怎么样让Visual Studio更好地编写HTML5, CSS3, JavaScript, jQuery,换句话说就是如何更好地做前端开发。Visual Studio 2010不管是旗舰版还是免费版都没有对前端开发方面做充分的优化。不要希望VS默认安装这些东西,我们有很多VS的扩展可是使用。
这里列出的大多数扩展都可以使用Extension Manager (Tools > Extension Manager)来安装,你可以通过Visual Studio Gallery网站下载这些扩展。
Web Standards Update for Visual Studio
下载:Web Standards Update for Microsoft Visual Studio 2010 SP1
这是第一个我推荐的关于编辑HTML5, CSS3和JavaScript代码的扩展 ,由微软的Visual Web Developer team开发,包括了HTML5 schema的支持,改进了CSS3和JavaScript的智能提示。尽管Visual Studio Service Pack 1提供了一些HTML5 schema的支持,但是我推荐使用这个(应该是最新的)。关于此的更多信息,请访问:Web Standards Update - behind the scenes
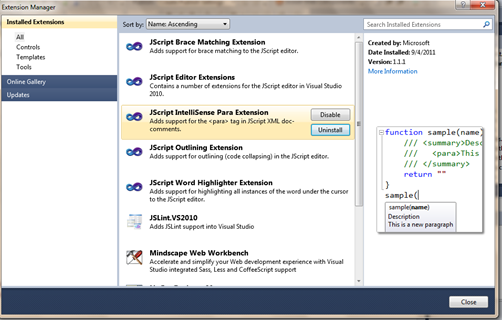
JScript Editor Extensions
下载:JScript Editor Extensions
你可能习惯了C#里的语法高亮,区域大纲折叠等功能,JavaScript默认是不支持的,这个插件就是做这个事情的。

安装JScript Editor扩展以后,你可以对以下不同的扩展进行开启和禁用:Brace Matching,JScript Intellisense <Para>,Outlining and Word Highlighter. 有时候知道一些依赖扩展也是比较好的。例如JqueryUI依赖于Jquery。

请查看Channel9上的关于该扩展的一个应用视频。
Mindscape Web Workbench
下载:Mindscape Web Workbench
Scott Hanselman有个帖子专门讲解了Visual Studio下的“Mindscape Web Workbench”扩展, 它加入了对CoffeeScript, SAAS和LESS的支持。担心有太多的扩展?没必要,作为开发人员是很有必要的。
Coffeescript: CoffeeScript是一个能将代码编译成JavaScript的语言。
SAAS: Sass是一个关于CSS3的扩展,添加了variables, mixins,选择器集成等功能。它可以标准化和格式化CSS代码,使用VS的扩展可以自动格式化代码。
LESS: LESS和SASS类型也是提供了对variables, mixins的支持,但是他提供一个了服务器端服务器以及将代码转化成标准CSS的插件(通过在客户端运行一个JavaScript类库)。
JSLint.VS2010
下载:JSLint.VS2010
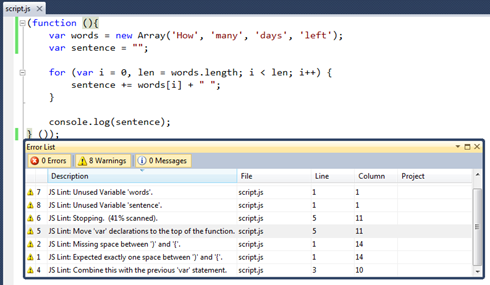
当你看到JSLint名称的时候,你可能感觉到不用JavaScript就没办法做前端开发。但是如何使用一些模式以及验证你的JS代码,JSLint可以为你做这件事。使用这个插件可能刚开始会让你感觉不爽,因为他使用了很多类似C#的规则(例如,某些变量声明了但是没使用)在编译的时候提示警告。但是一旦过了一段时间以后,你就会发现它确实帮你改掉了很多坏习惯,也让你的代码更加容易维护。


(可以看到,代码尽管可以运行,但是提示了很多警告)
你也可以查看它的在线版本:http://jslint.com
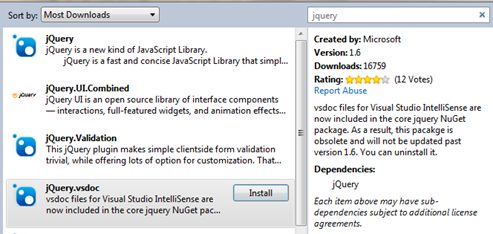
jQuery IntelliSense
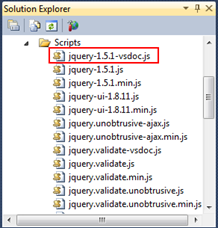
asp.net MVC3项目创建的时候就已经包含jQuery和jQuery智能提示的文件了,如果你想再其它类型的项目使用jQuery智能提示,可以通过下载jQuery.vsdoc的NuGet包来实现,不过jQuery1.6以后的版本默认在NuGet包里已经包含了该vsdoc文件了,不用在单独下载了。


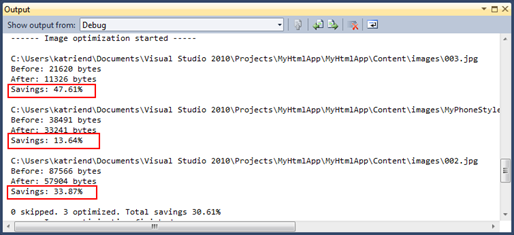
Image Optimizer (by Mads Kristensen)
下载:Image Optimizer
Visual Studio的扩展工具Image Optimizer使用SmushIt和PunyPNG来优化压缩图片,在项目图片文件夹下运行这个扩展可以将该目录下所有的图片文件进行压缩。压缩比率通常在15%到40%。

其它未经测试的工具
JSEnhancements:和JSscript Editor扩展类似,提供大纲和JavaScript/CSS高亮
CSS 3 intellisense schema
Chirpy: 处理Js, Css, 和DotLess文件的VS add-in
ReSharper 6, 很多开发人员都已经使用的工具,支持JavaScript和CSS(收费软件)。
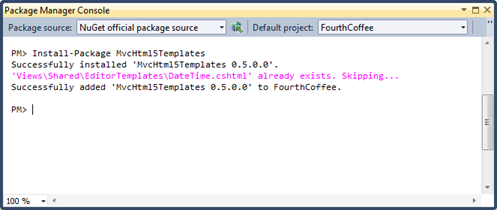
ASP.NET MVC & HTML5 templates
通过NuGet为MVC3项目下载该模板,该模板支持更多新型的HTML5元素 (例如input的type新类型Email,Tel,URL等),确切的说这不是一个工具,不过由于挺有意思的,所以在这个帖子里列出了。

如果大家有任何好的工具,请在留言里回复,多谢。
原文地址:http://blogs.msdn.com/b/katriend/archive/2011/09/12/my-favorite-tools-to-optimize-visual-studio-for-webdev.aspx
以上这篇Visual Studio 2010 前端开发工具/扩展/插件推荐就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


