MVC 5 第一章 创建MVC 5 web应用程序
发布时间:2016-12-29 来源:查字典编辑
摘要:1.MVC5应用程序环境配置(参考本人机器配置)Win7x64EnterpriseVisualStudioExpress2013forWeb...
1. MVC 5 应用程序环境配置(参考本人机器配置)
Win7 x64 Enterprise
Visual Studio Express 2013 for Web or Visual Studio 2013
2. 创建一个简单的MVC 5应用程序
启动VS2013(以Administrator权限,防止权限访问错误)

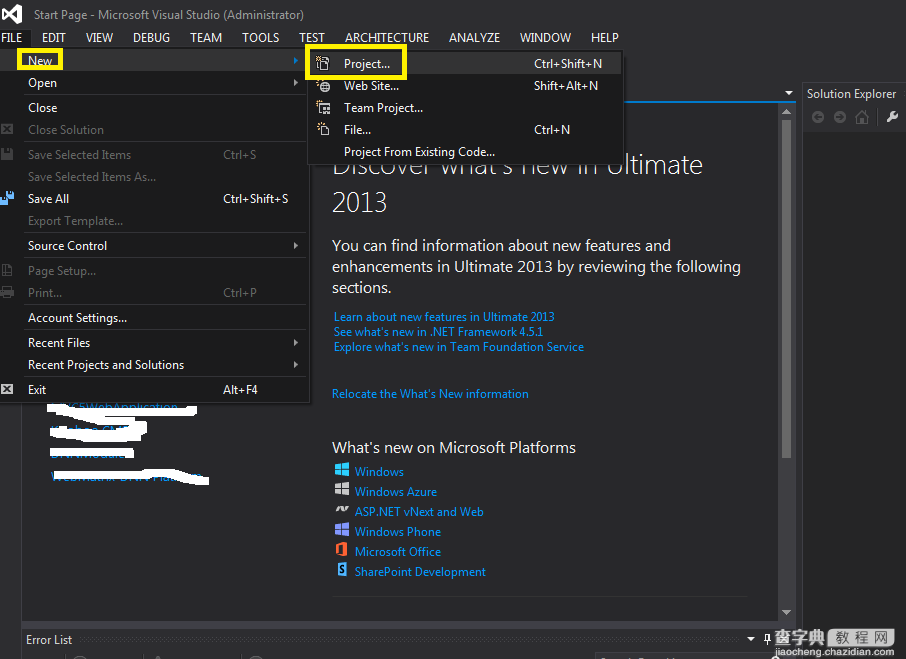
点击File->New->Project创建Web Project

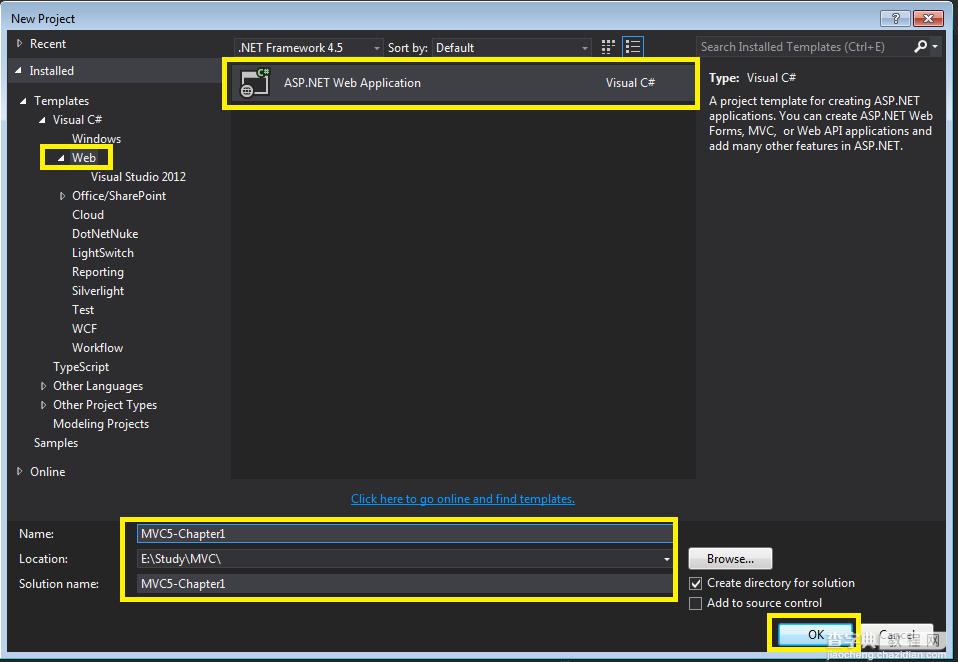
选择Web项目模板,点击ASP.NET Web Application,输入项目名称及解决方案名称,选择项目存储目录

