Photoshop仅需11步简单快速制作多边形背景图
发布时间:2016-12-28 来源:查字典编辑
摘要:最近多边形太热门了,今天分享一篇教程,效果类似多边形背景,但是仅仅11步就可以完成!虽然步骤简单,但效果绝对是杠杠的!对于甲方催命的设计师来...
最近多边形太热门了,今天分享一篇教程,效果类似多边形背景,但是仅仅11步就可以完成!虽然步骤简单,但效果绝对是杠杠的!对于甲方催命的设计师来说,这个教程绝对是15分钟紧急活命工具!特!别!强!调!几乎任何一张图都可以利用这种手法完成高大上背景的创建,堪称背景界的万金油。
简单的秘诀在于,我们是利用一张背景图来完成的,所以,你选择的大图决定了背景的色彩,在这里,我们选择这张图:

Step 1
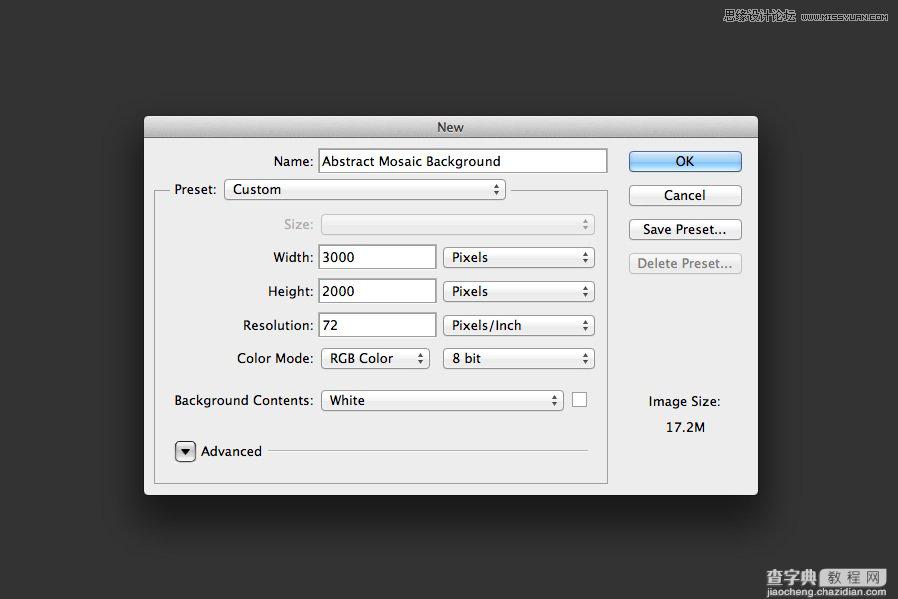
新建文件,大小根据你的背景需求就好,3000 * 2000px 大小足以覆盖任何屏幕了。

