ajax添加数据后如何在网页显示
发布时间:2016-12-29 来源:查字典编辑
摘要:下面通过图文并茂的方式展示给大家,具体内容如下所述:今天下午做一个项目小练习.需要把查询日志的内容显示到网页上来.一开始陷入了一个误区.一直...
下面通过图文并茂的方式展示给大家,具体内容如下所述:
今天下午做一个项目小练习.需要把查询日志的内容显示到网页上来.一开始陷入了一个误区.
一直以来我这个小项目需要访问ashx来生成html的代码.后台用的Razor模板引擎.
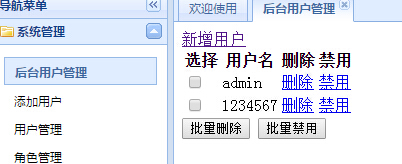
刚开始显示用户列表时.因为是显示到了另一个界面(其实就是另一个网页).razor直接输出没什么问题

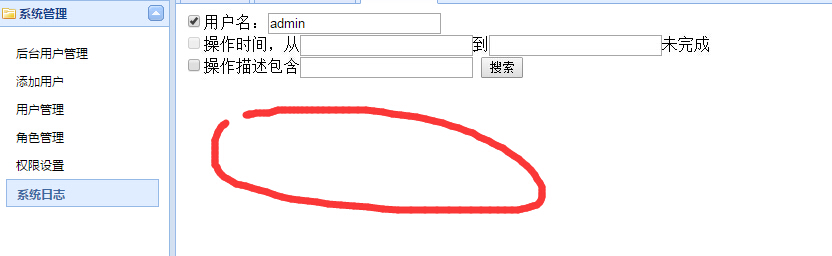
但是下面这个需要显示到当前页面的下面

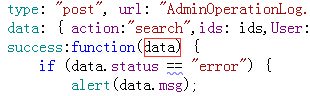
当我ajax提交后.razor模板引擎拼接后的代码.确是返回到了ajax中的data中

不能像最上面那张图那样显示了.我的想法破灭了.
于是乎,又开始想办法.既然需要返回到当前页面.那么直接表单提交也许可以.但是表单提交需要刷新.还要改好多代码.不太喜欢.就放弃了.感觉还是有办法的.
从新建个页面.但是那样的话上面的那些按钮什么的就没了,不美观.这个新建的页面放到这个页面的下面.怎么放?用ifarme.好像很麻烦.
百度之...
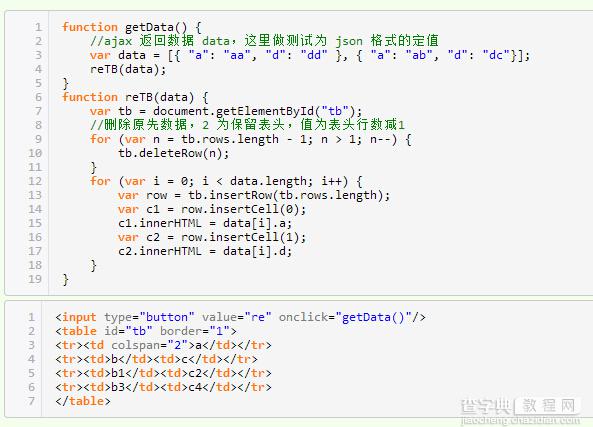
不要返回网页源代码.返回数据.然后写for循环绑定.

不过还是不太喜欢.因为我不想放弃razor.
于是乎...想到了innerHTML
直接改变元素的html代码,用razor替换代码.替换好后.传给ajax的data.然后用innerHTML一赋值.就OK了
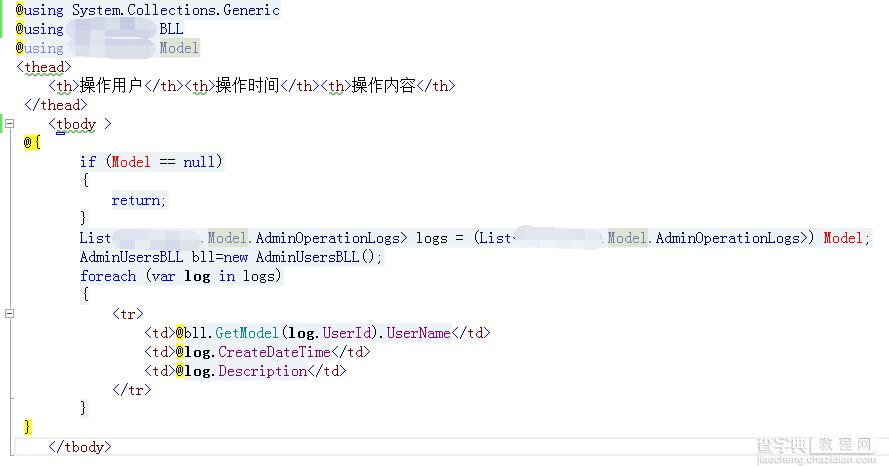
需要替换的html代码

然后页面里写一个<table id="tb"></table>.用dom获取此元素.var tb = document.getElementById("tb");然后tb.innerHTML = 上面的那部分html代码(用ajax返回);
于是乎就ok.是不是有人觉的这样麻烦.但是我就是想要用razor.........
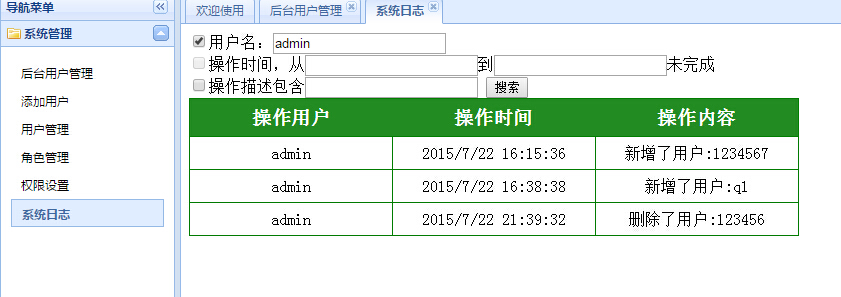
最后,效果图

以上所述是针对ajax的查询数据在网页显示的全部内容,希望对大家有所帮助。


