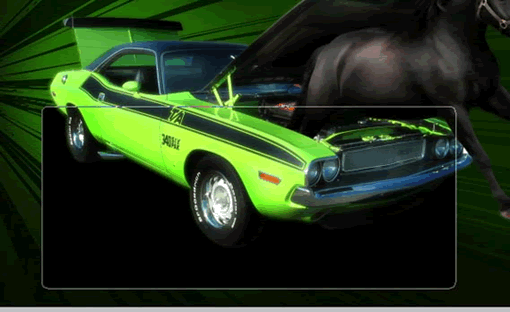
新建一层,把汽车素材放进来。然后用钢笔工具(p)或是套索工具、魔棒工具把白色部分去掉。你可以看到,该图片有两个金属丝在前面,我们可以用仿制图章工具(S)来消除它,这需要点耐心。Alt 单击 以选中克隆来源,仔细涂抹来覆盖掉钢丝。



第三步:
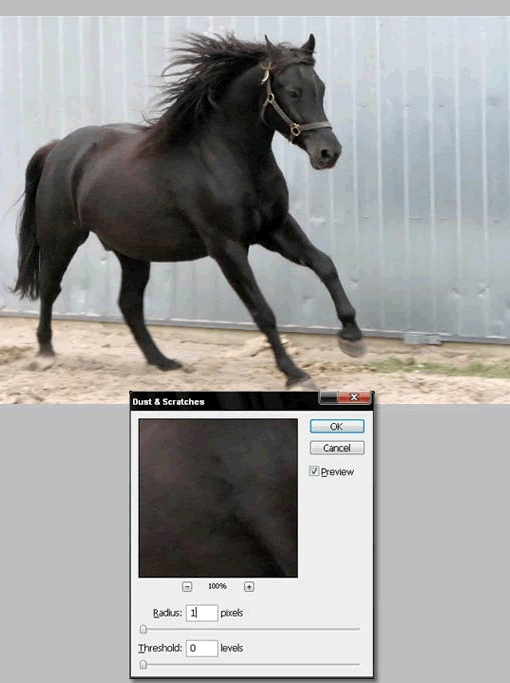
新建一层把马贴进去,我的图片里有一些噪点,我使用滤镜 > 杂色 > 蒙尘与划痕来改善它,半径设为1像素。然后把马单独提取出来,使用钢笔工具或是其他你善长的工具,这里让我们先把马鬃毛和尾部暂时保留下来,我们将在下一步提取它。


第四步:
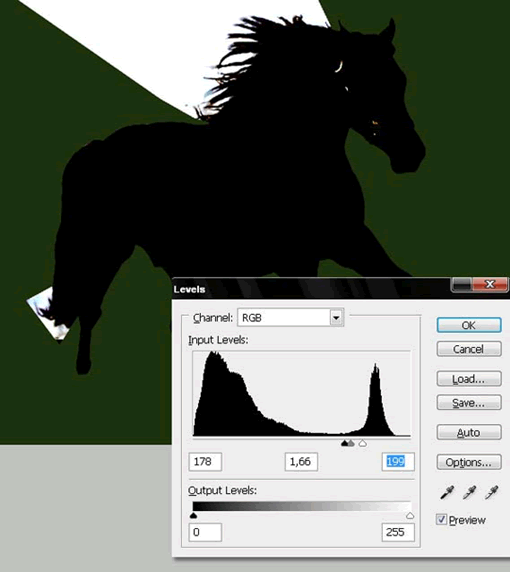
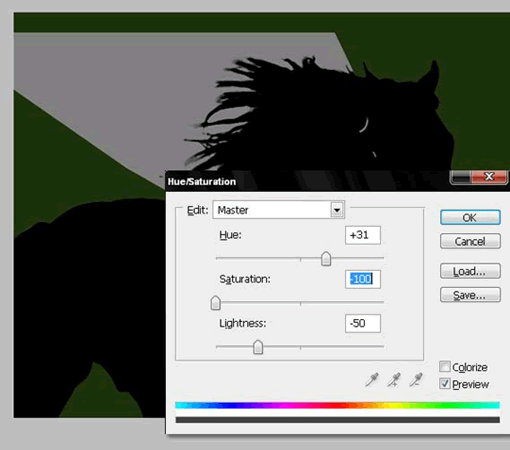
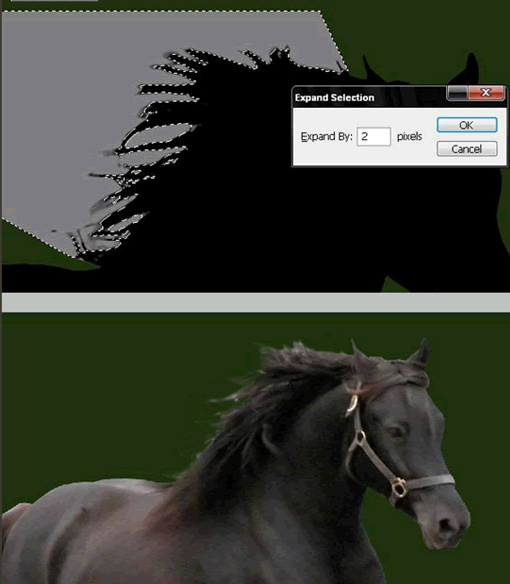
现在,我们将提取马鬃毛。把马复制一层,打开图像 > 调整 > 色阶,数值如下图,得到一个剪影效果。接着打开色相/饱和度面板,色相31,饱和度-100,明度-50. 然后把灰色部分的区域选择出来,打开选择 > 修改 > 扩展,数值为2像素。这里,再选中“马”层,删除。把复制的马副本层删掉,当然你也可以保留隐藏。



