今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfig.cs文件内
bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js", "~/Scripts/jquery.unobtrusive-ajax.js" ));
这样写可以,但是
bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js", "~/Scripts/jquery.unobtrusive-ajax.min.js" ));
这样写却不可以,我的目录里明明有
"~/Scripts/jquery.unobtrusive-ajax.min.js"
这个文件啊
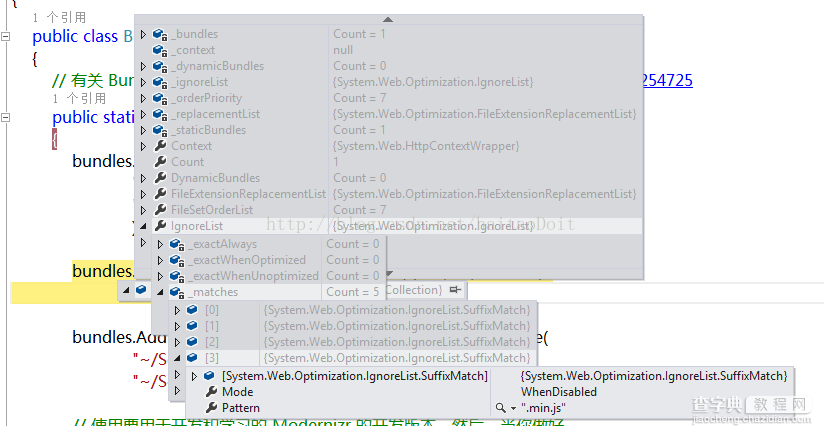
通过调试跟踪发现,MVC内部已经对“.min.js”文件做了过滤

通过反编译这个DLL文件

可以看到下面反编译后的代码:
public static void AddDefaultIgnorePatterns(IgnoreList ignoreList) { if (ignoreList == null) { throw new ArgumentNullException("ignoreList"); } ignoreList.Ignore("*.intellisense.js"); ignoreList.Ignore("*-vsdoc.js"); ignoreList.Ignore("*.debug.js", OptimizationMode.WhenEnabled); ignoreList.Ignore("*.min.js", OptimizationMode.WhenDisabled); ignoreList.Ignore("*.min.css", OptimizationMode.WhenDisabled); }
由此我们可以知道MVC默认帮我们过滤了后缀名为 .intellisense.js、-vsdoc.js、.debug.js、.min.js、.min.css的文件,这也就是我们引用.min.js文件不起作用的原因了。
以上所述就是本文的全部内容了,希望大家能够喜欢。


