下面通过图文并茂的方式给大家展示下,具体实现步骤请看下文。
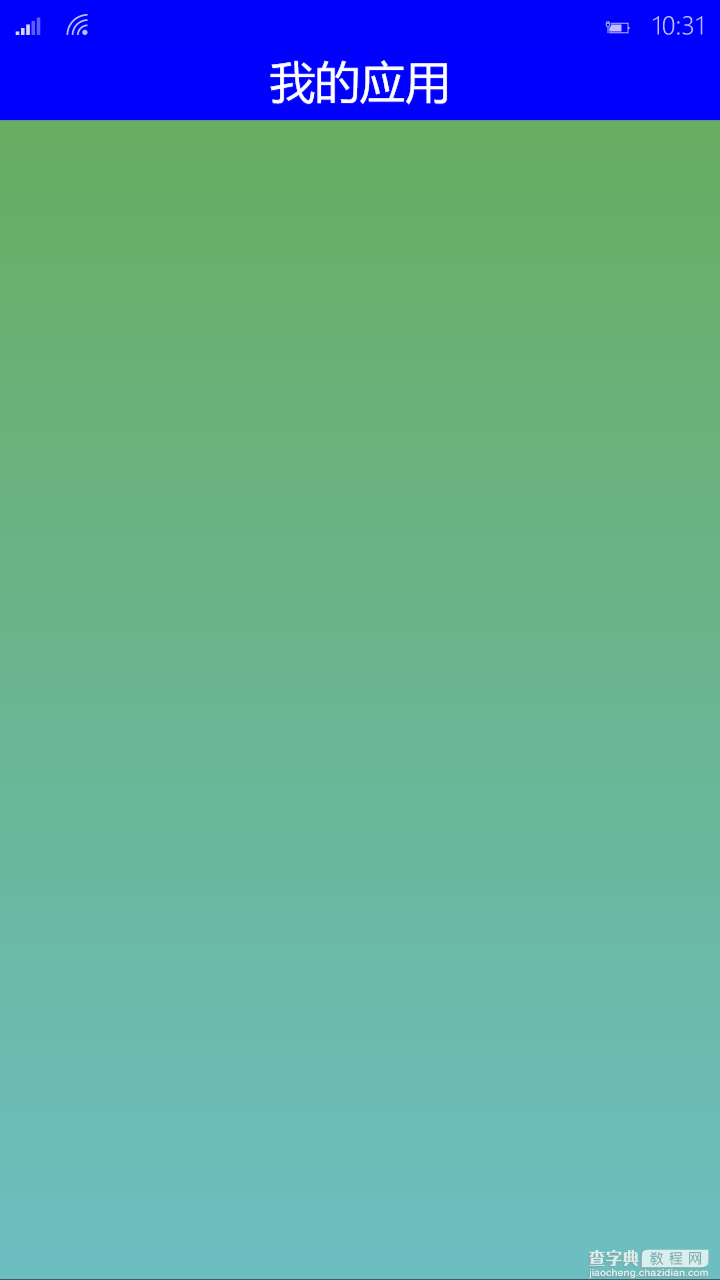
效果图如下:

1.保证状态栏背景色与主题栏颜色相同需设置状态栏的透明度,代码如下:
复制代码 代码如下:
shell:SystemTray.IsVisible="True" shell:SystemTray.Opacity="0.01"
2.顶部状态栏高度为25,字的上下要留部分空白
3.内容栏目中设计为渐变颜色,代码如下:
<Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="80"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid Grid.Row="0" Background="Blue"> <TextBlock Text="我的应用" Margin="0,25,0,0" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="30"/> </Grid> <Grid Grid.Row="1"> <Grid.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF6CBFC3" Offset="1"/> <GradientStop Color="#FF68AE61" Offset="0"/> </LinearGradientBrush> </Grid.Background> </Grid> </Grid>
以上内容就是设计windows phone页面主题的全部代码,希望对大家有所帮助。