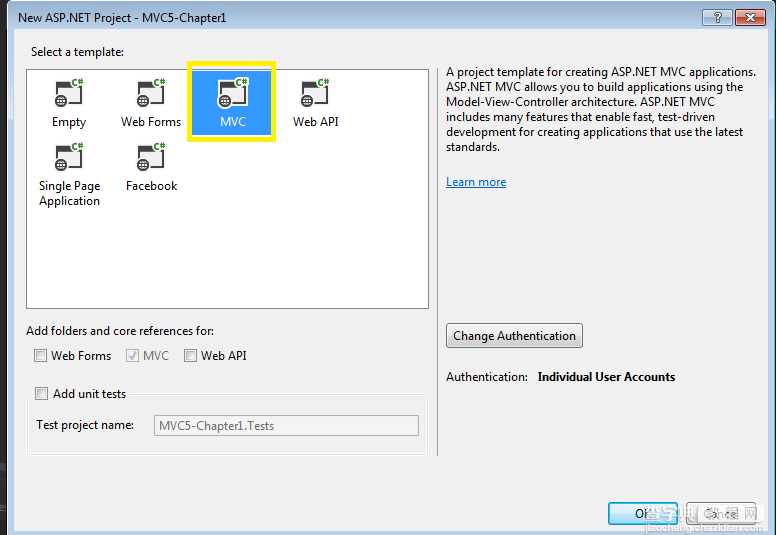
选择MVC项目模板,点击OK按钮创建MVC5 Web Project

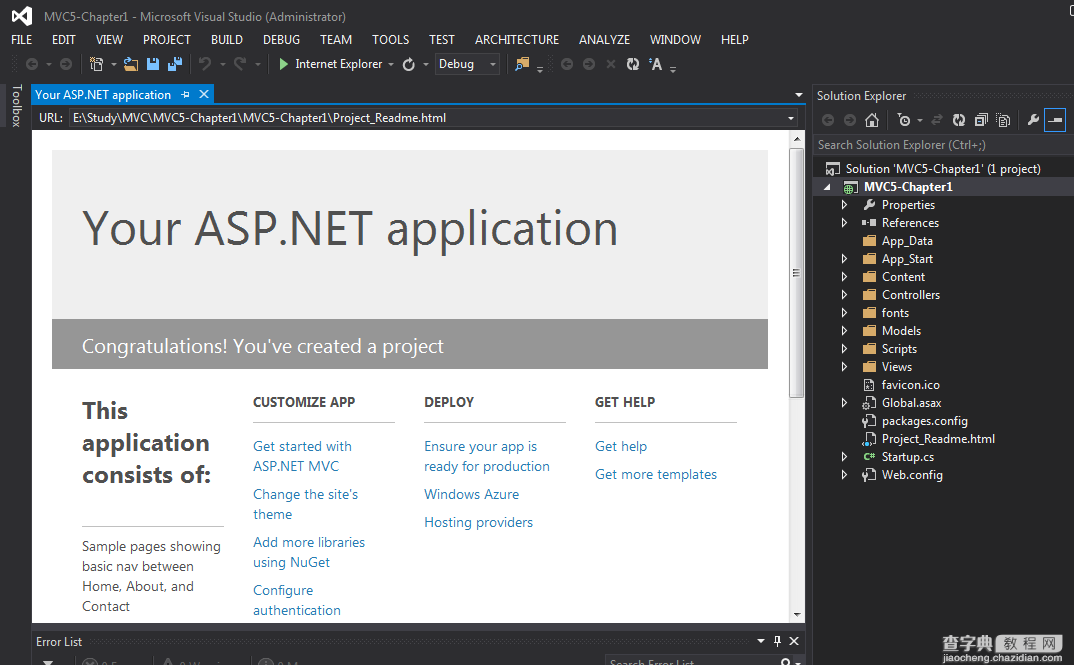
等待一段时间,应用程序正在构建,待应用程序构建完毕,我们可以看到VS2013帮助我们创建的web应用程序, 从中可以看到MVC 5应用程序基本的目录结构

