前段时间做了网页版微信支付,遇到很多问题,不过最终还是解决了,现在在这里记录下开发流程以及说明,给其他人一些参考。
一、准备工作
首先肯定得先要开通微信支付功能,之前开通微信支付需要三万的押金的,现在不需要了,所以就做了这个功能。
要进行微信支付开发,需要在公众号后台和微信商户后台进行相关的设置。
1、开发目录配置
微信支付需要在公众号后台(微信支付=》开发配置)进行配置支付授权目录。这里授权目录需要是线上地址,也就是可以通过互联网访问到的地址,微信支付系统需要能够通过互联网访问到你的地址。
微信授权目录需要精确到二级或三级目录,事例:假如发起支付的链接是 http://www.hxfspace.net/weixin/WeXinPay/WeXinPayChoose 那么配置的目录应该是http://www.hxfspace.net/weixin/WeXinPay/ 其中 http://www. hxfspace.net是域名weixin是虚拟目录 WeXinPay也就是Controller 相关的支付请求都在WeXinPay中的action里面。

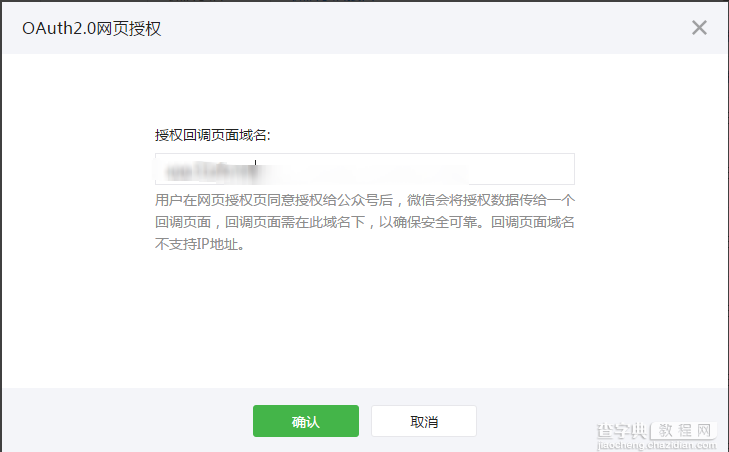
2、OAuth2.0网页授权域名设置
微信支付的时候会对支付请求进行回调来获取授权代码(code),所以需要在这里设置授权域名。当然这里域名是要和支付授权目录中的域名是同一个。这个不要忘记设置了我当时就是忘记设置然后找半天原因,哭死。

3、相关参数准备
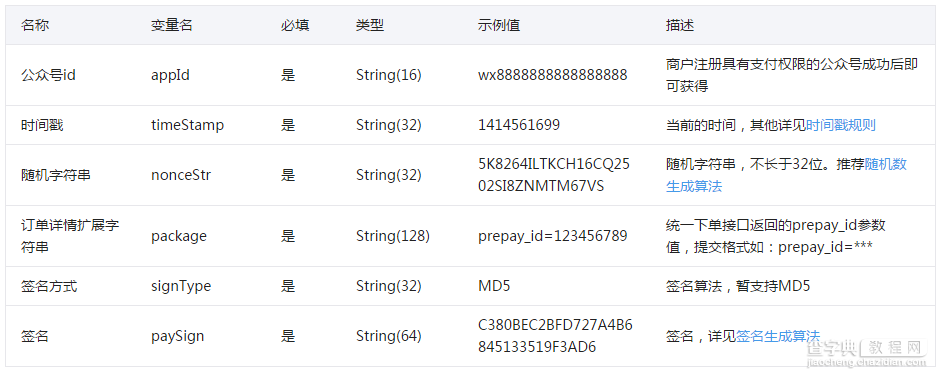
调用微信支付需要通过脚本向微信支付系统发起支付请求,参数说明见微信官网支付平台https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6

其中package和paySign的生成需要开发者密钥AppSecret(应用密钥)、微信商户号、微信支付密钥,这些参数的获取和设置可以看这篇文章http://www.jb51.net/softjc/346871.html
二、开发流程
废话不多说直接说整理之后的流程:
1、通过微信授权回调来获取授权code
2、通过授权code来换取网页授权access_token 和openid
3、调用统一下单接口获取预支付prepayId
4、组建jsapi微信支付请求参数,发起支付
5、接收微信支付回调进行后续操作
三、具体开发(上代码)
微信支付只能在线上环境中进行,调式很不方便,所在在刚开始开发的时候最好在每个关键位置记录好日志。
1、通过微信授权回调来获取授权code
首先把发起支付地址以及相关参数传给微信支付接口,微信支付接收验证成功之后,会重新请求你的支付地址并带上授权code。
比如我这里
//判断是否网页授权,获取授权code,没有代表没有授权,构造网页授权获取code,并重新请求 if (string.IsNullOrEmpty(Request.QueryString["code"])) { string redirectUrl = _weChatPaySerivce.GetAuthorizeUrl(account.AppId, account.RedquestUrl, "STATE" + "#wechat_redirect", "snsapi_base"); return Redirect(redirectUrl); }
拼接微信网页授权Url方法
public string GetAuthorizeUrl(string appId, string redirectUrl, string state, string scope) { string url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope={2}&state={3}", appId, HttpUtility.UrlEncode(redirectUrl), scope, state); /* 这一步发送之后,客户会得到授权页面,无论同意或拒绝,都会返回redirectUrl页面。 * 如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。这里的code用于换取access_token(和通用接口的access_token不通用) * 若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE */ AppLog.Write("获取到授权url:", AppLog.LogMessageType.Debug); return url; }
2、通过授权code来换取网页授权access_token 和openid
从第一步中获取到授权code之后,组合网页授权请求url,来获取access_token 和openid