第五步:
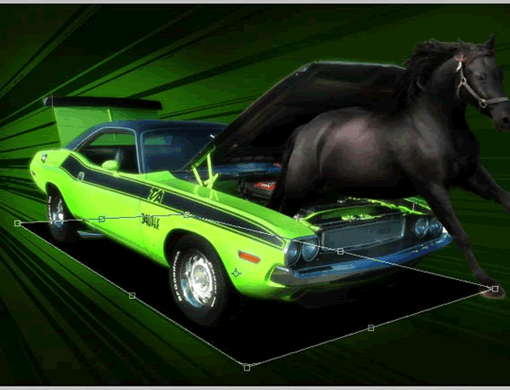
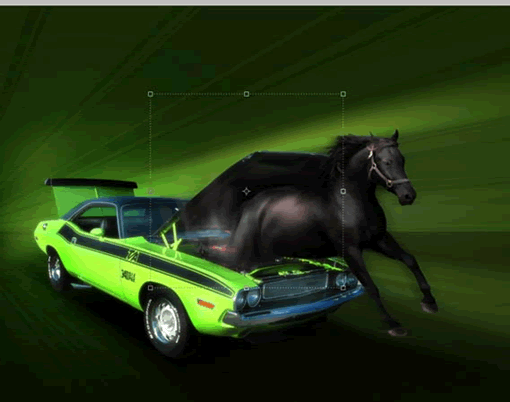
调整“汽车”与“马”层的大小,并把它们放置在如下图的位置。选择马层,用“变形”工具使它的背面稍稍弯曲,以符合运动态势。

第六步:
先把马层隐藏一下。选中汽车层,用钢笔工具或是套索工具,按照车头外部形状建立选区(如下图),然后选择马层,删除。这样看上去,马就像是从引擎里跳跃而出一样。

第七步:
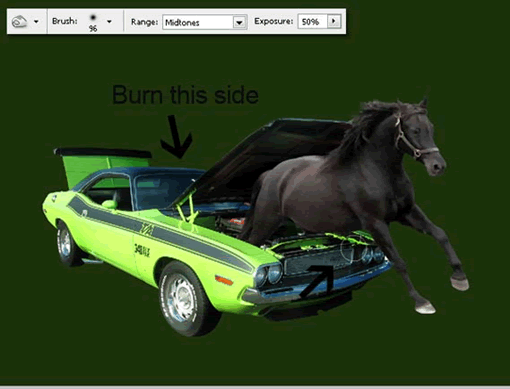
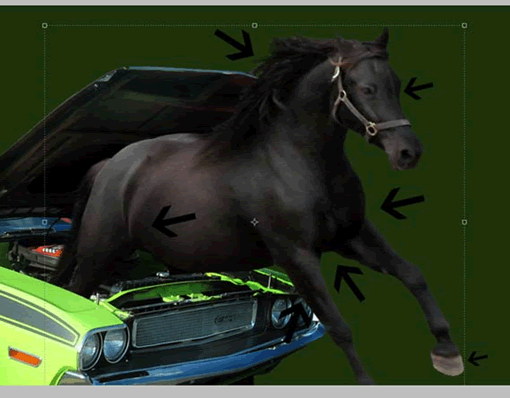
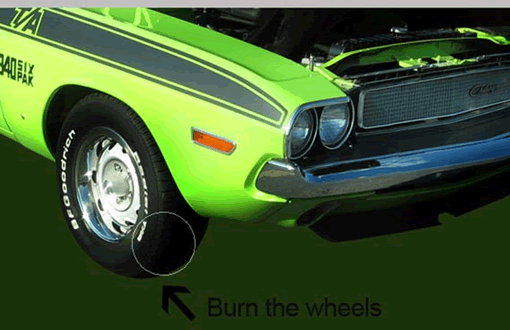
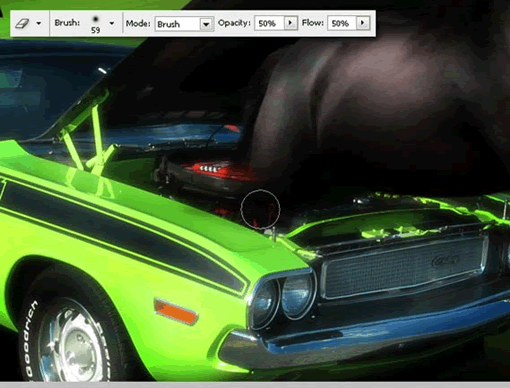
这里用“加深工具”来修缮汽车和马,按照图中所指的位置进行操作。此外,还要对汽车轮子进行处理。这里所指出的位置不是一定的,您可以按照您的理解和需要去选择完成它。



