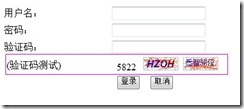
效果如图所示:

Default.aspx
复制代码 代码如下:
<table>
<tr>
<td>
(验证码测试)</td>
<td>
<asp:Label
ID="Label1" runat="server"></asp:Label>
<asp:Image ID="Image1" runat="server" Height="22px" ImageUrl="~/ValidNums.aspx" Width="58px" />
<asp:Image ID="Image2" runat="server" Height="22px" ImageUrl="~/GetValid.aspx" Width="58px" /></td>
</tr> <tr>
<td>
</td>
<td>
<asp:Button ID="Button1" runat="server" Text="登录" />
<asp:Button ID="Button2" runat="server" Text="取消" />
</td>
</tr>
</table>
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string getNums = GetVali();
Label1.Text = getNums;
}
}
/// <summary>
/// 随机生成4位数
/// </summary>
/// <returns>返回生成的随机数</returns>
public string GetVali()
{
string strsvali = "0,1,2,3,4,5,6,7,8,9";
string[] ValiArray = strsvali.Split(',');
string ReturnNum = "";
int nums = -1;
Random vrand = new Random();
for (int n = 1; n < 5; n++)
{
if (nums != -1)
{
vrand = new Random(n * nums * unchecked((int)DateTime.Now.Ticks));
}
int t = vrand.Next(10);
nums = t;
ReturnNum += ValiArray[t];
}
Session["Valid"] = ReturnNum;
return ReturnNum;
}
protected void btnOK_Click(object sender, EventArgs e)
{
if (Session["Valid"].ToString() == TextBox3.Text)
{
ClientScript.RegisterStartupScript(this.GetType(),"ss","<script>alert('您已经成功通过登录验证!')</script>");
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "ss", "<script>alert('您输入的验证码错误!')</script>");
}
}
}
GetValid.aspx
(可以直接将该页面作为源赋值给ImageUrl)
前台为空,后台代码如下:
复制代码 代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Text;
using System.Drawing;
public partial class GetValid : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string validateNum = GetValids(); //成生4位随机字符串
CreateImage(validateNum); //将生成的随机字符串绘成图片
Session["ValidNums"] = validateNum; //保存验证码
}
}
public static string GetValids()
{
//获取GB2312编码页(表)
Encoding gb = Encoding.GetEncoding("gb2312");
//调用函数产生4个随机中文汉字编码
object[] bytes = CreateRegionCode(4);
//根据汉字编码的字节数组解码出中文汉字
string s = String.Empty;
foreach (object byt in bytes)
{
string str1 = gb.GetString((byte[])Convert.ChangeType(byt, typeof(byte[])));
s = s + str1;
}
//输出的控制台
return s;
}
public static object[] CreateRegionCode(int strlength)
{
//定义一个字符串数组储存汉字编码的组成元素
string[] rBase = new String[16] { "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f" };
Random rnd = new Random();
//定义一个object数组用来
object[] bytes = new object[strlength];
/*每循环一次产生一个含两个元素的十六进制字节数组,并将其放入bject数组中
每个汉字有四个区位码组成
区位码第1位和区位码第2位作为字节数组第一个元素
区位码第3位和区位码第4位作为字节数组第二个元素
*/
for (int i = 0; i < strlength; i++)
{
//区位码第1位
int r1 = rnd.Next(11, 14);
string str_r1 = rBase[r1].Trim();
//区位码第2位
rnd = new Random(r1 * unchecked((int)DateTime.Now.Ticks) + i);
//更换随机数发生器的种子避免产生重复值
int r2;
if (r1 == 13)
{
r2 = rnd.Next(0, 8);
}
else
{
r2 = rnd.Next(0, 16);
}
string str_r2 = rBase[r2].Trim();
//区位码第3位
rnd = new Random(r2 * unchecked((int)DateTime.Now.Ticks) + i);
int r3 = rnd.Next(10, 16);
string str_r3 = rBase[r3].Trim();
//区位码第4位
rnd = new Random(r3 * unchecked((int)DateTime.Now.Ticks) + i);
int r4;
if (r3 == 10)
{
r4 = rnd.Next(1, 16);
}
else if (r3 == 15)
{
r4 = rnd.Next(0, 15);
}
else
{
r4 = rnd.Next(0, 16);
}
string str_r4 = rBase[r4].Trim();
//定义两个字节变量存储产生的随机汉字区位码
byte byte1 = Convert.ToByte(str_r1 + str_r2, 16);
byte byte2 = Convert.ToByte(str_r3 + str_r4, 16);
//将两个字节变量存储在字节数组中
byte[] str_r = new byte[] { byte1, byte2 };
//将产生的一个汉字的字节数组放入object数组中
bytes.SetValue(str_r, i);
}
return bytes;
}
//生成图片
private void CreateImage(string validateNum)
{
if (validateNum == null || validateNum.Trim() == String.Empty)
return;
//生成Bitmap图像
System.Drawing.Bitmap image = new System.Drawing.Bitmap(validateNum.Length * 12 + 10, 22);
Graphics g = Graphics.FromImage(image);
try
{
//生成随机生成器
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
//画图片的背景噪音线
for (int i = 0; i < 25; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Coral), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 8);
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true);
g.DrawString(validateNum, font, brush, 2, 2);
//画图片的前景噪音点
for (int i = 0; i < 100; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
//将图像保存到指定的流
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = "image/Gif";
Response.BinaryWrite(ms.ToArray());
}
finally
{
g.Dispose();
image.Dispose();
}
}
}
ValidNums.aspx
(可以直接将该页面作为源赋值给ImageUrl)
前台为空,后台代码如下:
复制代码 代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Drawing;
public partial class ValidNums : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string validateNum = CreateRandomNum(4); //成生4位随机字符串
CreateImage(validateNum); //将生成的随机字符串绘成图片
Session["ValidNums"] = validateNum; //保存验证码
}
}
//生成随机字符串
private string CreateRandomNum(int NumCount)
{
string allChar = "0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,W,X,Y,Z";
string[] allCharArray = allChar.Split(',');//拆分成数组
string randomNum = "";
int temp = -1;//记录上次随机数的数值,尽量避免产生几个相同的随机数
Random rand = new Random();
for (int i = 0; i < NumCount; i++)
{
if (temp != -1)
{
rand = new Random(i * temp * ((int)DateTime.Now.Ticks));
}
int t = rand.Next(35);
if (temp == t)
{
return CreateRandomNum(NumCount);
}
temp = t;
randomNum += allCharArray[t];
}
return randomNum;
}
//生成图片
private void CreateImage(string validateNum)
{
if (validateNum == null || validateNum.Trim() == String.Empty)
return;
//生成Bitmap图像
System.Drawing.Bitmap image = new System.Drawing.Bitmap(validateNum.Length * 12 + 10, 22);
Graphics g = Graphics.FromImage(image);
try
{
//生成随机生成器
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
//画图片的背景噪音线
for (int i = 0; i < 25; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Coral), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 12, (System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic));
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true);
g.DrawString(validateNum, font, brush, 2, 2);
//画图片的前景噪音点
for (int i = 0; i < 100; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
//将图像保存到指定的流
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = "image/Gif";
Response.BinaryWrite(ms.ToArray());
}
finally
{
g.Dispose();
image.Dispose();
}
}
}
以上是3种验证码的全部代码。
另外也可以使用ashx请求验证码的方式,本示例仅使用Session存值处理。


