1、Repeater用来显示数据、ListView用来操作数据

InsertItemTemplate和updateItemTemplate
**Eval(显示数据)和Bind(双向绑定:不仅是需要展现,更需要把数据绑定到数据库中)
ItemPlaceholderID:占位符,决定占位,把头部(之上)和尾部(之下)分隔开
ItemTemplate:展示功能
自动生成的ListView需要调整的地方
(1、生成的样式要提到style中,不要用内联的方式
(2、ItemTemplate里面一半没必要用<asp:Label>展示只读数据,所以可以直接输出
<%#Eval("id")%>
(3、LayoutTemplate中必须有一个ItempPlaceholderID 的服务端控件
(4、LayoutTemplate中表头的位置要汉化,所有template中的不需显示的字段需删除或更改位置
2、事件
流程同Repeater:
//首先判断数据行的类型
e.Item.ItemType==ListViewItemType.DataItem
//把e.Item转化成ListViewDataItem才能拿到DataItem
ListViewDataItem lvDataItem=(ListViewDataItem)e.Item;
DataRowView rowView=(DataRowView)lvDataItem.DataItem;
//获得某一列
var xRow=(...DAL.DataSet1.T_UserRow)rowVIew.Row;
//获得某一列的值
xRow.Age、xRow.sName...etc.
3、具体注意
(1、设定相应的按钮、控件、Validator为童颜的ValidationGroup,
防止不同模板中的Validator互相干扰,
(2、将Cancel按钮中的CausesValidation="false"使得插入修改数据时
可以取消操作,这样即使在同一个分组内也可以不互相影响

4、给InsertItemplate增加默认值
//在ItemCreate属性中进入函数
if(e.Item.ItemType==ListViewItemType.InsertItem){
TextBox AgeText=(TextBox)e.Item.FindControl("AgeID");
AgeText.Text="20";
}
5、主键Guid:插入到数据库
(1、ListView的ItemInserting属性:
//要插入到数据库之前的数据的键值对
e.values["id"]=Guid.NewGuid();
(2、ListView的ItemUpdateing属性:
e.ItemIdex
e.OldValues//更新前的值
e.NewValues["Age"]//更新后的值
e.Cancel=true;//取消非法数据插入
ObjectDataSource
绑定id为guid 类型的时候
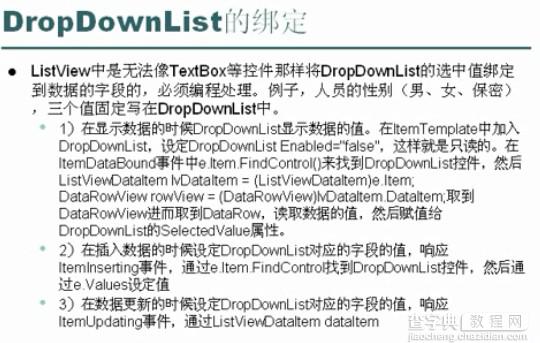
6、DropDrownList

(1、
//包含在DropDrownList中的项
<asp:ListItem value="man">男</asp:ListItem>
(2、
**后台代码:更新的时候
//找到ListView
//ListView1.Item[e.ItemIndex].FindControl("ID");
//它是一个DropViewList
DropDrownList d=(DropDrownList)listView1.Item[e.ItemIndex].FindControl("ID");
//赋值
e.NewValues=["字段"]=d.SelectedValue;
(3、
**后台代码:实现编辑时显示原先的数据
//有数据行
if(e.Item.ItemType==ListVIewDataList.DataItem){
//取控件
DropDownList d=(DropDownLIst)e.Item.FindControl("ID");
if(d!=null){
//取到这一行绑定的数据
ListViewDataItem lv=(ListViewDataItem)e.Item;
DataRowItem row=(dataRowItem)lv.DataItem;
//如果这一行有数据
if(row!=null){
//读取数据库该Row的值
var myRow=(项目名称.DAL.DataSetUsers.T_Users)row.Row;
//将读取打偶的Row值设置为下拉菜单中的选项
d.SelectedValue=myRow.字段;
}
}
}
(4、 可以看不可以用 Enabled="false
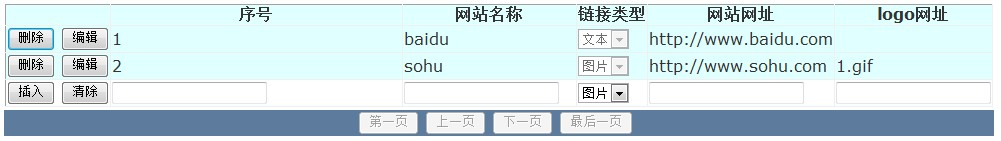
友情链接管理:
效果:

存在问题总结:
(1、警告 1 元素“ListView”不是已知元素。原因可能是网站中存在编译错误,或者缺少 web.config 文件。 E:codeProjectsWebSite_zzl01友情链接LinkUrl_Admin.aspx 39 10 友情链接
(2、onLinkTypeChange(this,'" + logoID.ClientID + "') 中传给前台javascript的ID不是客户端的ID,会导致显示和隐藏的功能无法实现,所以增加一个myID
: logoID.Attributes["myid"] = logoID.ClientID; 来传递参数
LinkUrl_Admin.aspx.cs
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace 友情链接
{
public partial class LinkUrl_Admin : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ListView1_ItemDataBound(object sender, ListViewItemEventArgs e)
{
//ListView1的属性ItemDataBound数据绑定每一行
//显示数据
if (e.Item.ItemType == ListViewItemType.DataItem) {
DropDownList ddlsLinkType = (DropDownList)e.Item.FindControl("ddlsLinkType");
ListViewDataItem dataitem = (ListViewDataItem)e.Item;
DataRowView myrow = (DataRowView)dataitem.DataItem;
if (ddlsLinkType != null && myrow != null) {
var sUrl = (友情链接.ADL.DataSet1.T_LinksRow)myrow.Row;
ddlsLinkType.SelectedValue = sUrl.sLinkType;
}
}
}
protected void ListView1_ItemInserting(object sender, ListViewInsertEventArgs e)
{
//插入数据
