素材图片冷色比较少,调色的时候需要先把一些杂色都转为蓝色,然后用曲线等给高光及暗部多增加一点蓝色,同时用云彩滤镜给图片增加梦幻效果即可。
原图

最终效果

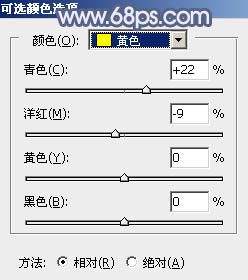
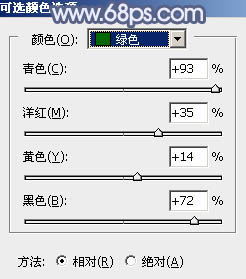
1、打开素材图片,创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为青绿色。

<图1>

<图2>

<图3>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图4>
3、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为青蓝色。

<图5>

<图6>

<图7>
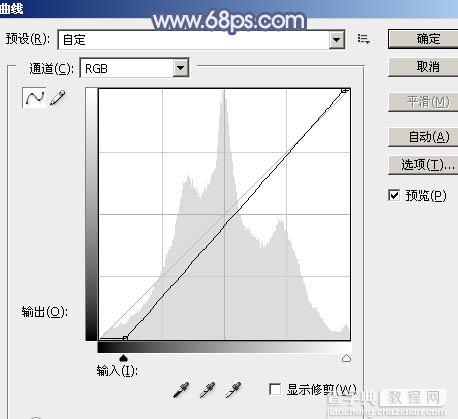
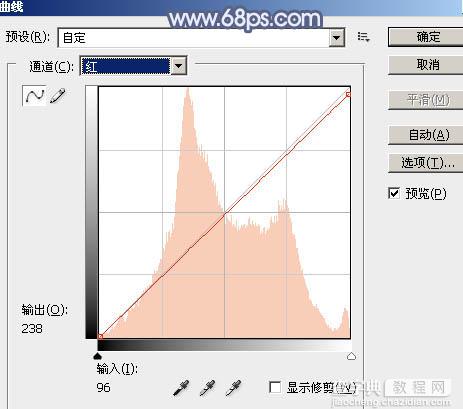
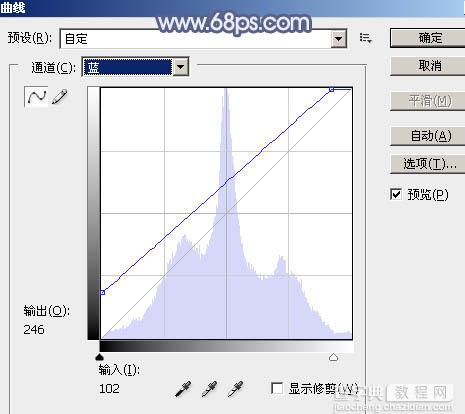
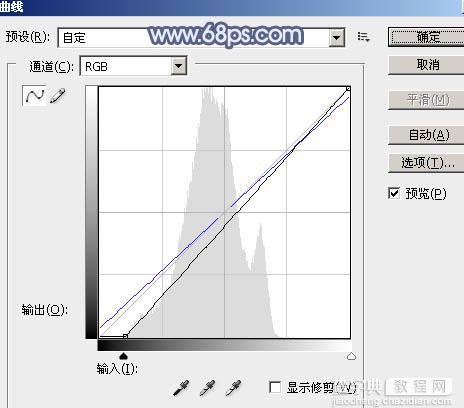
4、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图8 - 10,效果如图11。这一步给图片增加蓝色,同时增加图片明暗对比。

<图8>

<图9>

<图10>

<图11>
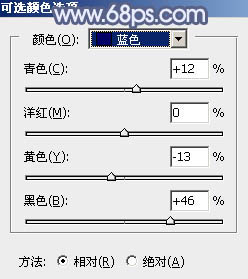
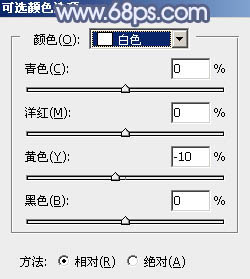
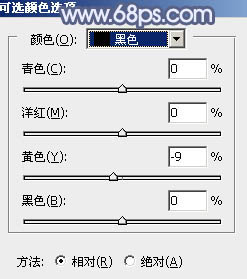
5、创建可选颜色调整图层,对青、蓝、白、黑进行调整,参数设置如图12 - 15,效果如图16。这一步给图片增加蓝色。

<图12>

<图13>

<图14>

<图15>

<图16>
6、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,不透明度改为:40%,效果如下图。这一步把图片增加提亮。

<图17>
7、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图18,效果如图19。这一步把图片暗部颜色加深,并增加蓝色。

<图18>

<图19>
8、创建纯色调整图层,颜色设置为淡蓝色:#C0CEE4,确定后把蒙版填充黑色,用白色画笔把右上角部分擦出来,效果如下图。这一步给图片增加蓝色高光。

<图20>
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊工具把中间及右侧边角部分模糊处理,效果如下图。

<图21>
10、新建一个图层,盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为160,确定后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。

<图22>
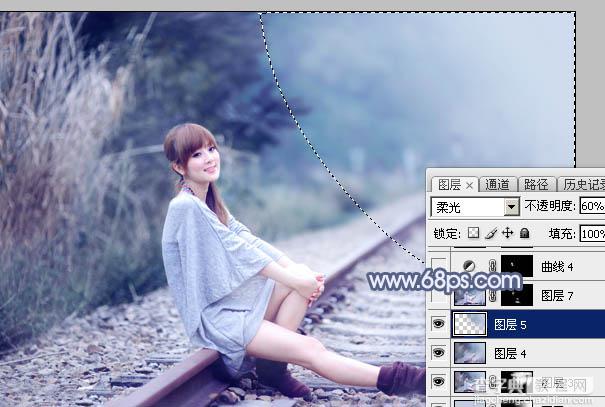
11、用套索工具选取下图所示的选区,羽化100个像素后按Ctrl + J 把选区部分的图像复制到新的图层,混合模式为“柔光”,不透明度改为:60%,效果如下图。

<图23>
最后给人物磨一下皮,加强一下局部明暗,完成最终效果。



