昨晚朋友要求在前段时间完成的新闻的网站上加上一个功能,就是在每篇新闻浏览的页面, 加一个打印铵钮。让用户一点打印,能把整篇文章打印。一开始建议朋友,叫用户使用IE浏览器的打印功能,但是朋友说,那个打印功能是把页面的不相关的内容也打印了,用户只想打印整篇文章即可。
既然要改,照做就是了。没有这方面经验,在网上找到很多相关的ASP.NET打印例子,要么太过复杂,要么效果不太理想。最后还是结合这诸多的例子,改写一个合适的功能。
下面是改写的地方,首先在文章浏览的.aspx页面,添加一个Div,并加上runat="server" ,让其包含整篇文章,如:
复制代码 代码如下:
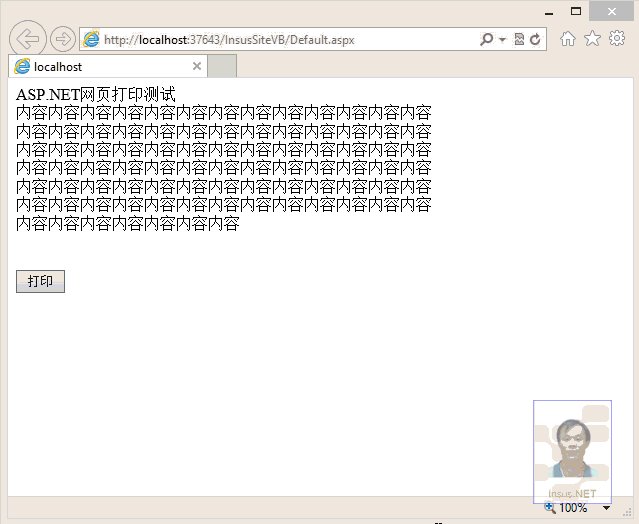
<div id="PrintContent" runat="server">
ASP.NET网页打印测试<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容内容内容内容内容内容内容<br />
内容内容内容内容内容内容内容<br />
</div>
然后,添加一个打印铵钮:
复制代码 代码如下:
<asp:Button ID="btnPrint" runat="server" Text="打印" OnClientClick="return PrintArticle();" />
看到否,上面的打印铵钮需要执行一段Javascript代码,也是重点部分。Insus.NET写在下面,这段Javascript放置在.aspx页最未端部分,也就是让网页最后执行。
复制代码 代码如下:
function PrintArticle() {
var pc = document.getElementById("<%=PrintContent.ClientID%>");
var pw = window.open('', '', 'width=500,height=400');
pw.document.write('<html>');
pw.document.write('<head>');
pw.document.write('<title>ASP.NET网页打印测试</title>');
pw.document.write('</head>');
pw.document.write('<body>');
pw.document.write(pc.innerHTML);
pw.document.write('</body>');
pw.document.write('</html>');
pw.document.close();
setTimeout(function () {
pw.print();
}, 500);
return false;
}
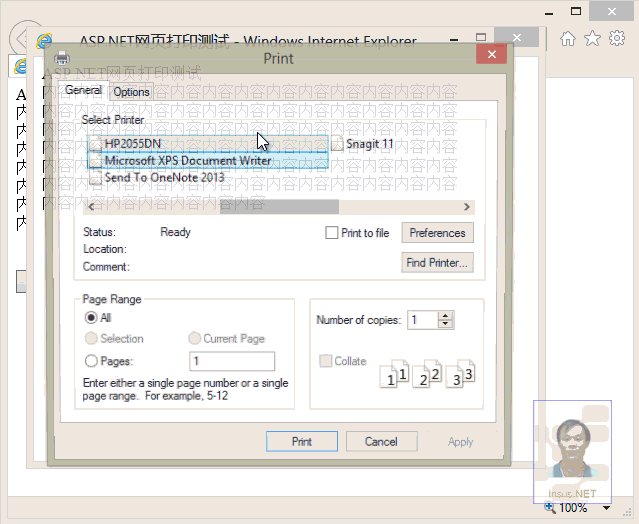
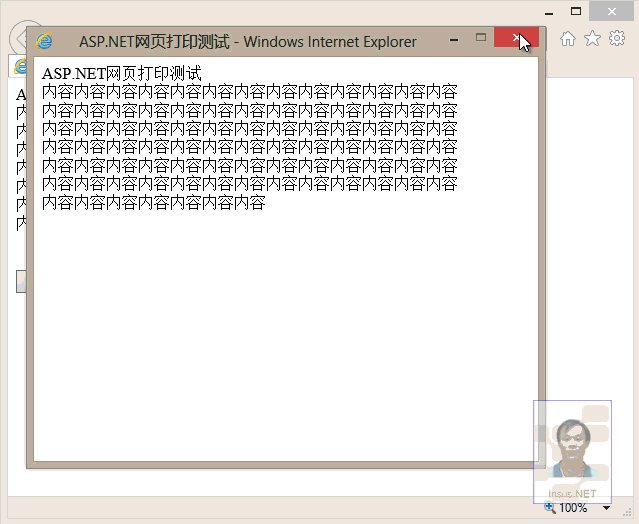
最后来一个动画演示:

打印输出结果:

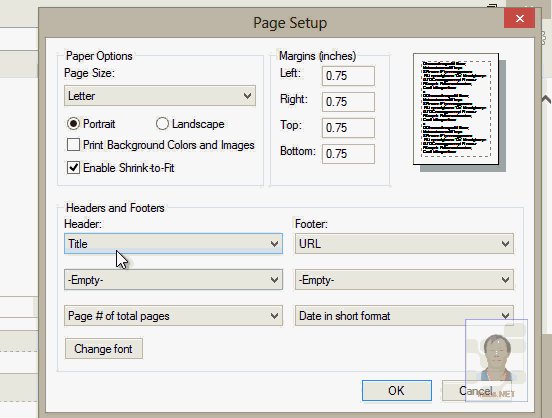
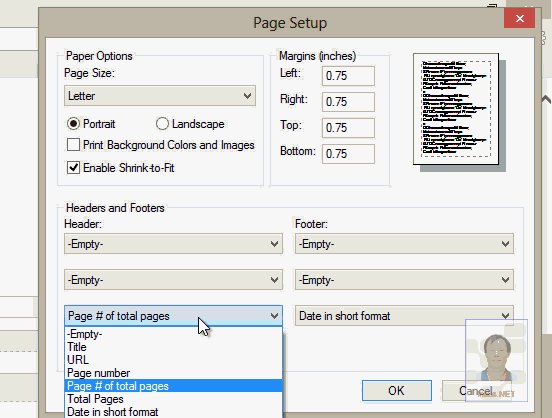
还可以,但有一点不理想,就是页头页尾有一行信息,即是Highlight的部分,能否取消它,答案是肯定的,参考下面设置方法设置。