asp.net母版页如何使用
发布时间:2016-12-29 来源:查字典编辑
摘要:计算机专业的很多同学临近毕业了,才着急怎么做一个毕业设计来进行答辩,很短的时间是不可能完成的,今天就先跟着小编的步伐,学习asp.net母版...
计算机专业的很多同学临近毕业了,才着急怎么做一个毕业设计来进行答辩,很短的时间是不可能完成的,今天就先跟着小编的步伐,学习asp.net母版页的使用,快速掌握这个实用技巧,相信一定在大家的毕业设计过程中发挥巨大的作用。
工具/原料
Visual Studio 2008
方法/步骤
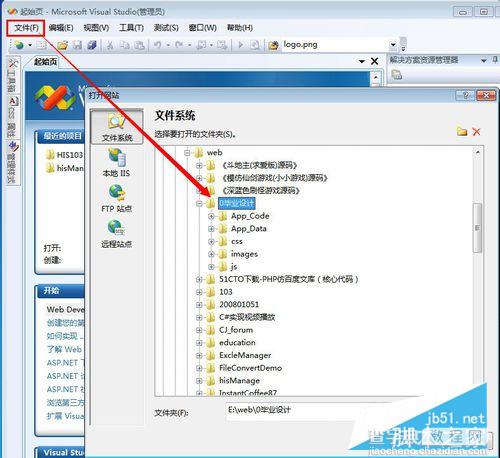
打开Visual Studio 2008,点击【文件】【打开网站】找到网站根目录文件夹,点击【打开】

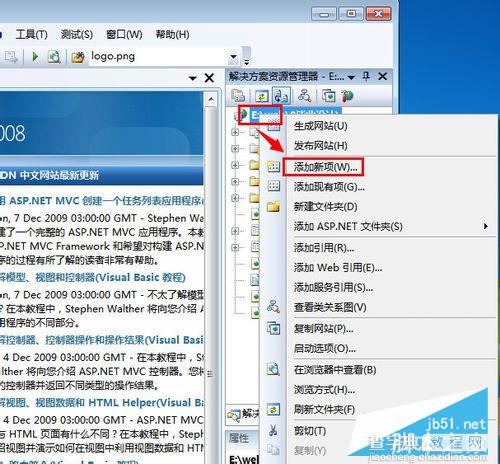
在网站根目录上单击右键,选择【添加新项】

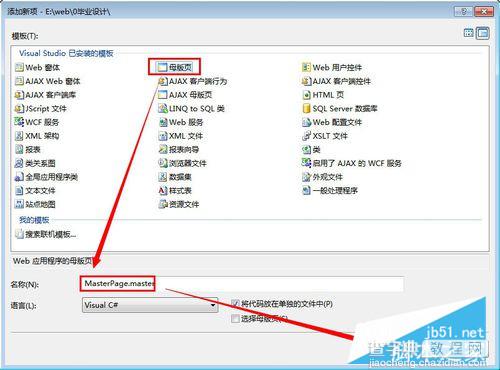
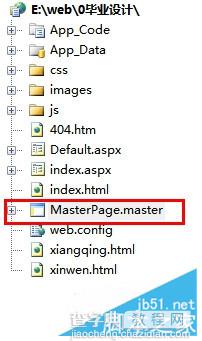
在弹出的【添加新项】选择【母版页】默认使用名称,点击【添加】

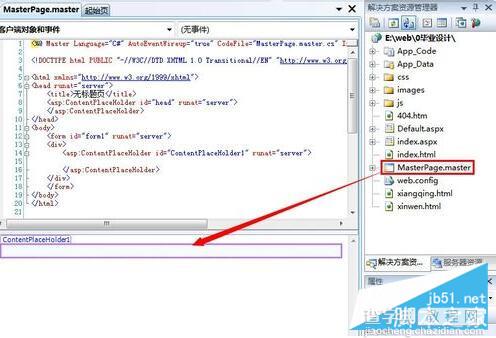
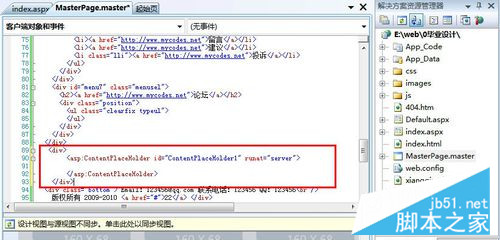
打开母版页的拆分界面,我们可以看见页面视图里面有一个【ContentPlaceHolder】元素

网页元素【ContentPlaceHolder】里面放置的是子页面的东西,我们每个页面不同的地方就使用这个,所以先复制网页元素到母版页

母版页代码
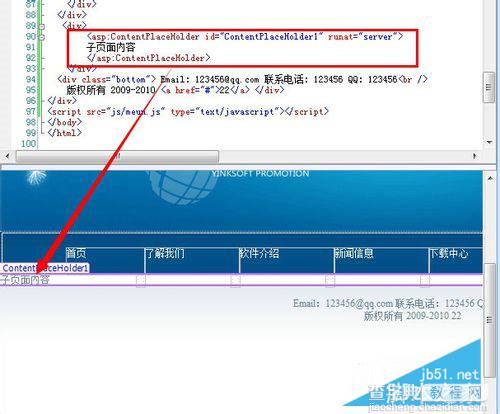
【<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"> 子页面内容 </asp:ContentPlaceHolder>】
用于显示不同页面差异部分

注意,母版页必须存放于网站根目录,以便随时调用

以上就是跟大家分享的asp.net母版页如何使用的图解教程,大家也可以结合之前这篇文章ASP.NET母版页基础知识介绍进行学习,可能会有意想不到的收货。


