使用过此版本的同学都清楚,CC 15增添了很多强大的功能,其中图层样式的加强(同一样式可以重复使用,最多可以累计使用10次)使PS如虎添翼。
自己使用CC15也是有大半年了,单就加强版的图层样式也积累了一些心得和小技巧。在CC 15中打造一些字体特效,超写实icon之类的设计时,加强版的图层样式会大大的提高工作效率。之后的教程会逐步更换为CC15的版本为大家讲解,其中好用 的功能可不仅仅只有图层样式这一个哦,强烈建议童鞋们升级成新版本。

Step 1 绘制机身厚度
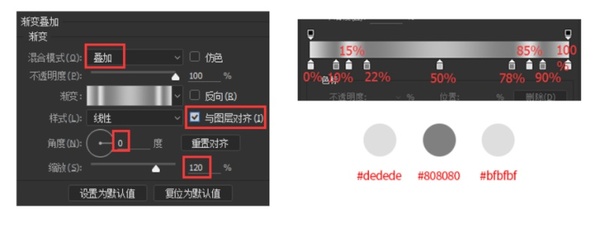
绘制一个350*350px,圆角为60px的圆角矩形,为其添加一个固有色:“#ba9b7a”,然后再为其添加明暗变化(使用渐变叠加):


将“与图层对齐”选中以后,渐变效果的约束范围就是该形状本身;
其中浅色色块位置为“0%”、“15%”、“85%”、“100%”,其颜色均为“#dedede”
其中深色色块位置为“10%”、“22%”、“78%”、“90%”,其颜色均为“#808080”
其中中间色块位置为“50%”,其颜色为“#bfbfbf”
同学们可以看到,用不同明度的灰色叠加在原来的固有色上,浅色灰会使固有色提亮,深色灰会使固有色变暗,从而使用这种方法可以快速打造出物体的质感。设置好明暗关系,可以任意更换固有色的哦!
Step 2 绘制机身
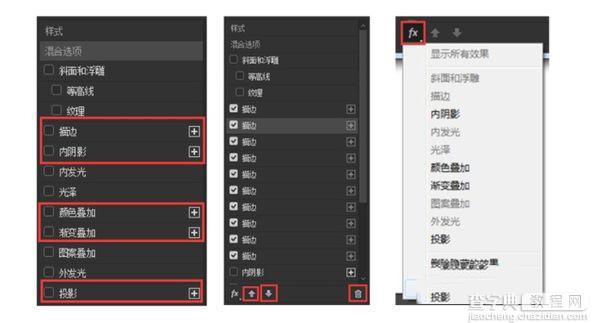
绘制之前,先为大家简单介绍一下新版图层样式的界面。

打开图层样式,后面带有小加号的样式表示可以重复复制;
同一效果的样式最多可以复制十次,选中其中的一个样式,可以上下调整次序,也可以进行删除(需要注意:相同的效果也是有上下次序的,即上面的效果会盖住下面的效果),一个样式虽然可以重复添加,但是所有效果的名字都为“描边”,并没有“描边1”“描边2”的区分,所以大家在平常工作时最多重复使用两三次就可以达到效果啦!
如果想恢复默认的列表样式,只需要打开样式管理,选择“复位到默认列表”就可以啦!
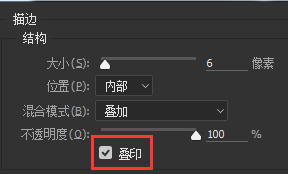
打开图层样式选中“描边”,可以看到描边选项多了一个新的功能——“叠印”。

“叠印”的意思就是描边效果的混合模式与该图层本身进行计算,得到新的混合效果。
我们都知道,在混合模式中,除了“正常、溶解”的模式不会与下方图层进行计算,剩下的模式都会与下方图层进行计算,得到新的混合效果。
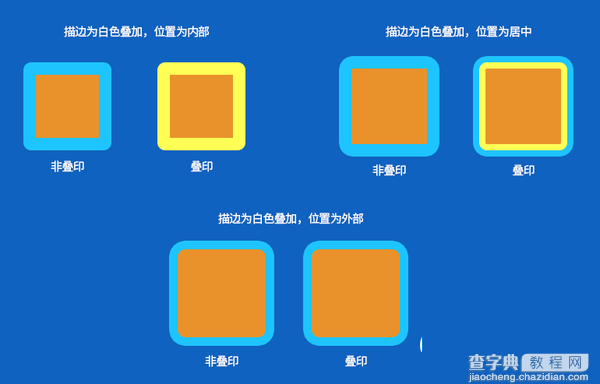
我们以【白色叠加】为例,看看勾选叠印前后的差别:


我们可以看到,非叠印的白色描边都是在与蓝色背景做叠加计算;
而选择叠印的白色描边,与橙色矩形有重叠的部分(内部、居中)都会与橙色进行叠加计算,而没有与橙色有重叠的部分(外部),仍然是与蓝色背景做计算。(需要注意的是:图层样式中的描边叠印,也会和形状中的描边进行计算,我们接下来用到的方法就是图层样式中的描边与形状中的描边进行叠加计算哦!)
OK,下面我们就要使用新版的图层样式来做质感了!
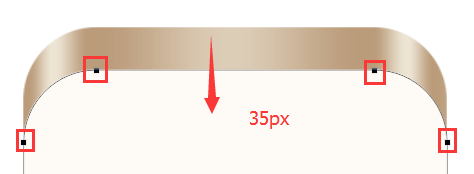
复制一层圆角矩形,清除图层样式(Alt+L+Y+A),形状填充色为“白色”,用“直接选择工具”选中上面四个锚点,向下移动(shift+下方向键)35px;

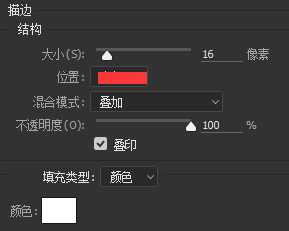
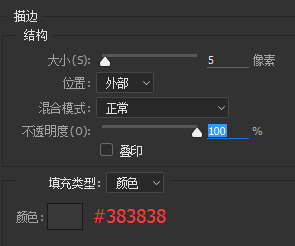
将形状的描边粗细设置为“6像素”,位置默认为“内部”,颜色为“#8e7356”;
这个形状的描边颜色就充当手机边框倒角的固有色啦,接下来用图层样式的描边(叠印)来为其添加明暗关系;
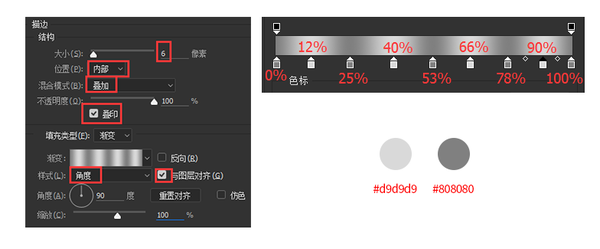
事先约定:相同样式效果由下到上,编号由1到10,为其添加两个描边效果
描边1:(做为倒角的明暗关系)

其中浅色色块位置为“12%”、“40%”、“66%”、“90%”,其颜色均为“#d9d9d9”
其中深色色块位置为“0%”、“25%”、“53%”、“78%”、“100%”,其颜色均为“#808080”
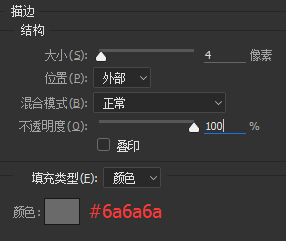
描边2:(做为边缘处的高光)

效果如下图:

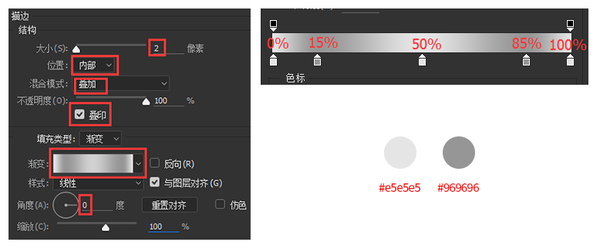
绘制350*214px的矩形剪切进圆角矩形里,填充色:“#d8b897”,描边色“#8e7356”(仍然做为固有色),描边大小为“2 像素”,默认“内部”;
为其添加图层样式:
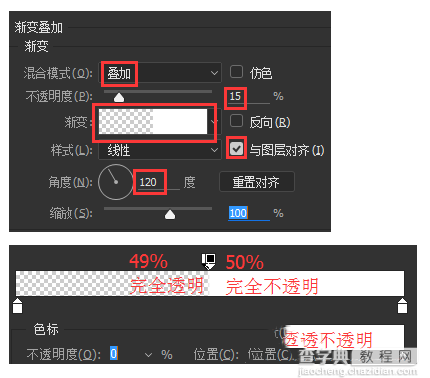
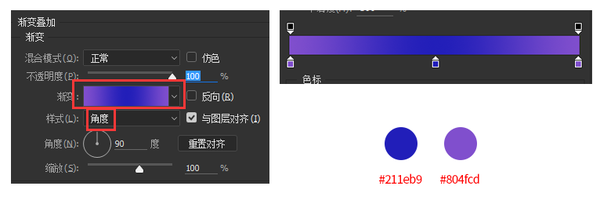
渐变叠加1:

渐变叠加2:(做镜面光)

描边:(做为明暗关系)

其中浅色色块位置为“0%”、“50%”、“100%”,其颜色均为“#e5e5e5”
其中深色色块位置为 “15%”、“85%”,其颜色均为“#969696”
再为其添加logo和名字,效果如下图:

字体用 “思源黑体”,logo上网上找一个。
Step 3 绘制镜头
下面利用一个简单粗暴的方式来绘制镜头,重复使用同一效果。
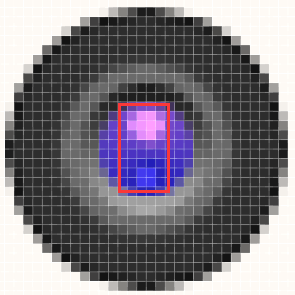
绘制一个10*10px的圆形
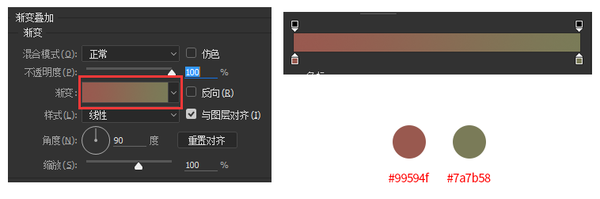
添加渐变叠加:

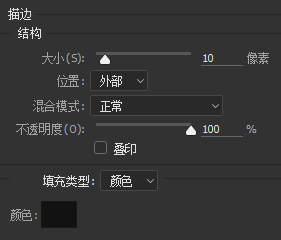
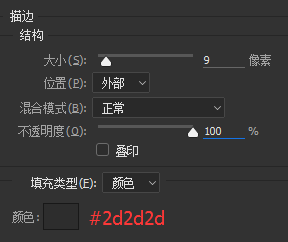
描边1:

描边2:

描边3:

描边4:

描边5:

效果如下图:
画两个小的白色圆形,模式为“叠加”,作为高光。

再绘制闪光灯:
绘制一个14*24px的圆角矩形,圆角可以调大。
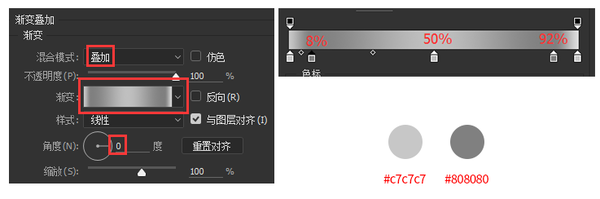
渐变叠加:

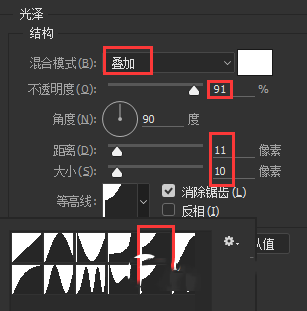
光泽:

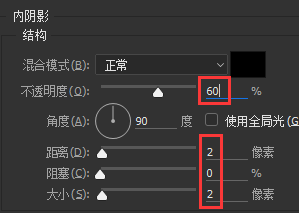
内阴影:

效果如下图所示:

Step 4 绘制按键
画一个54*10px的圆角矩形,圆角为“3px”
渐变叠加:

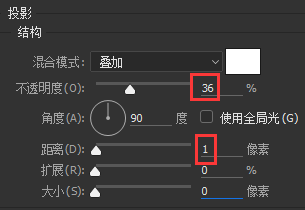
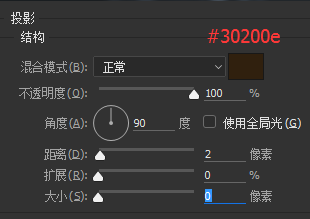
投影:

复制一个,置于下层,清除图层样式,下移3px;
渐变叠加:

投影:

再添加阴影和倒影,还有绘制2像素的白条,得到最终效果:


右侧三个色块由上至下分别代表:
1、机身(带logo部分)固有色;
2、底座厚度固有色;
3、形状描边(倒角,边框),按键的固有色。
如果更换这三种颜色,还可以得到其他款式的机型哦!
“一键换色”:


以上所述是小编给大家介绍的妙用PS绘制一枚精美的IPHONE SE图标图文教程的全部叙述,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对查字典教程网的支持!