第八步:
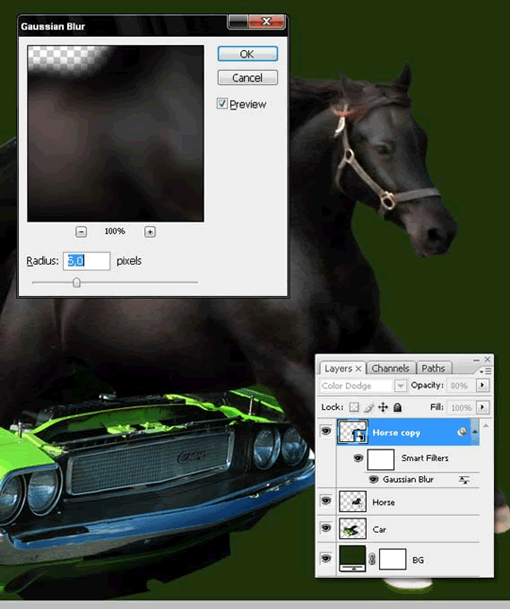
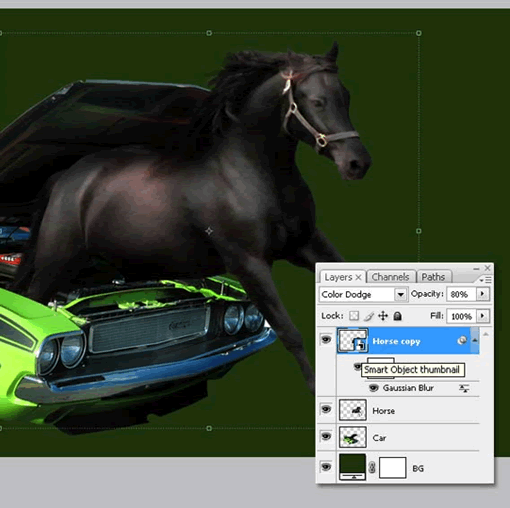
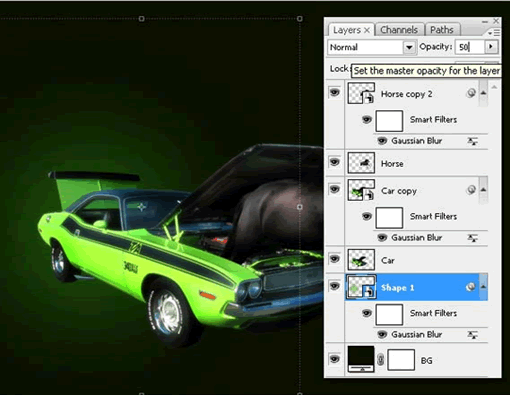
现在,我们将在马层上采用一些有益的效果来改善图像质量。(这里作者用到了“智能过滤器”,这是PS3特有的新功能,它可以复原操作并重复编辑,以防后悔而又无法还原修改。作者多次用到了这个功能,如果您不是PS3用户,可以不用管它)先把马层复制一个,打开滤镜 > 高斯模糊,数值为5,然后把这层的图层混合模式设为“颜色减淡”,不透明度设为80%


第九步:
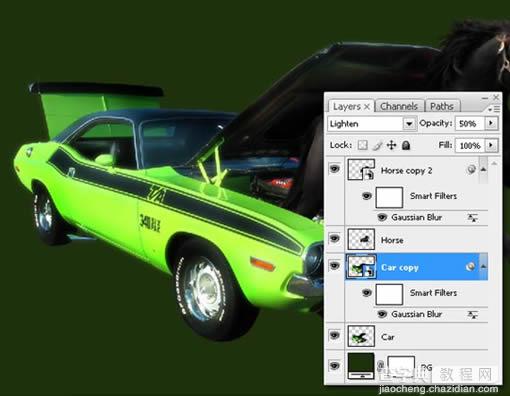
在汽车层上重复上一步的方法,复制、高斯模糊。改变其图层混合模式为“变亮”,不透明度为50%

