连接数据库只要在web.config中:
<appSettings>
<addkey="SocutDataLink"value="data.mdb"/>
</appSettings>
下面我记下每个小例子的主要代码过程:
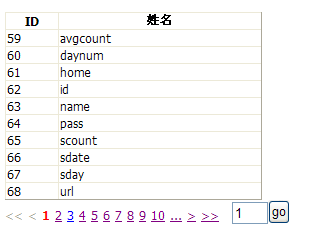
1、ACCESS+GridView+数据读取+简单分页例子。

aspx文件:
复制代码 代码如下:
<%@PageLanguage="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default"%>
<%@RegisterAssembly="AspNetPager"Namespace="Wuqi.Webdiyer"TagPrefix="webdiyer"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<headrunat="server">
<title>AspNetPager与Socut.Data使用</title>
<styletype="text/css">
body{font:12pxtahoma;}
</style>
</head>
<body>
<formid="form1"runat="server">
<div>
<asp:GridViewID="gvwTest"runat="server"AutoGenerateColumns="false">
<columns>
<asp:BoundFieldDataField="Id"HeaderText="ID"HeaderStyle-Width="50"/>
<asp:BoundFieldDataField="username"HeaderText="姓名"HeaderStyle-Width="200"/>
</columns>
</asp:GridView>
<webdiyer:AspNetPagerID="AspNetPager1"runat="server"OnPageChanged="AspNetPager1_PageChanged"PageSize="10"UrlPaging="True">
</webdiyer:AspNetPager>
</div>
</form>
</body>
</html>
cs文件:
复制代码 代码如下:
protectedvoidPage_Load(objectsender,EventArgse)
{
AspNetPager1.RecordCount=(int)Socut.Data.ExecuteScalar("selectcount(*)fromadmin");
if(!Page.IsPostBack)
{
datainit();
}
}
privatevoiddatainit()
{
DataSetds=Socut.Data.ExecuteDataSet("select*fromadmin",AspNetPager1.PageSize*(AspNetPager1.CurrentPageIndex-1),AspNetPager1.PageSize);
gvwTest.DataSource=ds;
gvwTest.DataBind();
}
protectedvoidAspNetPager1_PageChanged(objectsender,EventArgse)
{
datainit();
}
先引入控件,然后写小部分代码就能实现简单分页效果,方便快效,是我决定在以后项目中采用它的原因。而它的分页样式可以十分灵活的控制,比如我改成如下: