素材图片有点逆光,不过天空部分泛白,效果不是很好。处理的时候可以给天空换上霞光素材;然后把底部过亮的区域都调暗;再给图片增加暖色,天空部分再渲染一些高光即可。下面一起跟小编来看看教程吧!
原图

最终效果

1、打开原图素材大图,创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图1 - 3,效果如图4。这一步主要把图片中的黄绿色转为橙黄色。

<图1>

<图2>

<图3>

<图4>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图5>
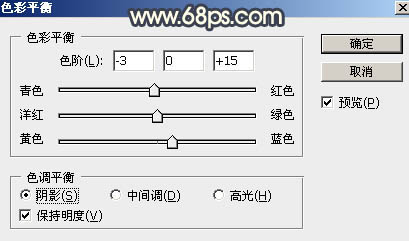
3、创建色彩平衡调整图层,对阴影,中间调进行调整,参数及效果如下图。这一步给图片暗部增加蓝色。

<图6>

<图7>

<图8>
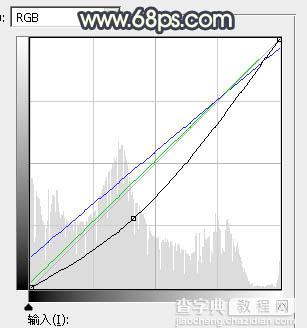
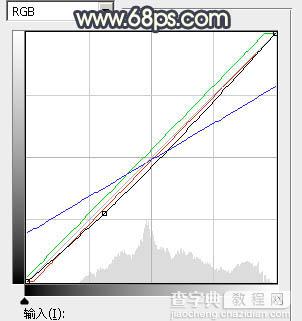
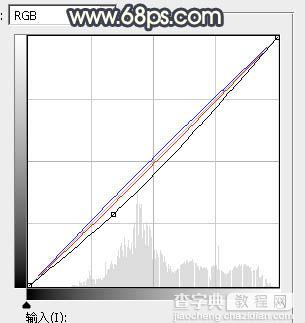
4、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部调暗,并增加蓝紫色。

<图9>

<图10>
5、按Ctrl + J 把当前曲线调整图层复制一层,效果如下图。

<图11>
6、创建色彩平衡调整图层,对阴影进行调整,参数设置如图12,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图13。这一步同样给图片暗部增加蓝色。

<图12>

<图13>
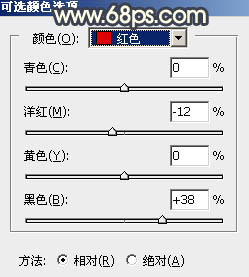
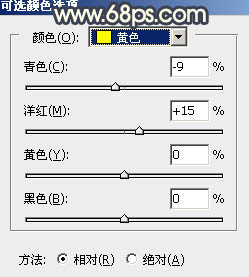
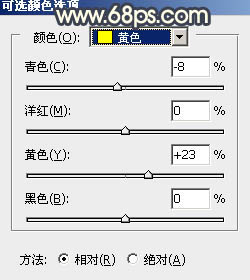
7、创建可选颜色调整图层,对红色,黄色进行调整,参数设置如图14,15,确定后创建剪切蒙版,效果如图16。这一步主要把图片中的红色调暗一点。

<图14>

<图15>

<图16>
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把天空部分抠出来,转为选区后新建图层填充白色,取消选区后用透明度较低的柔边白色画笔把边缘过渡涂抹自然,然后把背景副本图层隐藏,效果如下图。

<图17>
9、打开天空素材图片,用移动工具拖进来,按Ctrl + Alt + G 创建剪切蒙版,然后调整好位置,效果如下图。

<图18>

<图19>
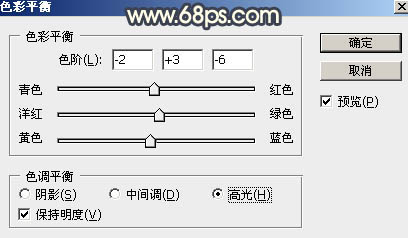
10、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图20,21,确定后创建剪切蒙版,效果如图22。这一步给天空部分增加橙黄色。