第十步:
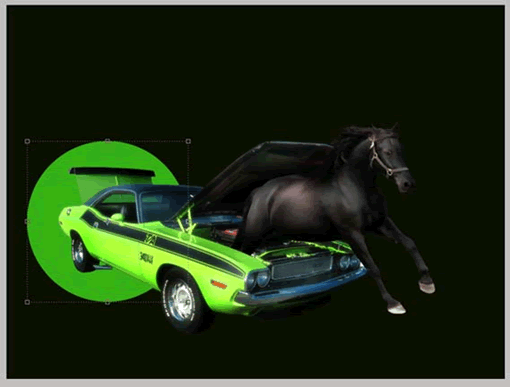
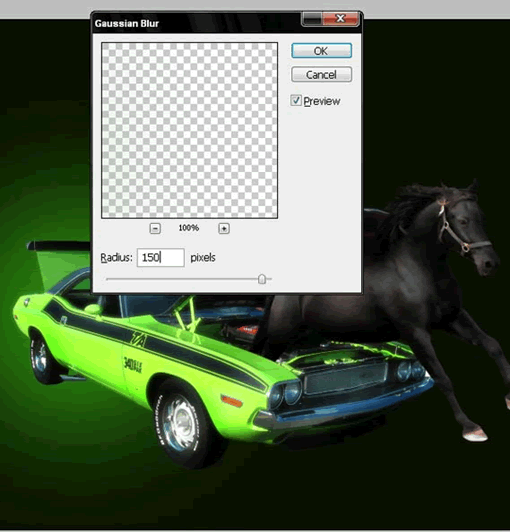
在汽车层下面新建一层,用椭圆工具画一个圆,并填充它,色值:#35B115 ,调整它的大小。然后使用滤镜 > 高斯模糊,数值为150



第十一步:
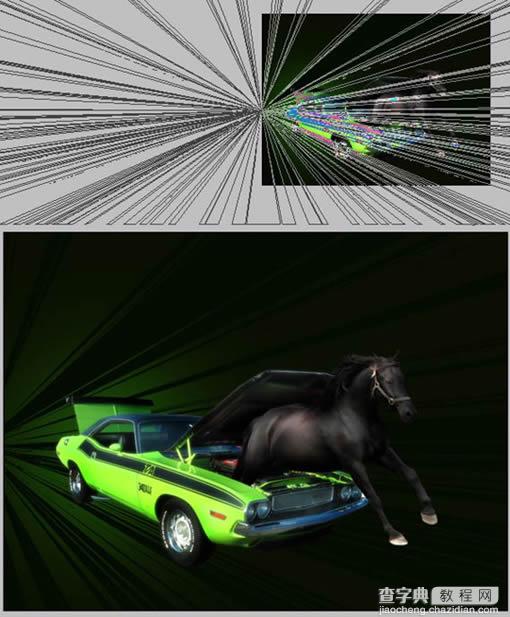
现在,我们将添加一个光线散射的效果。您可以从网上找到一些类似光线散射的矢量图。这里我选择了一个很大的图案,确保图案中心在文档左侧位置,然后给它填色,色值:#040C01

第十二步:
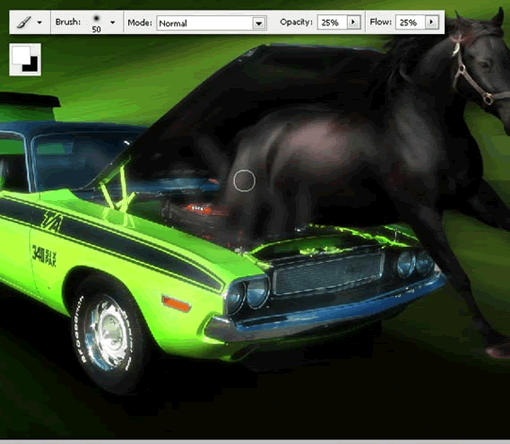
您可以看到,马蹄过于白了,太亮了。可以使用加深工具或是用一个软刷涂以黑色来使马蹄变暗

