Photoshop制作网站首页(4):制作导航菜单
发布时间:2016-12-29 来源:查字典编辑
摘要:相关文章:Photoshop制作网站首页(3):切割网页图片导航菜单在首页中占有非常重要的地位,它用于引领访问者找到需要的页面。所以一般来说...
相关文章:Photoshop制作网站首页(3):切割网页图片
导航菜单在首页中占有非常重要的地位,它用于引领访问者找到需要的页面。所以一般来说,网页设计师通常将大量的精力用在导航菜单的设计上,而这里我们只是举个简单的例子来说明。
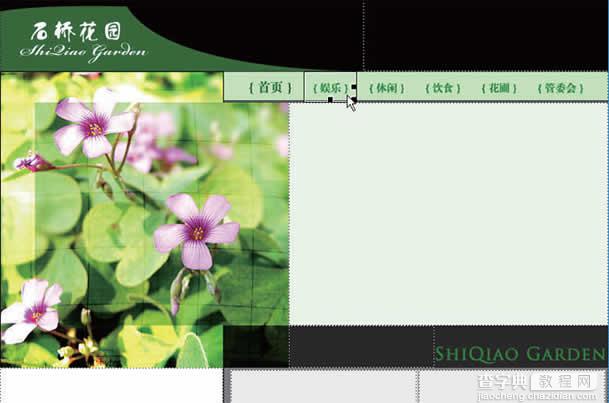
1. 用Dreamweaver 打开网页,当鼠标单击后,您可以看到导航栏已经完成的切片,我们现在要制作的是鼠标移上时的翻转效果,如图1-4-1 所示。

图1-4-1
2. 找到您存储切片图像的目录,一般是网页当前目录或是名为“images”的目录。复制一个“娱乐”切片,并用Photoshop 打开,如图1-4-2 所示。

图1-4-2
3. 用“移动工具”选中括号,分别向左或向右移动,使括号离文字的距离变大。这样的操作可实现鼠标移到按钮上时,括号自动左右撑开的效果,如图1-4-3 所示。

图1-4-3
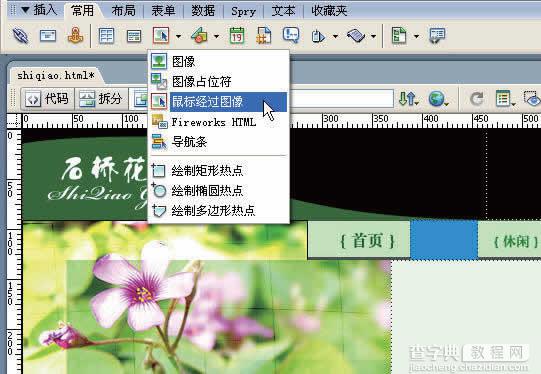
4. 打开Dreamweaver,在我们设计的导航栏上选择“娱乐”切片并删除,执行插入“鼠标经过图像”命令,如图1-4-4 所示。

图1-4-4
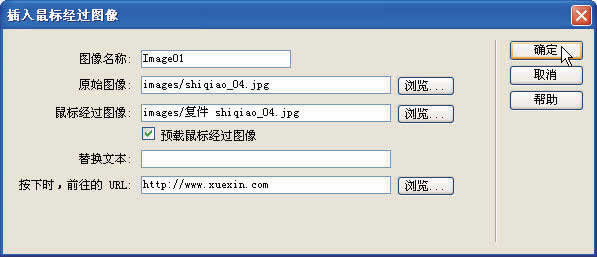
5. 在该对话框中设置原始图像为原来的“娱乐”切片图像,而鼠标经过图像为复制并修改括号后的“娱乐”切片图像,当然您也可以加入自己的链接,如图1-4-5 所示。

图1-4-5