DropDownList ddlsLinkType = (DropDownList)e.Item.FindControl("ddlsLinkType");
e.Values["sLinkType"] = ddlsLinkType.SelectedValue;
}
protected void ListView1_ItemUpdating(object sender, ListViewUpdateEventArgs e)
{
//更新数据
DropDownList ddlsLinkType = (DropDownList)ListView1.Items[e.ItemIndex].FindControl("ddlsLinkType");
e.NewValues["sLinkType"] = ddlsLinkType.SelectedValue;
}
protected void ListView1_ItemCreated(object sender, ListViewItemEventArgs e)
{
if (e.Item.ItemType == ListViewItemType.DataItem || e.Item.ItemType ==
ListViewItemType.InsertItem) {
DropDownList ddlsLinkType = (DropDownList)e.Item.FindControl("ddlsLinkType");
TextBox logoID = (TextBox)e.Item.FindControl("LogoUrlTextBox");
if (ddlsLinkType != null&&logoID!=null) {
//onchange是html中select的属性
//onLinkTypeChange是后台代码调用前台javascript中自定义的jQuery函数
logoID.Attributes["myid"] = logoID.ClientID;
ddlsLinkType.Attributes["onchange"] = "onLinkTypeChange(this,'" + logoID.ClientID + "')";
if(ddlsLinkType.SelectedValue=="Text"){
logoID.Style["display"] = "none";
}
}
}
}
}
}
LinkUrl_Admin.aspx
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="LinkUrl_Admin.aspx.cs" Inherits="友情链接.LinkUrl_Admin" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>友情链接管理页面</title>
<script src="Scripts/jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
function onLinkTypeChange(urlType, logoID) {
if ($(urlType).val() == "Text") {
$("input:text[myid=" + logoID + "]").hide();
//$("#" + logoID).hide(); //传到到客户端不是客户端的id
//$("#ListView1_LogoURLTextBox").hide();//真正的id
}
else {
$("input:text[myid=" + logoID + "]").show();
//$("#" + logoID).show();
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="Delete" InsertMethod="Insert"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="友情链接.ADL.DataSet1TableAdapters.T_LinksTableAdapter"
UpdateMethod="Update">
<DeleteParameters>
<asp:Parameter Name="Original_ID" Type="Int64" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="SeoNo" Type="Int32" />
<asp:Parameter Name="SiteName" Type="String" />
<asp:Parameter Name="sLinkType" Type="String" />
<asp:Parameter Name="SiteUrl" Type="String" />
<asp:Parameter Name="LogoUrl" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="SeoNo" Type="Int32" />
<asp:Parameter Name="SiteName" Type="String" />
<asp:Parameter Name="sLinkType" Type="String" />
<asp:Parameter Name="SiteUrl" Type="String" />
<asp:Parameter Name="LogoUrl" Type="String" />
<asp:Parameter Name="Original_ID" Type="Int64" />
</UpdateParameters>
</asp:ObjectDataSource>
</div>
<asp:ListView ID="ListView1" runat="server" DataKeyNames="ID"
DataSourceID="ObjectDataSource1" InsertItemPosition="LastItem"
onitemdatabound="ListView1_ItemDataBound"
oniteminserting="ListView1_ItemInserting"
onitemupdating="ListView1_ItemUpdating"
onitemcreated="ListView1_ItemCreated">
<EditItemTemplate>
<tr>
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" />
</td>
<td>
<asp:TextBox ID="SeoNoTextBox" runat="server" Text='<%# Bind("SeoNo") %>' />
</td>
<td>
<asp:TextBox ID="SiteNameTextBox" runat="server"
Text='<%# Bind("SiteName") %>' />
</td>
<td>
<asp:DropDownList ID="ddlsLinkType" runat="server">
<asp:ListItem Value="Text">文本</asp:ListItem>