第十三步:
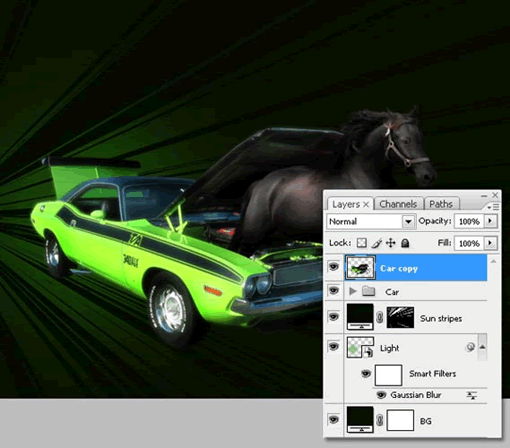
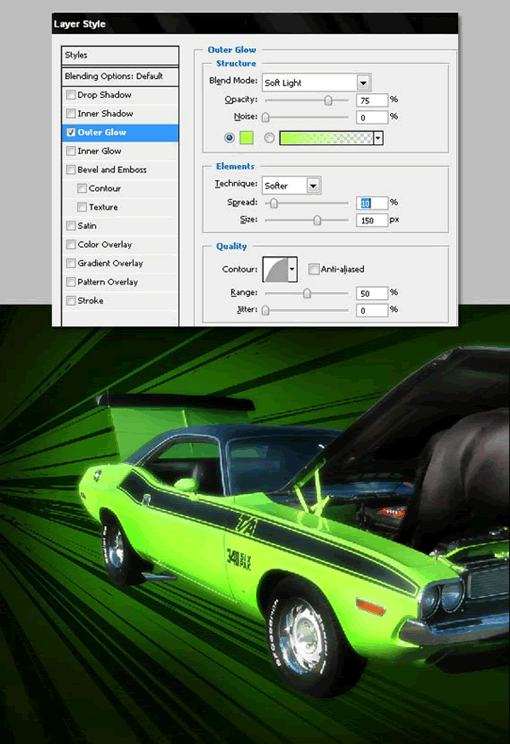
把所有的“汽车”和“马”层包括他们的复制层放到一个新文件里,取名“car”。然后复制这个文件夹,合并里面的所有层,快捷键Ctrl E 。接着在这个“car copy”层上添加一个外发光(通过图层的混合选项)设置如下图:


第十四步:
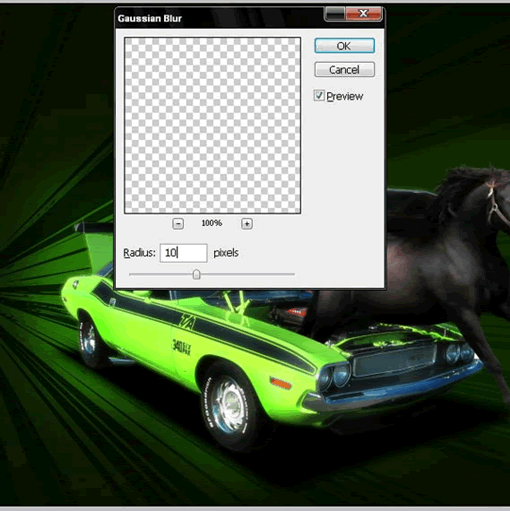
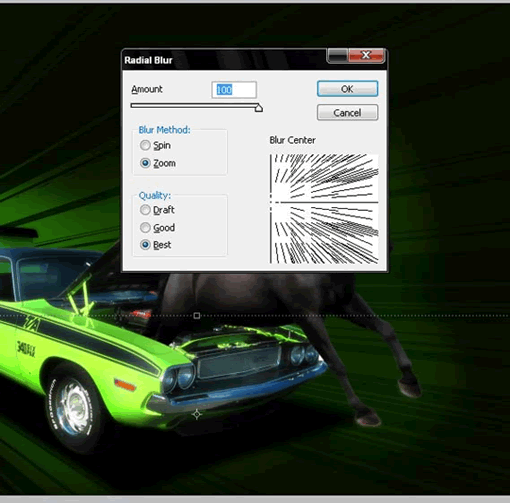
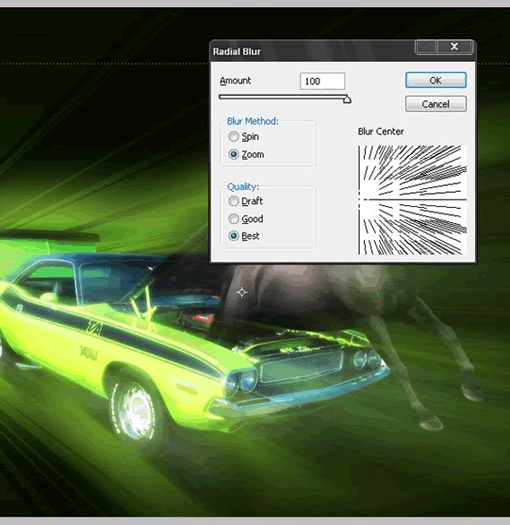
使用圆角矩形工具(U),用它来做一个车体在地面的投影,接着用自由变换(Ctrl T)来调整透视角度。然后对它进行高斯模糊,数值为10像素。最后再对它使用“径向模糊”,数量100,缩放,品质最好,把变焦中心放在左中部,如最下一张所示。