<图20>

<图21>

<图22>
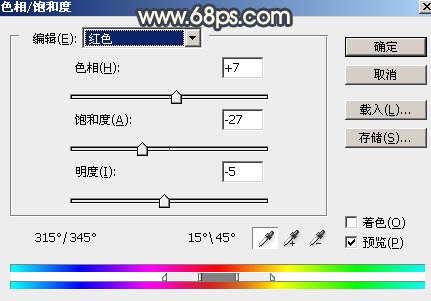
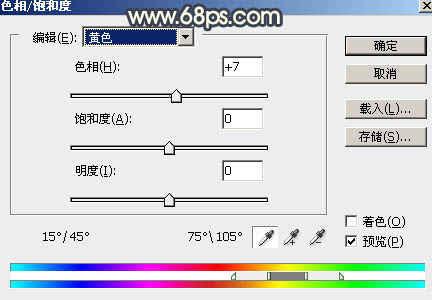
11、创建色相/饱和度调整图层,对红色,黄色进行调整,参数设置如图23,24,确定后创建剪切蒙版,效果如图25。这一步主要降低天空中红色的饱和度。

<图23>

<图24>

<图25>
12、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图26,确定后创建剪切蒙版,效果如图27。这一步把天空部分稍微压暗,增加蓝色和黄色,减少红色。

<图26>

<图27>
13、再创建曲线调整图层,对RGB、红、蓝通道进行微调,参数设置如图28,确定后创建剪切蒙版,效果如图29。这一步把天空部分稍微压暗一点。

<图28>

<图29>
14、现在给图片渲染高光。在图层的最上面新建一个图层,用套索工具勾出下图所示的选区,羽化40个像素后填充橙红色:#DE924B,取消选区后把混合模式改为“叠加”,效果如下图。

<图30>
15、新建一个图层,用套索工具勾出下图所示的选区,羽化30个像素后填充橙黄色:#FDB00F,取消选区后把混合模式改为“滤色”,效果如下图。

<图31>
16、新建一个图层,用套索工具勾出下图所示的选区,羽化20个像素后填充淡黄色:#FBE4B3,取消选区后把混合模式改为“滤色”,效果如下图。到这一步高光部分渲染完成。

<图32>
17、现在来处理人物部分。把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,转为选区后添加图层蒙版,如下图。

<图33>
18、创建曲线调整图层,对RGB通道进行调整,稍微压暗一点,参数设置如图34,确定后创建剪切蒙版,再把蒙版填充黑色,然后用柔边白色画笔把人物左侧背光区域涂暗一点,如图35。

<图34>

<图35>
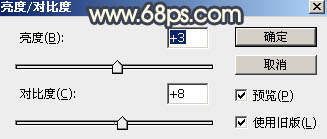
19、创建亮度/对比度调整图层,增加亮度及对比度,参数设置如图36,确定后创建剪切蒙版,再把蒙版填充黑色,用柔边白色画笔把人物头部右侧受光区域涂亮一点,效果如图37。

<图36>

<图37>
20、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图38 - 40,确定后创建剪切蒙版,效果如图41。这一步给人物肤色部分增加橙黄色和淡青色。

<图38>

<图39>

<图40>

<图41>
21、按Ctrl + J 把当前可选颜色调整图层复制一层,创建剪切蒙版后把图层不透明度改为:50%,效果如下图。

<图42>
22、新建一个图层,创建剪切蒙版,用画笔给人物头部右侧区域涂上一些淡黄色高光,效果如下图。

<图43>
23、创建色相/饱和度调整图层,降低全部明度,参数设置如图44,确定后把蒙版填充黑色,然后用柔边白色画笔把底部要变暗的区域涂暗,效果如图45。

<图44>

<图45>
24、新建一个图层,用套索工具勾出下图所示的选区,羽化25个像素后填充橙黄色:#FDB20F,取消选区后把混合模式改为“滤色”,这一步给人物右侧区域渲染高光。

<图46>
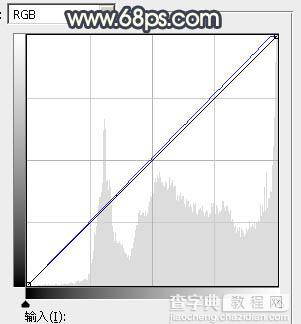
25、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对蓝色通道进行调整,参数及效果如下图。这一步给图片高光区域增加淡蓝色。

<图47>

<图48>
最后加强一下局部明暗,完成最终效果。