Step 2
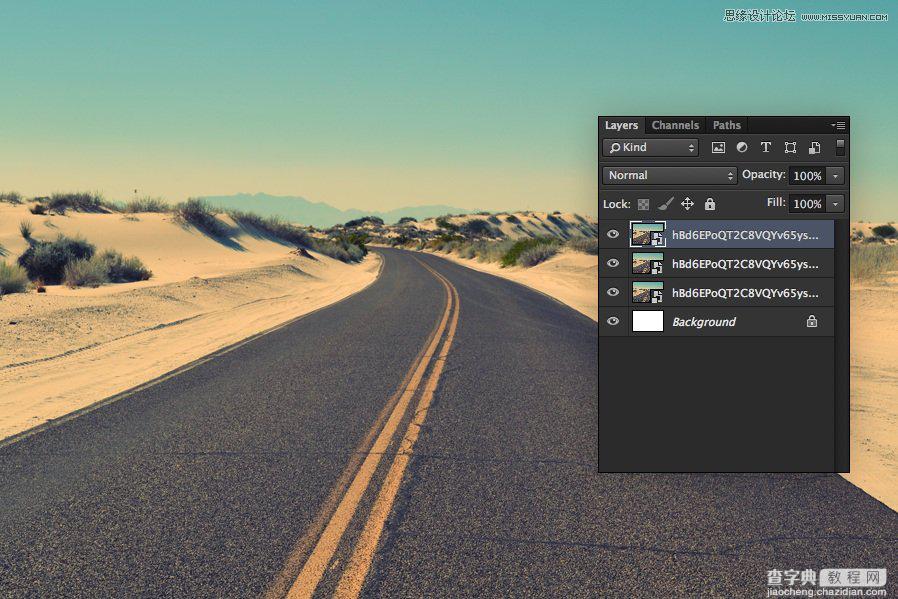
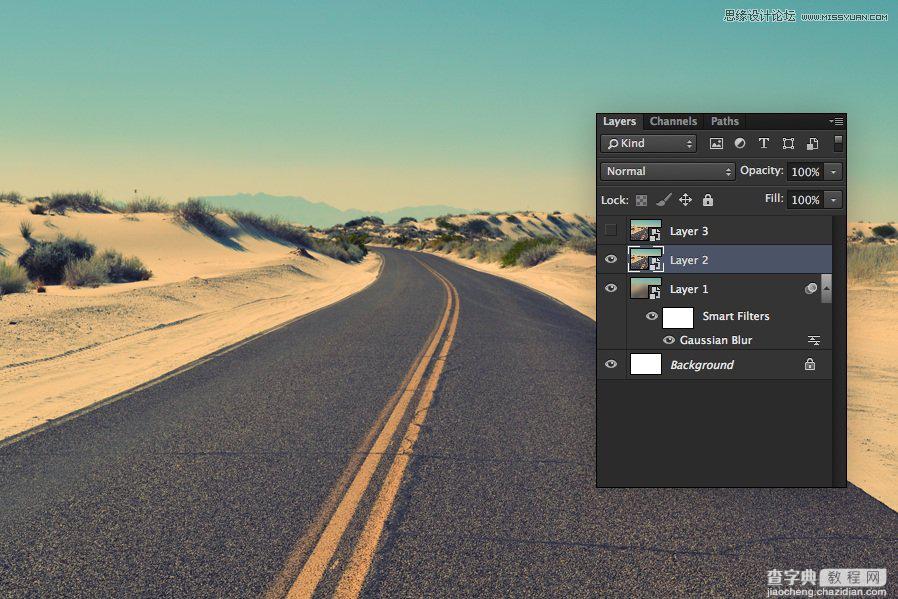
将背景图拖进来,右键转换成智能对象,复制两次,这样你就有了3个相同的图层

Step 3
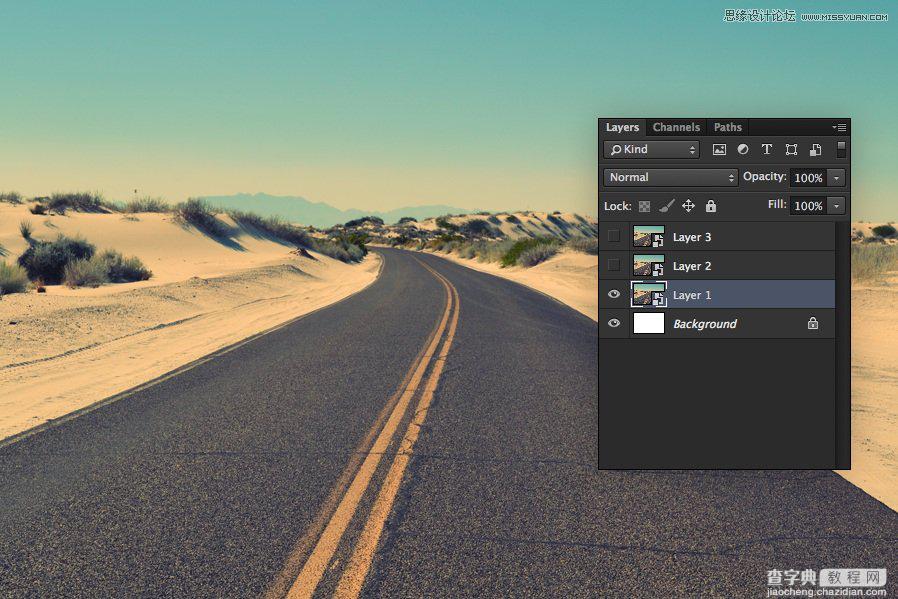
