1.触发客户端事件
复制代码 代码如下:
<ext:Button ID="Button1" runat="server" Text="快点我">
<Listeners>
<Click Handler="Greet()"></Click>
</Listeners>
</ext:Button>
<script type="text/javascript">
function Greet() {
alert("Hello World!");
}
</script>
2.触发服务端事件
复制代码 代码如下:
<ext:Button ID="Button1" runat="server" Text="快点我">
<DirectEvents>
<Click OnEvent="MyButtonClickHandler"></Click>
</DirectEvents>
</ext:Button>
protected void MyButtonClickHandler(object sender, DirectEventArgs e)
{
X.Msg.Alert("Hello","HelloWorld!");
}
注:按理说客户端会弹出一个消息框的,调试时已经执行到了这个后台函数内,前台没反应,原因未知。
DirectEventArgs也可以替换成System.EventArgs,但是这样将无法访问某些属性,例如:ExtraParams,下面讲这个参数的用处
3.触发服务端事件并传参
复制代码 代码如下:
<DirectEvents>
<Click OnEvent="MyButtonClickHandler">
<ExtraParams>
<ext:Parameter Name="param1" Value="value1"></ext:Parameter>
</ExtraParams>
</Click>
</DirectEvents>
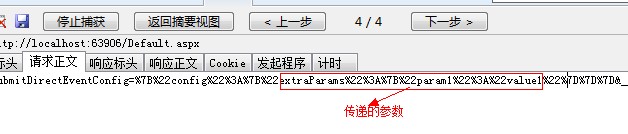
后台获取参数可以用如下方式:e.ExtraParams["param1"]
 |
|
从IE的F12工具来看确实将参数发往了服务端。 4.自定义额外属性 复制代码 代码如下: <ext:Button ID="Button1" runat="server" Text="快点我"> <Listeners> <Click Handler="CusProperty(this);"></Click> </Listeners> <CustomConfig> <ext:ConfigItem Name="cusProperty1" Value="theValue" Mode="Value"></ext:ConfigItem> </CustomConfig> </ext:Button> <script type="text/javascript"> function CusProperty(obj) { alert(obj.cusProperty1); } </script> |

成功获取到自定义的属性的值