第十五步:
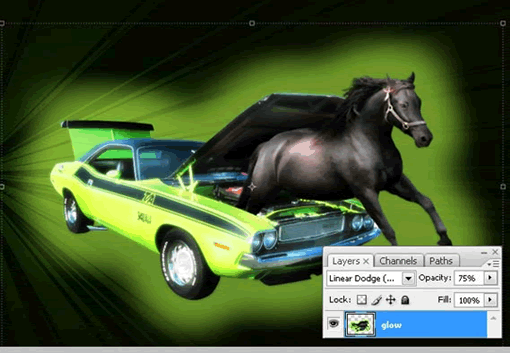
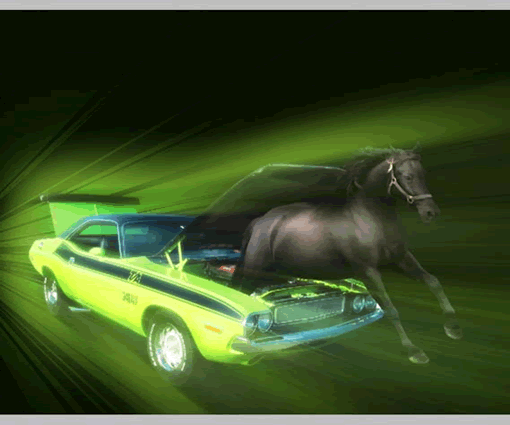
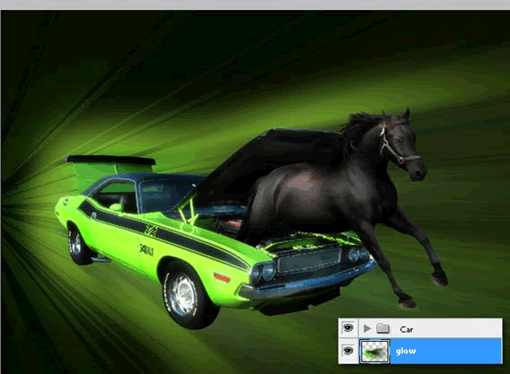
在“car copy”层上新建一个空白层,把这2层合并,把新层命名为“光辉”。把图层混合模式设为“线性减淡”,不透明度为75%。再使用“径向模糊”,采用和上一步同样的数值,这里只需按下Ctrl F就可添加上次的滤镜效果,重复两次。最后把“光辉”层放在“car”层的下面




第十六步:
选择橡皮擦工具,使用一个较大的软刷(设置如下图)来抹掉“光辉”层中部分区域,包括汽车的影子区域,并在上部擦出一条直的射线。

第十七步:
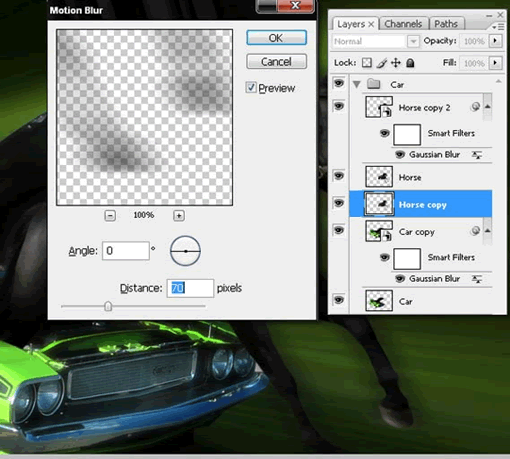
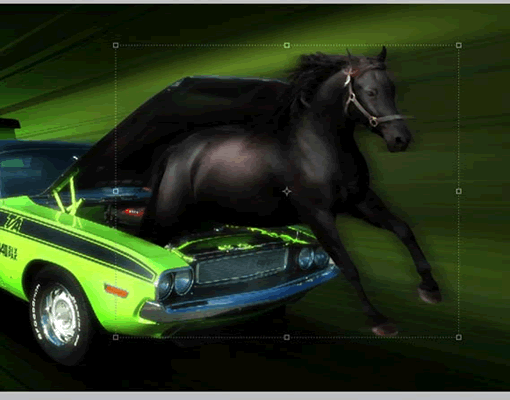
现在给马加点动感,先复制“马”层,并把复制层放在原层下面。然后对复制层使用 滤镜 > 模糊 > 动感模糊,设置如图。再用软橡皮擦删除右边的模糊部分(笔刷设置如图)