public Tuple<string, string> GetOpenidAndAccessTokenFromCode(string appId, string code, string appSecret) { Tuple<string, string> tuple = null; try { string url = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appId, appSecret, code); string result = WeChatPayHelper.Get(url); AppLog.Write("微信支付-获取openid和access_token 请求Url:" + url + "result:" + result, AppLog.LogMessageType.Debug); if (!string.IsNullOrEmpty(result)) { var jd=Newtonsoft.Json.JsonConvert.DeserializeObject<Dictionary<string, string>>(result); tuple = new Tuple<string, string>(jd["openid"],jd["access_token"]); AppLog.Write("微信支付-获取openid和access_token成功", AppLog.LogMessageType.Debug); } } catch (Exception ex) { AppLog.Write("微信支付:获取openid和access_tokenu异常", AppLog.LogMessageType.Debug,ex); } return tuple; }
3、调用统一下单接口获取预支付prepayId
这里RequestHandler是用的网上别人封装好的dll,帮你封装好了签名的生成以及一些验证请求。dll可以在这他们官网下载http://weixin.senparc.com/
//创建支付应答对象 RequestHandler packageReqHandler = new RequestHandler(null); //初始化 packageReqHandler.Init(); //时间戳 string timeStamp = TenPayUtil.GetTimestamp(); //随机字符串 string nonceStr = TenPayUtil.GetNoncestr(); //设置package订单参数 生成prepayId预支付Id packageReqHandler.SetParameter("appid", account.AppId); //公众账号ID packageReqHandler.SetParameter("mch_id", account.PartnertId); //商户号 packageReqHandler.SetParameter("nonce_str", nonceStr); //随机字符串 packageReqHandler.SetParameter("body", account.Body); packageReqHandler.SetParameter("out_trade_no", account.OrderSerialId); //商家订单号 packageReqHandler.SetParameter("total_fee", account.TotalAmount); //商品金额,以分为单位(money * 100).ToString() packageReqHandler.SetParameter("spbill_create_ip", account.RequestIp); //用户的公网ip,不是商户服务器IP packageReqHandler.SetParameter("notify_url", account.NotifyUrl); //接收财付通通知的URL packageReqHandler.SetParameter("trade_type", "JSAPI"); //交易类型 packageReqHandler.SetParameter("openid", account.OpenId); //用户的openId string sign = packageReqHandler.CreateMd5Sign("key", account.PaySignKey); packageReqHandler.SetParameter("sign", sign); //签名 string prepayId = string.Empty; try { string data = packageReqHandler.ParseXML(); var result = TenPayV3.Unifiedorder(data); MailHelp.SendMail("调用统一下单接口,下单结果:--"+result+"请求参数:"+data); var res = XDocument.Parse(result); prepayId = res.Element("xml").Element("prepay_id").Value; AppLog.Write("调用统一下单接口获取预支付prepayId成功", AppLog.LogMessageType.Debug); } catch (Exception ex) { AppLog.Write("获取到openid和access_tokenu异常", AppLog.LogMessageType.Debug, ex); MailHelp.SendMail("调用统一下单接口获取预支付prepayid异常:", ex); return null; }
4、组建jsapi微信支付请求参数,发起支付
我这里是首先组装好微信支付所需要的参数,然后再创建调用js脚本