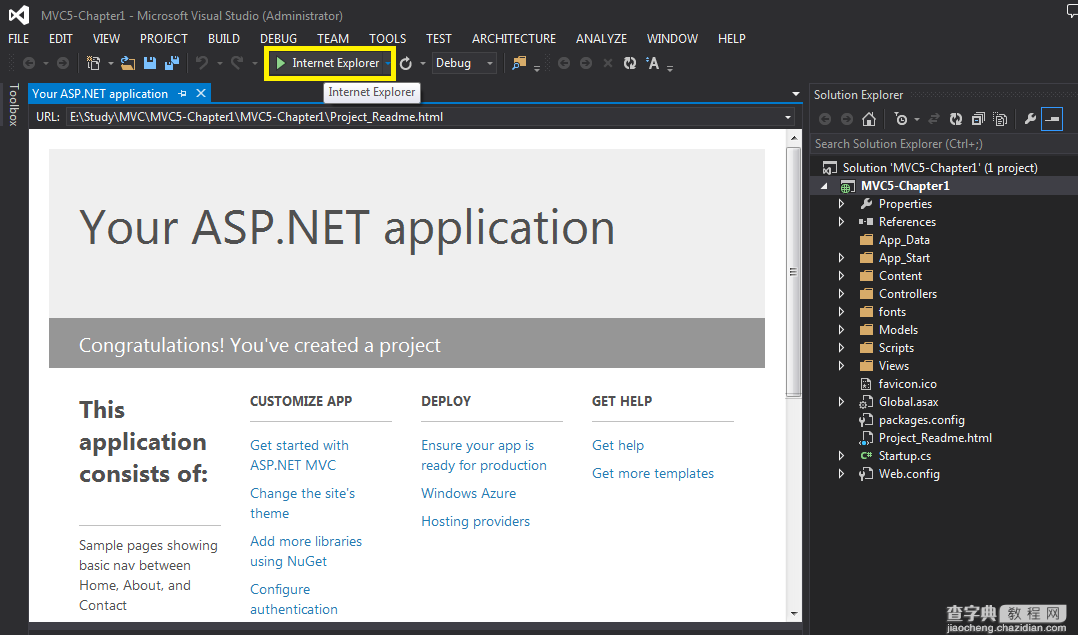
点击Internet Explorer, 运行我们前面创建的Web应用程序

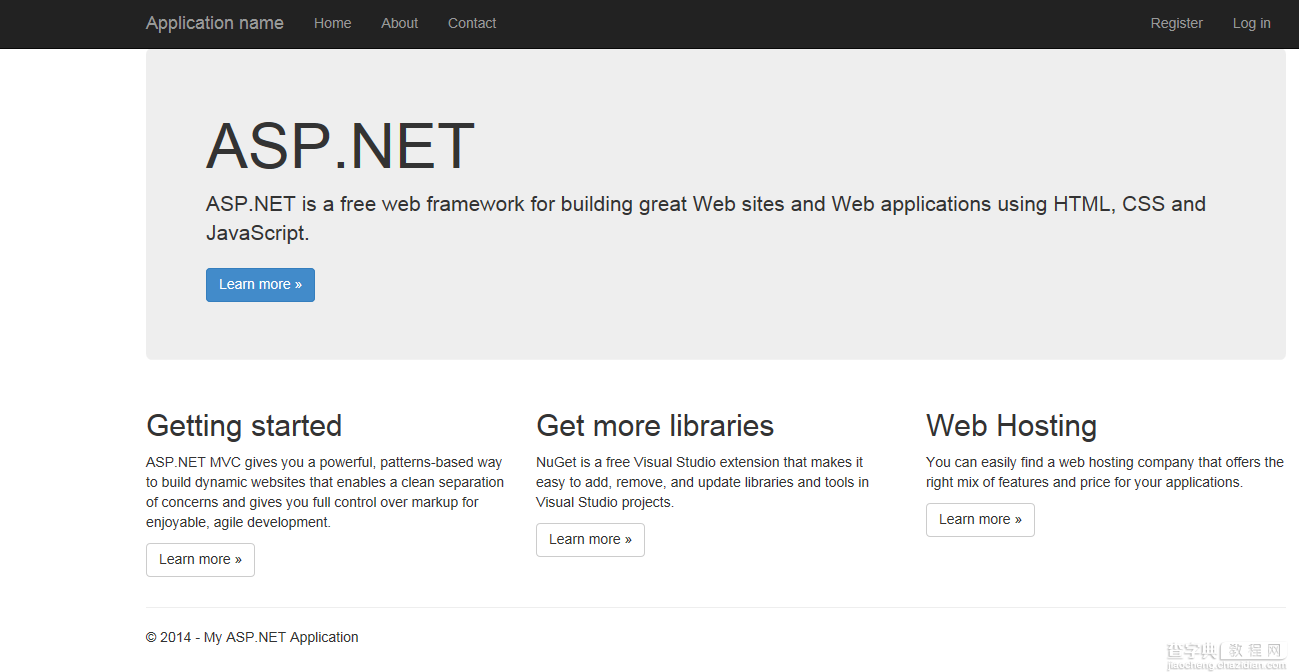
崭新的一页开启啦:), 我们世界著名的应用程序Hello World展示在我们面前。

下一章我们将延续这一章的内容,进一步抛析MVC 5 web应用程序所带来的各种Feature.