第十八步:
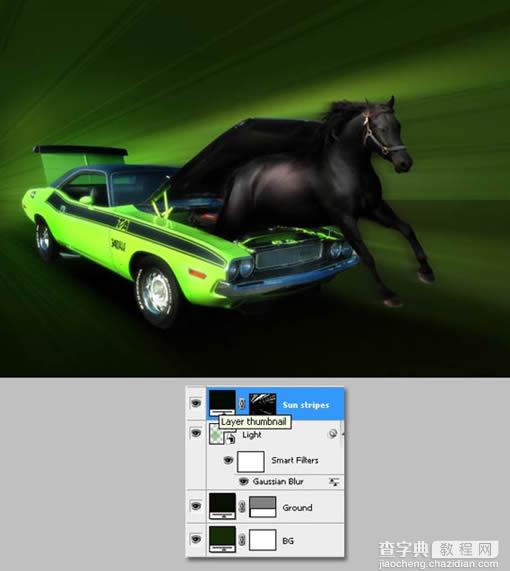
使用矩形工具(U),画一个大小约为整图一半的矩形,把它命名为“Ground”,放置在“光辉”层下面,颜色设为#090F01。再用矩形工具画一个满图的矩形,把它命名为“BG”,放在“Ground”层下面,颜色设为#162a05。最后把“光线散射”层的颜色设为#040c01。这些图层的排列顺序如图所示

第十九步:
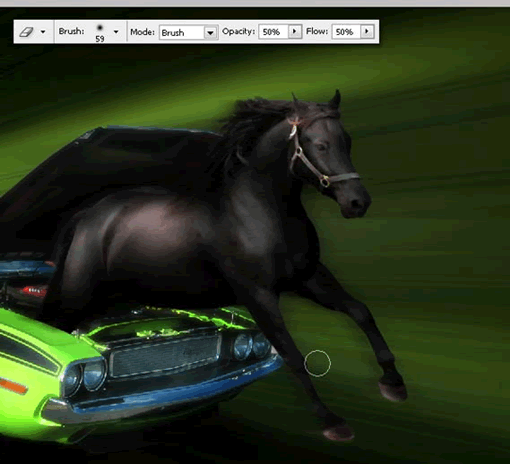
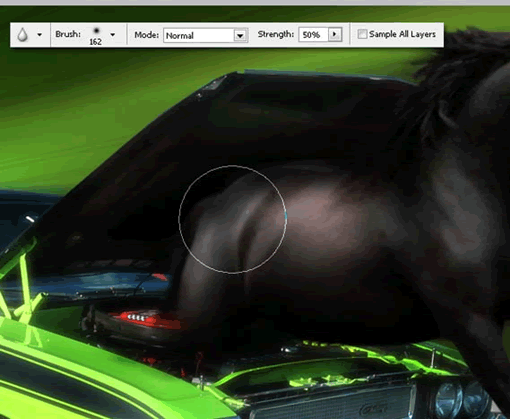
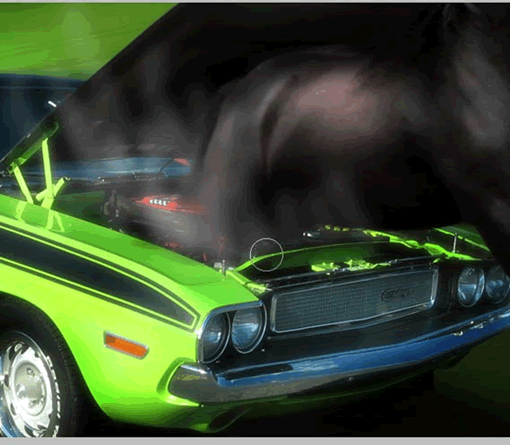
现在把马和发动机的结合部处理下,用软橡皮擦删除马的后腿部分,再用模糊工具模糊马的臀部和后背部分,所图所示。


第二十步:
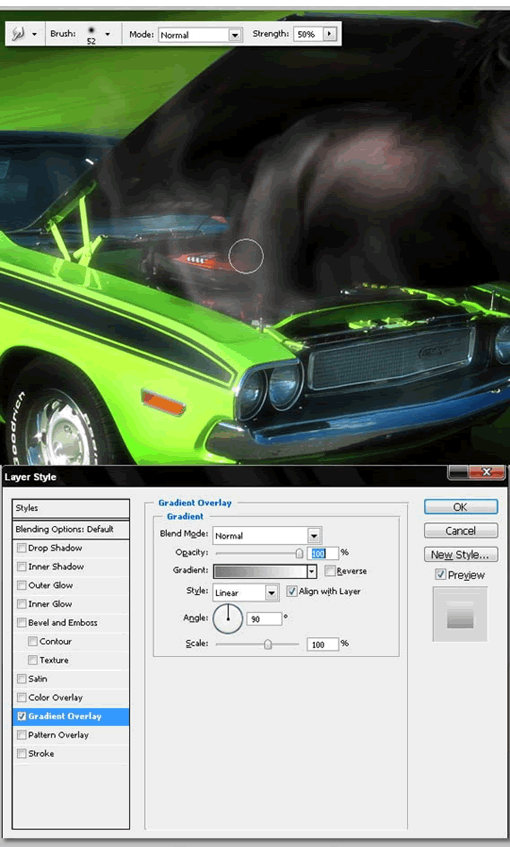
现在我们给发动机添加一点点烟雾效果。新建一层,选择一个50px大小硬度为0的软刷(详细设置如图),用它画出一些看似随机的线条,就像烟雾那样。然后再用一个50-52px大小的涂抹工具随意扭曲这些线条,让它们显得更飘渺些。最后给这层添加一个渐变叠加,设置如图所示。




第二十一步:
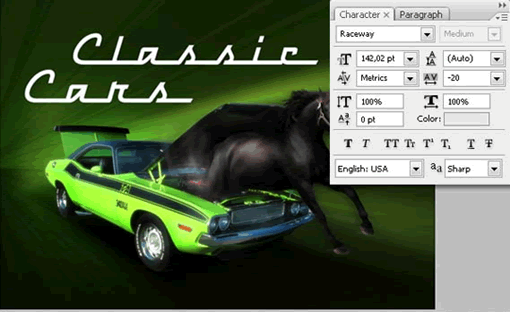
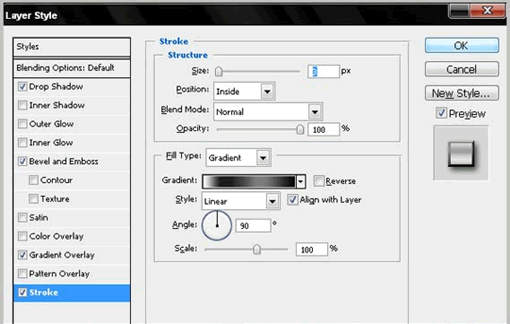
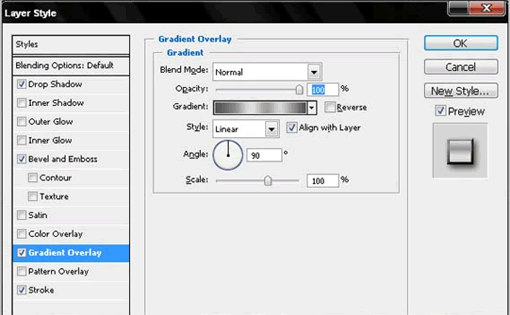
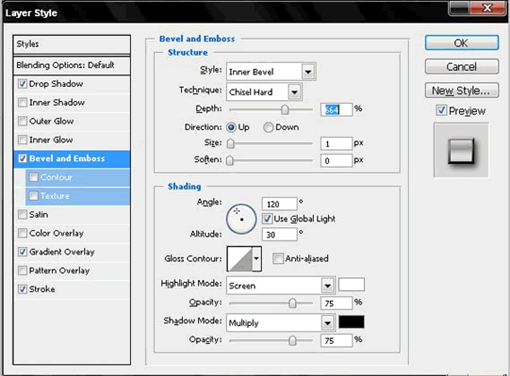
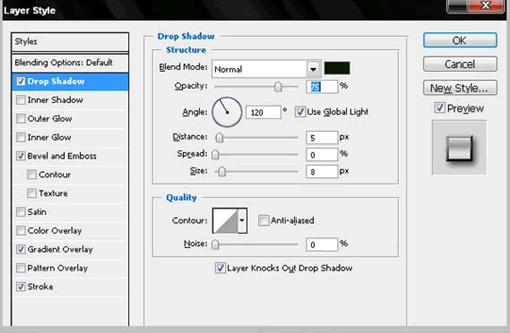
最后给我们的设计添加一些文字。字体我采用了 Raceway ,我让文字略微倾斜,以增加动感,并赋予它一个闪亮的金属效果,通过图层混合模式里的投影、斜面与浮雕、渐变叠加、描边来达到我的目的。具体的参数设置如下图所示:






结论:
完成的结果也许看上去很简单,但这些技法对于你进行创作是有益的。你可以在你的设计中加入更多有趣的图片、纹理、矢量图等等,最后请记住,你的想象力是无限的。