<asp:ListItem Value="Pic">图片</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:TextBox ID="SiteUrlTextBox" runat="server" Text='<%# Bind("SiteUrl") %>' />
</td>
<td>
<asp:TextBox ID="LogoUrlTextBox" runat="server" Text='<%# Bind("LogoUrl") %>' />
</td>
</tr>
</EditItemTemplate>
<EmptyDataTemplate>
<table runat="server"
>
<tr>
<td>
未返回数据。</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr>
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" ValidationGroup="Insert" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" />
</td>
<td>
<asp:TextBox ID="SeoNoTextBox" ValidationGroup="Insert" runat="server" Text='<%# Bind("SeoNo") %>' />
<asp:RequiredFieldValidator ValidationGroup="Insert" ID="RequiredFieldValidator1" runat="server" ErrorMessage="*" ControlToValidate="SeoNoTextBox">
</asp:RequiredFieldValidator>
<asp:CompareValidator ValidationGroup="Insert" ID="CompareValidator1" runat="server" ErrorMessage="序号必须为整数" ControlToValidate="SeoNoTextBox" Operator="DataTypeCheck" Type="Integer">
</asp:CompareValidator>
</td>
<td>
<asp:TextBox ID="SiteNameTextBox" ValidationGroup="Insert" runat="server" MaxLength="50"
Text='<%# Bind("SiteName") %>' />
<asp:RequiredFieldValidator ValidationGroup="Insert" ID="RequiredFieldValidator2" runat="server" ErrorMessage="*" ControlToValidate="SiteNameTextBox">
</asp:RequiredFieldValidator>
</td>
<td>
<asp:DropDownList ID="ddlsLinkType" ValidationGroup="Insert" runat="server" >
<asp:ListItem Value="Text">文本</asp:ListItem>
<asp:ListItem Value="Pic">图片</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:TextBox ID="SiteUrlTextBox" ValidationGroup="Insert" runat="server" Text='<%# Bind("SiteUrl") %>' />
<asp:RequiredFieldValidator ValidationGroup="Insert" ID="RequiredFieldValidator3" runat="server" ErrorMessage="*" ControlToValidate="SiteUrlTextBox">
</asp:RequiredFieldValidator>
</td>
<td>
<asp:TextBox ID="LogoUrlTextBox" ValidationGroup="Insert" runat="server" Text='<%# Bind("LogoUrl") %>' />
</td>
</tr>
</InsertItemTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="删除" />
<asp:Button ID="EditButton" runat="server" CommandName="Edit" Text="编辑" />
</td>
<td>
<asp:Label ID="SeoNoLabel" runat="server" Text='<%# Eval("SeoNo") %>' />
</td>
<td>
<asp:Label ID="SiteNameLabel" runat="server" Text='<%# Eval("SiteName") %>' />
</td>
<td>
<asp:DropDownList ID="ddlsLinkType" runat="server" Enabled="false">
<asp:ListItem Value="Text">文本</asp:ListItem>
<asp:ListItem Value="Pic">图片</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:Label ID="SiteUrlLabel" runat="server" Text='<%# Eval("SiteUrl") %>' />
</td>
<td>
<asp:Label ID="LogoUrlLabel" runat="server" Text='<%# Eval("LogoUrl") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="itemPlaceholderContainer" runat="server" border="1"
>
<tr runat="server">
<th runat="server">
</th>
<th runat="server">
序号</th>
<th runat="server">
网站名称</th>
<th runat="server">
链接类型</th>
<th runat="server">
网站网址</th>
<th runat="server">
logo网址</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server"
>
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True"
ShowLastPageButton="True" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
</form>
</body>
</html>