//生成JsAPI支付参数 RequestHandler paySignReqHandler = new RequestHandler(null); paySignReqHandler.SetParameter("appId", account.AppId); paySignReqHandler.SetParameter("timeStamp", timeStamp); paySignReqHandler.SetParameter("nonceStr", nonceStr); paySignReqHandler.SetParameter("package", string.Format("prepay_id={0}", prepayId)); paySignReqHandler.SetParameter("signType", "MD5"); string paySign = paySignReqHandler.CreateMd5Sign("key", account.PaySignKey); WeChatJsPayRequestModel resultModel = new WeChatJsPayRequestModel { AppId = account.AppId, NonceStr = nonceStr, TimeStamp = timeStamp, Package = string.Format("prepay_id={0}", prepayId), PaySign = paySign, SignType = "MD5" };
创建调用脚本
private string CreateWeixinJs(WeChatJsPayRequestModel model) { string js = @"<script type='text/javascript'> callpay(); function jsApiCall(){ WeixinJSBridge.invoke( 'getBrandWCPayRequest', { requestParam }, function (res) { if(res.err_msg == 'get_brand_wcpay_request:ok' ){ window.location.href = 'successUrl'; }else{ window.location.href = 'failUrl'; } } ); } function callpay() { if (typeof WeixinJSBridge == 'undefined'){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', jsApiCall, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', jsApiCall); document.attachEvent('onWeixinJSBridgeReady', jsApiCall); } }else{ jsApiCall(); } } </script>"; string requestParam = string.Format(@"'appId': '{0}','timeStamp': '{1}','nonceStr': '{2}','package': '{3}','signType': '{4}','paySign': '{5}'", model.AppId, model.TimeStamp, model.NonceStr, model.Package, model.SignType, model.PaySign); js = js.Replace("requestParam", requestParam) .Replace("successUrl", model.JumpUrl + "&result=1") .Replace("failUrl", model.JumpUrl + "&result=0"); AppLog.Write("生成可执行脚本成功", AppLog.LogMessageType.Debug); return js; }
5、接收微信支付回调进行后续操作
回调的时候首先需要验证签名是否正确,保证安全性,签名验证通过之后再进行后续的操作,订单状态、通知啥的。
ResponseHandler resHandler = new ResponseHandler(System.Web.HttpContext.Current); bool isSuccess = _weChatPaySerivce.ProcessNotify(resHandler); if (isSuccess) { string result = @"<xml> <return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[支付成功]]></return_msg> </xml>"; HttpContext.Response.Write(result); HttpContext.Response.End(); } return new EmptyResult();
这里有一点需要注意,就是微信支付回调的时候微信会通知八次,好像是这个数吧,所以你需要在第一次收到通知之后,把收到请求这个状态以xml的格式响应给微信支付接口。当然你不进行这个操作也是可以的,再回调的时候 每次去判断该订单是否已经回调成功,回调成功则不进行处理就可以了。
原文链接:http://www.cnblogs.com/minesnil-forfaith/p/4976006.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