重命名后将后俩图层隐藏起来(单击前边的小眼睛)。命名方式图层1,图层2,图层3

Step 4
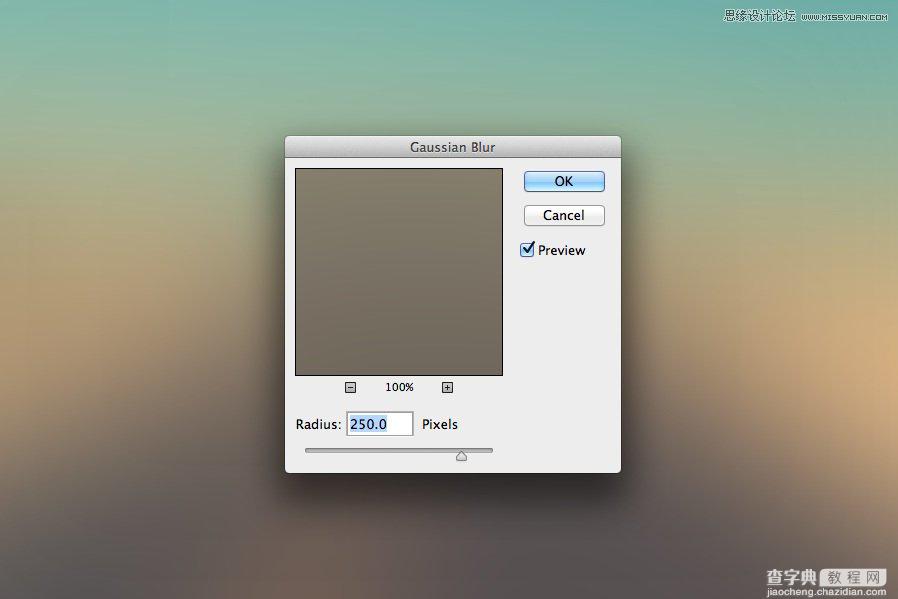
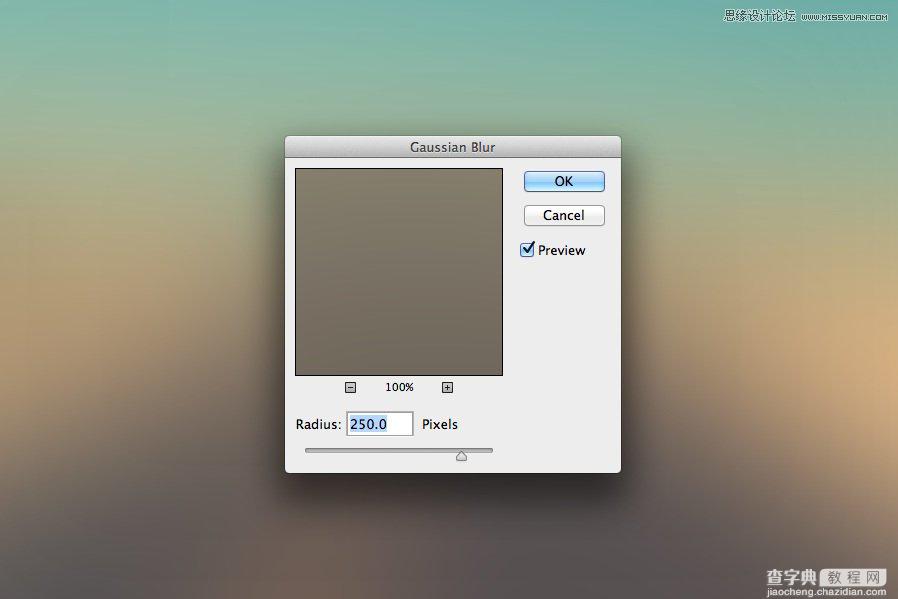
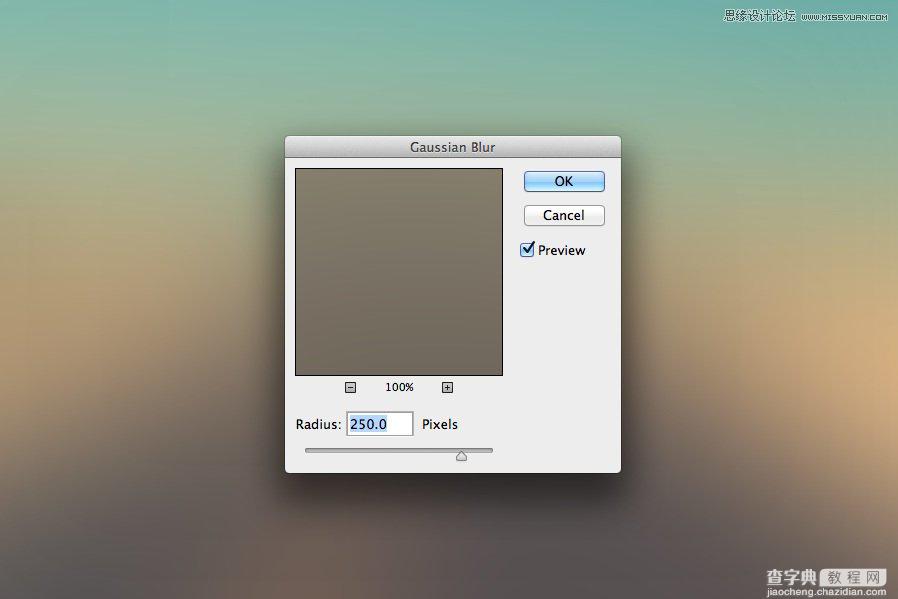
在第一个背景图层里应用高斯模糊,半径是250 px。

Step 5
