
(效果如图所示!)
最近在用csdn和cnblogs发帖子和写随笔的时候,发现了好多的IT的网站或者和代码有关系的一些论坛,博客之类,他们都有一个非常好的语法高亮!很强大!
看了这儿效果很不错的,因为,自己也用joomla建了小小的消遣的站点!经常也会贴一些代码什么的,没有一个“语法高亮的”功能,总感觉不是很方便的!所以,昨天晚上,费了好多功夫,终于解决了这个问题!
现在就记录一下吧!
首先joomla默认的编辑器是tinymce貌似和博客园后台也用这个编辑器!淡然,他就是没有语法高亮的功能!
而我在百度和google上也是有这样的编辑器好像是joomlagate出的,当让那样的插件是要赞助会员才能下载的!当然我下载不了!
于是,就想自己实现一下,用tinymce+syntaxhighlight来实现,只是,可能是对tinymce用的比较少,他的配置文件什么等等都不是很熟悉,所以也没有成功!
于是,就转到了一个自己用的比较多的开源编辑器ckeditor!这个我想不用作多解释了吧!fckeditor的升级版!
好了,说了一大堆废话!
下面正式开始!
首先的本人joomla版本是1.5.9
然后下载joomla ckeditor版本!这个我会在最后附上下载地址!其实就是syntaxhighlight插件,这个我也会附上,当然您也可以自己去官网下载最新的!
然后就是修改了,
首先是先将ckeditor插件在joomla上安装好了之后,会发现在根目录-》plugins-》editors-》ckeditor-》plugins下目录!就将syntaxhighlight加压好之后上传到该目录下,当然该目录下都是ckeditor下会用到的一下插件!您对比一下就可以,知道上传什么内容了,这个就不多说了!问题不大!
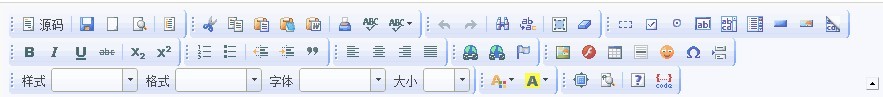
其次就是要在要在ckeditor上装上code按键!如下图所示,最后一个!

当然这个就是有去修改ckeditor的配置文件了!(其实您自己搜索ckeditor+syntaxhighlight也是可以找到这样的方法的)只是,joomla版的ckeditor有点区别,改“config.js”文件是没有用的,要改“ckeditor.js”文件,这个文件打开一看里面的代码一大堆,当然不用急,只要该几处就可以了!
下面贴出要改的地方!(建议可以用Dreamweaver打开该文件,这样速度会快点尤其是查找)
第一处js代码
复制代码 代码如下:
',fullPage:false,height:200,plugins:'about,basicstyles,blockquote,button,clipboard,colorbutton,contextmenu,elementspath,enterkey,entities,filebrowser,find,flash,font,format,forms,horizontalrule,htmldataprocessor,image,indent,justify,keystrokes,link,list,maximize,newpage,pagebreak,pastefromword,pastetext,popup,preview,print,removeformat,resize,save,scayt,smiley,showblocks,sourcearea,stylescombo,table,tabletools,specialchar,tab,templates,toolbar,undo,wysiwygarea,wsc,syntaxhighlight',extraPlugins:'',removePlugins:'',protectedSource:[],tabIndex:0,theme:'default',skin:'kama',width:'',baseFloatZIndex:10000
第二处js代码
复制代码 代码如下:
<span></span>');return{};}};i.toolbarLocation='top';i.toolbar_Basic=[['Bold','Italic','-','NumberedList','BulletedList','-','Link','Unlink','-','About']];i.toolbar_Full=[['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker','Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor'],['Maximize','ShowBlocks','-','About','syntaxhighlight']]
就这两处既可以了,就是代码的最后部分,你可以在里面复制一个单词查找一下就可以了,就是加上“syntaxhighlight”,看到“syntaxhighlight”这个单词在我贴出来的代码的位置和您自己ckeditor中的位置比较一下就知道了!
然后这两段代码修改完了之后,去后台发布下文章发现这个按键已近上去了,就是和我的第一张截图一样了!这样就可以插入使用了!
当然,最后一步就是在前台加入js+css样式来控制语法高亮的代码了!
这个就是修改模板文件里面的html页面了,下面贴出我的代码!
因为我用的是自带的“ja_purity”模板,所以打开html页面开始部分如下所示
复制代码 代码如下:
<head>
<jdoc:include type="head" />
<?php JHTML::_('behavior.mootools'); ?>
<link rel="stylesheet" href="<?php echo $tmpTools->baseurl(); ?>templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $tmpTools->baseurl(); ?>templates/system/css/general.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $tmpTools->templateurl(); ?>/css/template.css" type="text/css" />
<link type="text/css" rel="stylesheet" href="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/styles/shThemeDefault.css"/>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->templateurl(); ?>/js/ja.script.js"></script>
<?php if ($tmpTools->getParam('rightCollapsible')): ?>
<script language="javascript" type="text/javascript">
var rightCollapseDefault='<?php echo $tmpTools->getParam('rightCollapseDefault'); ?>';
var excludeModules='<?php echo $tmpTools->getParam('excludeModules'); ?>';
</script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->templateurl(); ?>/js/ja.rightcol.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shCore.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushBash.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushPhp.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushColdFusion.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushCSharp.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushCss.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushJScript.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushXml.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/shBrushSql.js"></script>
<script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = '<?php echo $tmpTools->baseurl(); ?>plugins/editors/ckeditor/plugins/syntaxhighlight/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
<?php endif; ?>
淡然,里面js部分比较多,没有js文件对应一种代码的语法高亮,我就加了,我会用到的几种,比如php,c#,XML,Js等等,不会用到的就没加!
怕影响加载速度!呵呵!
这样的,基本上OK了!自己发表测试吧!我就是这样完成的!
当然其中有很多是参考别人的!尤其是附件我也是用的别人发布的!现在共享一下!
CKEditor3.x-SyntaxHighlight.rar


