这篇文章主要讲解微信小程序的组件。
首先,讲解新建项目。现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了。技术新,既然讲解,那我们就从开始建项目讲解。

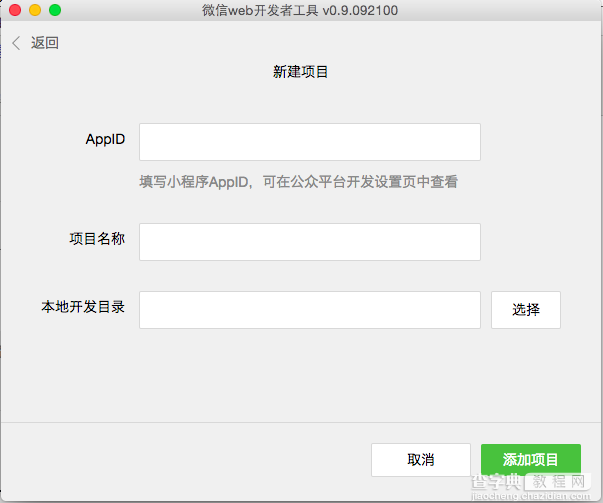
打开微信web开发者工具,如上图。点击添加项目,会出现新建项目页面,如下图:

其中AppID随意填写。ps:正式开发了估计有要求的。填写项目名称并选择保存的路径,添加项目就ok了。

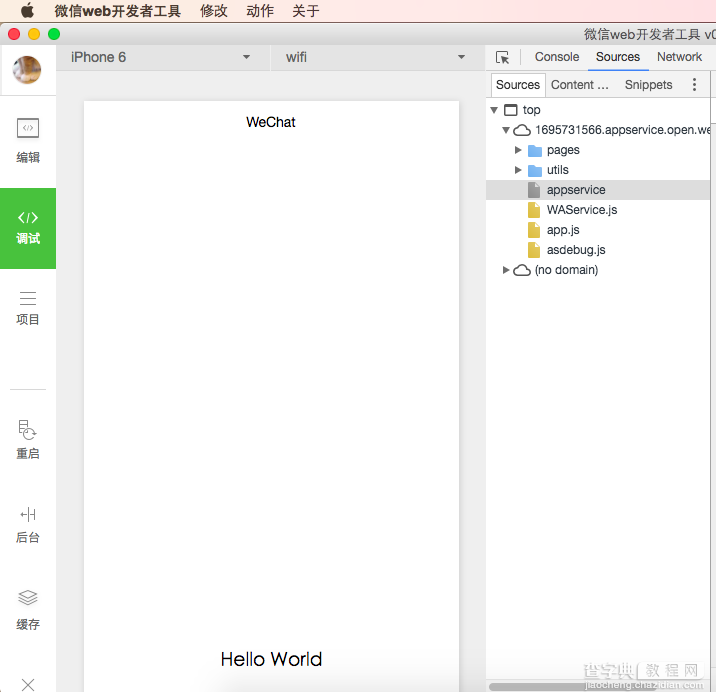
就这样,一个hello world 就OK了。
古人云,一图胜千言,大家直接看图就ok

好了,我们现在开始讲解微信小程序的组件。
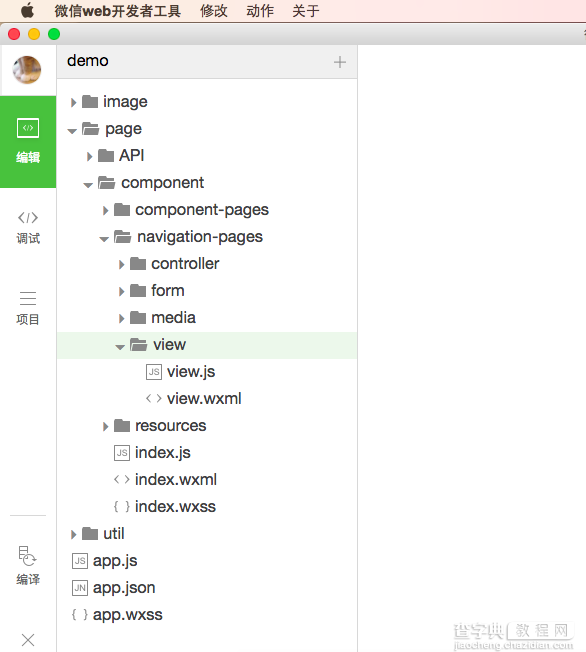
先倒入官方流出的demo文件。可以到微信小程序开发群:390289365 的共享文件里下载。导入后入下图:

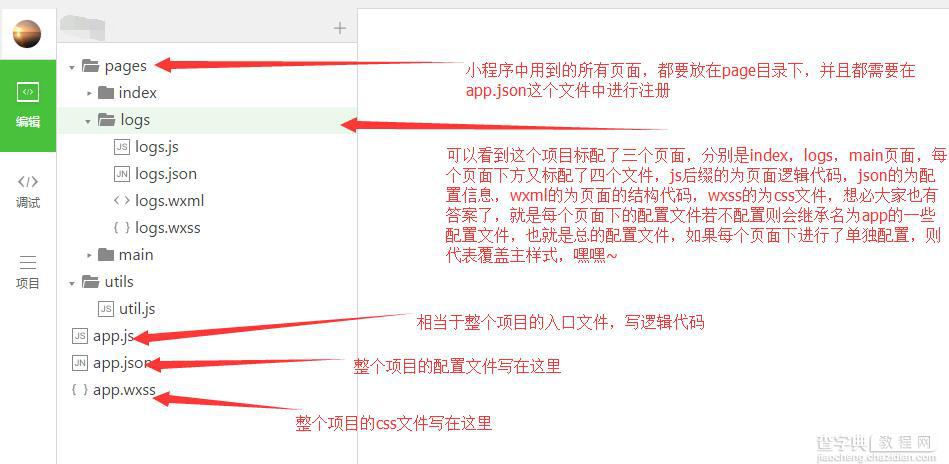
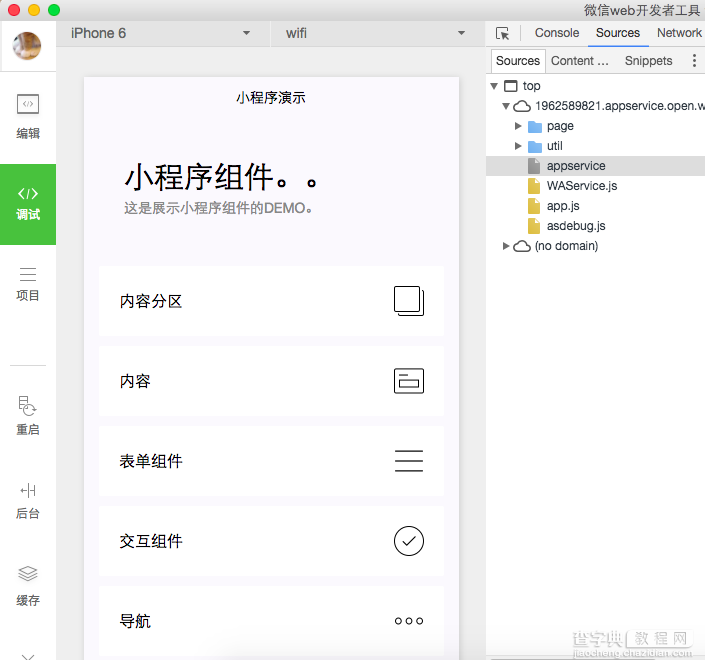
这里可以看到一个能看到的一些组件。我们打开源码,很熟悉多界面,入口文件为app.js这和好多框架都类似。

是不是发现一个新的东西?还是两个新的东西?哈哈。。。以wxml和wxss结尾的文件,但是,具体这个怎么解读呢?wxml我不知道该说w-xml还是wx-xm。这个文件打开以后是布局,类似wpf的xaml布局。wxss呢,我猜应该是微信css吧,即使我们的css文件。这样一来,是不是前端同学感觉好熟悉,类似平常开发的html(wxml),css(css)js(类似node.js写法,或则就是吧)。
因为组件还算丰富啊,这篇肯定介绍不完,这先介绍几种。
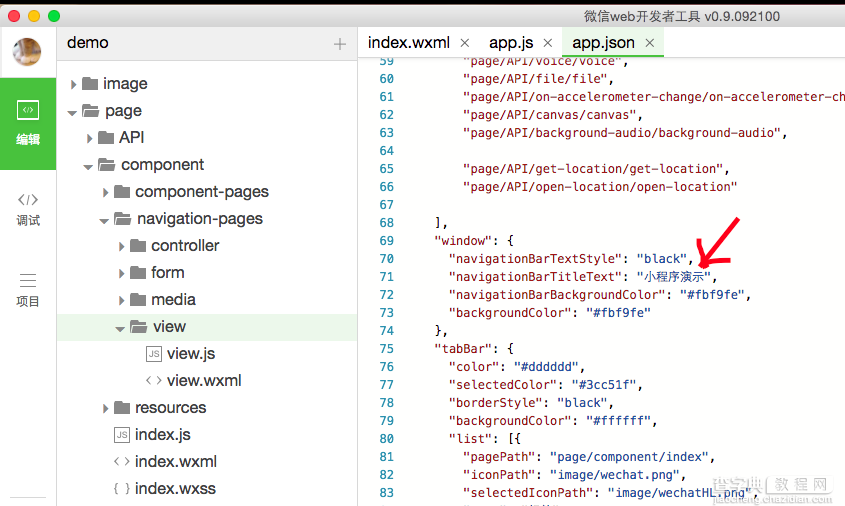
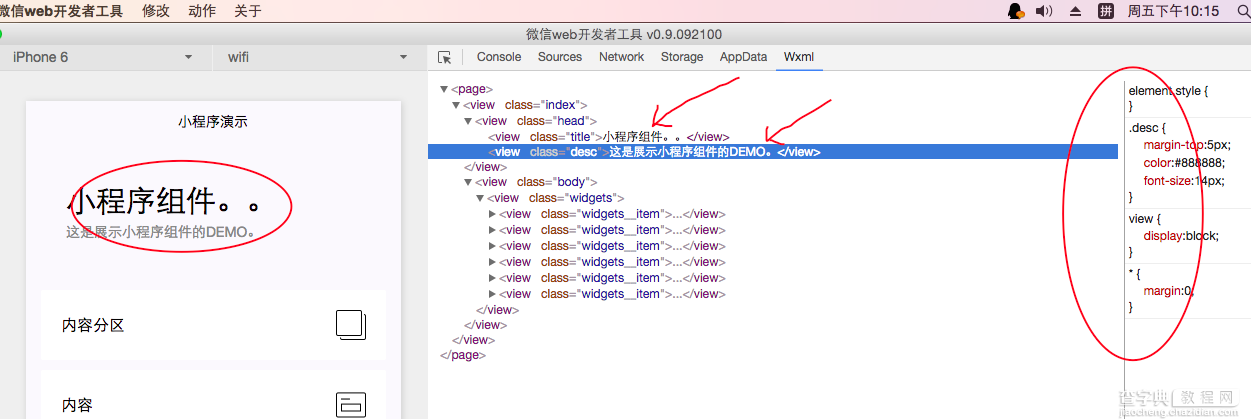
一。我们先看demo的效果图,小程序演示,五个字,这五个字的地方,就说类似移动开发的,导航bar了,这个说可以类似IOS开发一样,可以总体设置。在哪呢?就如下图:

这个navigationBar我想肯定也能动态控,但是我没从api中看到,应该后续官方文档肯定也会有说明吧。
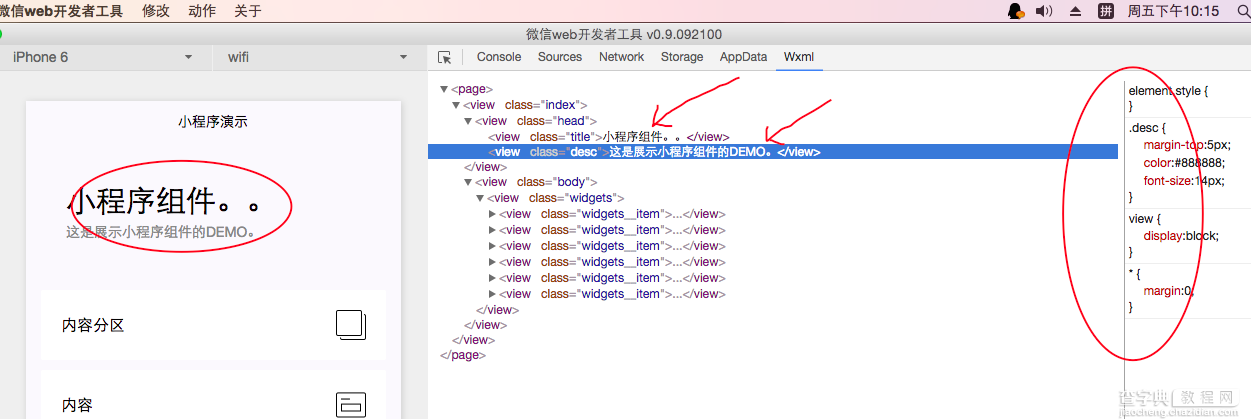
二。View元素,这个view和react native 类似,和html开发中的div一样,是一个块级的。可以设置样式,如图中的右侧红圈的样式。这样几乎和html的布局一样了,连css语法都一样。view和view可以嵌套,和div一样,可以设置margin,padding,display,block,全局*都样式等方式。前端的小伙伴说不是觉得做这个界面开发没压力?

三。navigator 下面这两个图说折叠和展示,其实就是控制包含navigator组的view展示与隐藏实现的,后面代码会说明。


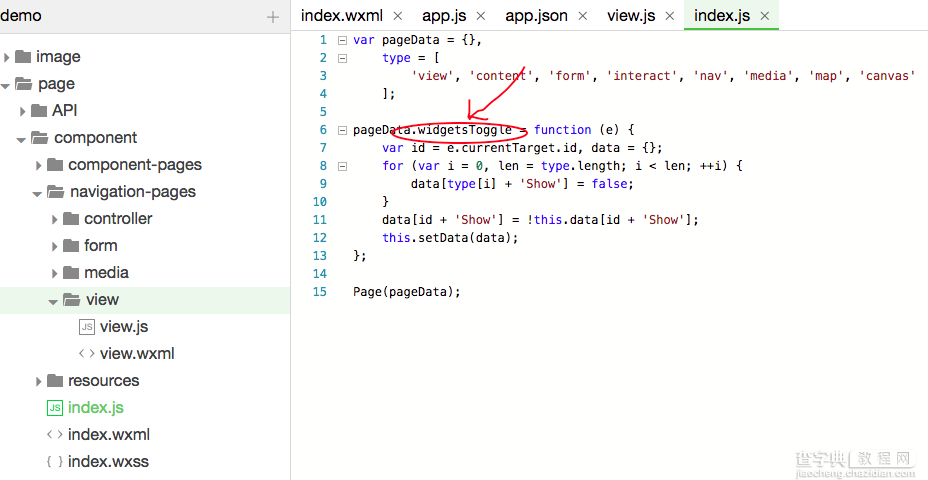
点击内容分区,三个navigator的父级view现实,再点击,隐藏。想一想,这如果在html中,这应该是js控制吧,但是在微信web小程序开发呢,看代码:

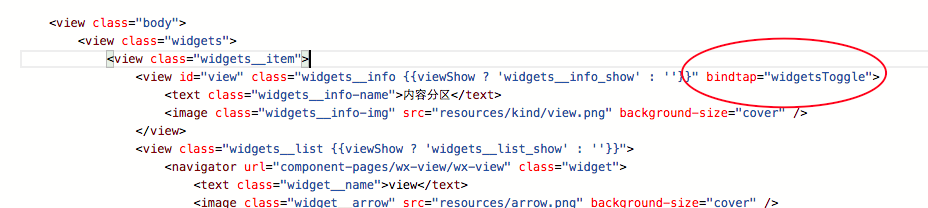
“js”代码是有了,但是“click”方法的绑定呢?,但是翻边demo代码也没发现click的影子。其实在这里微信web小程序开发上用了内嵌的绑定方式,淡然绑定的关键字也不是click了,而是bindtap,如下图:

对用的“widgetsToggle”就是上上图的“click“事件。通过后台的 typeviewShow来展示前台。
四。text 这个酒类似我们html开发中的label或则span,是一个小块级元素。这里不多说明来。
五。navigator,这个做我们页面中的跳转,其中url属性指向的跳转多目标页面。
六。image 这个就是img咯,src和html开发的一样咯。
今天的说明就到这吧,明天接着写,明天尽量介绍一部分,然后模仿个原生app的界面。