选择第二个图层,重复上一步操作。


Step 6
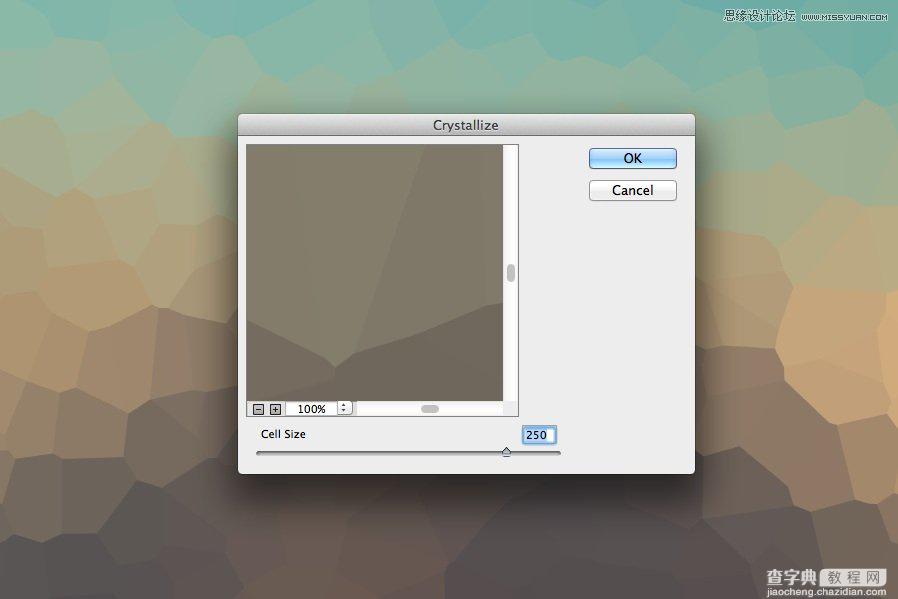
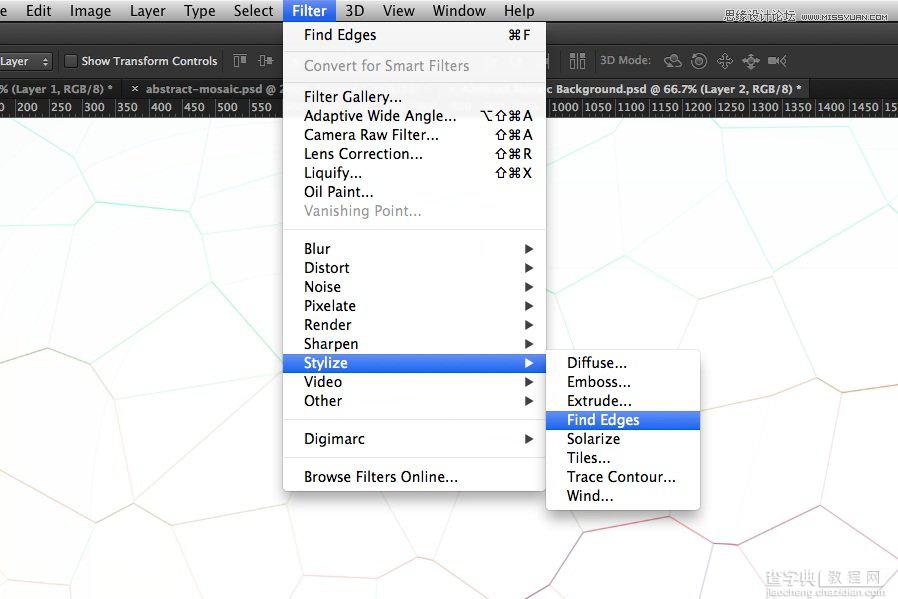
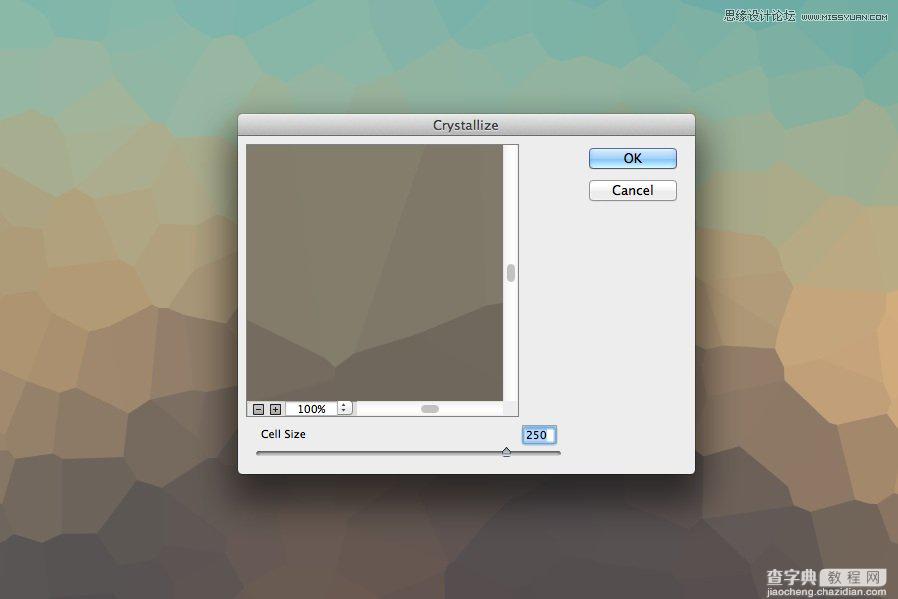
还是第二个图层,单击滤镜 > 像素化 > 晶格化,大小还是250 px,接着单击滤镜 > 风格化 > 查找边缘。


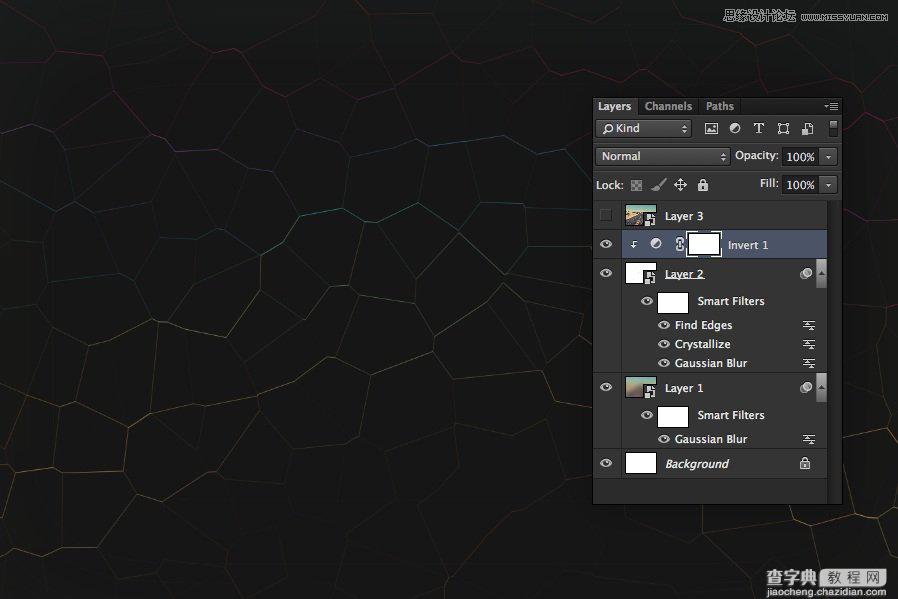
Step 7
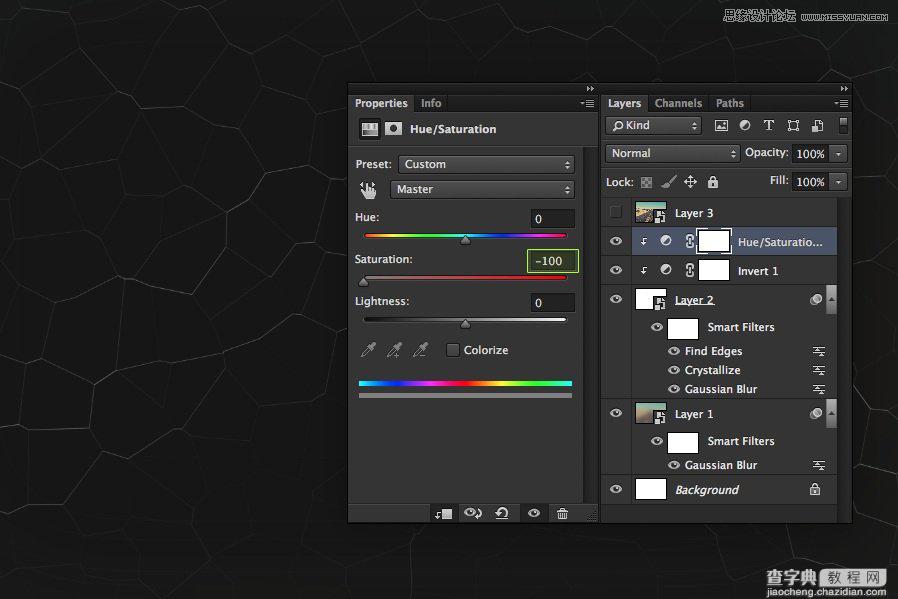
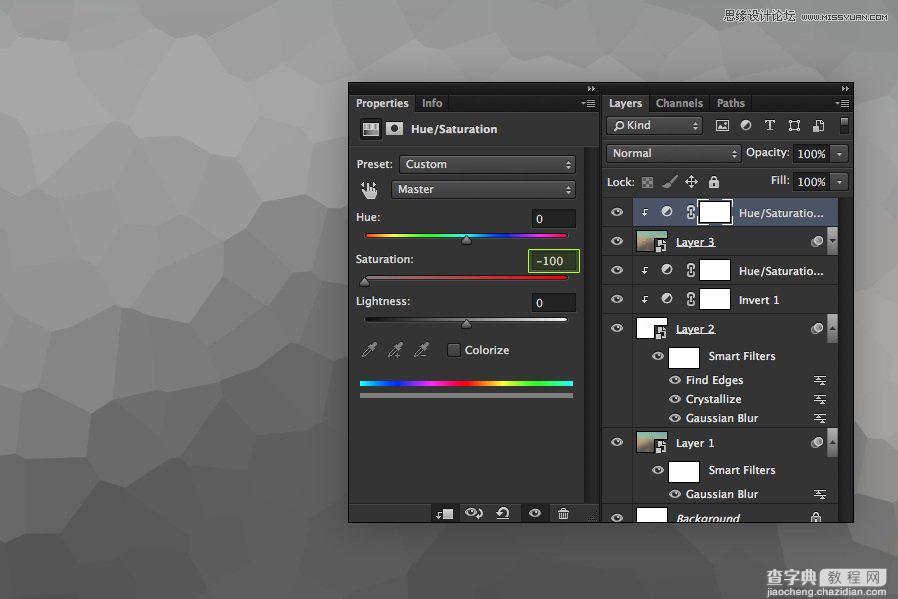
添加一个反相调整图层与色彩/饱和度调整图层,都为它们创建剪切蒙版,这样就可以只应用在第二个图层了。

然后将饱和度拉到-100

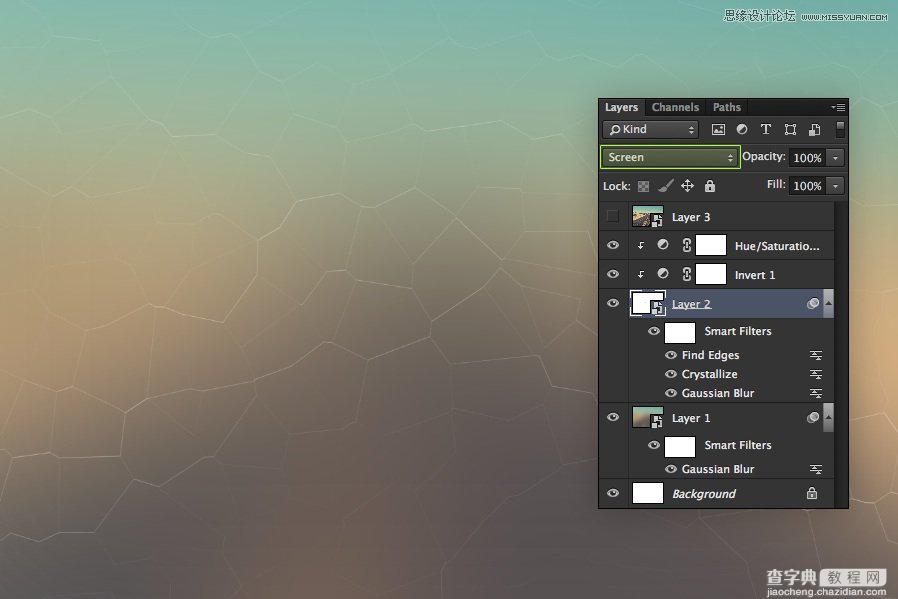
Step 8
将第二个图层的混合方式改为滤色。

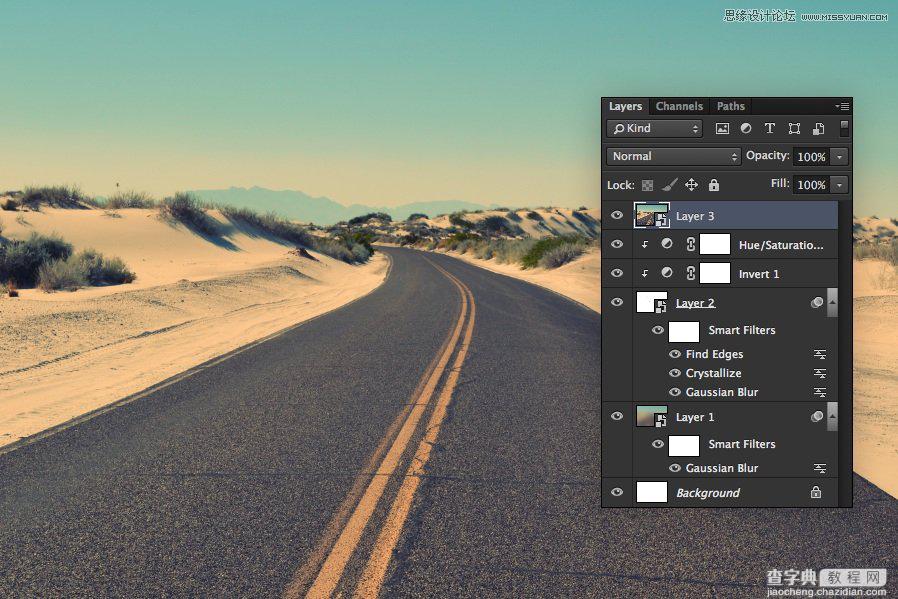
Step 9
回到图层3,同前面一样,应用高斯模糊和晶格化滤镜,参数如上。



Step 10
为图层3创建调色相/饱和度整图层,创建剪切蒙版,饱和度拉到-100

Step 11
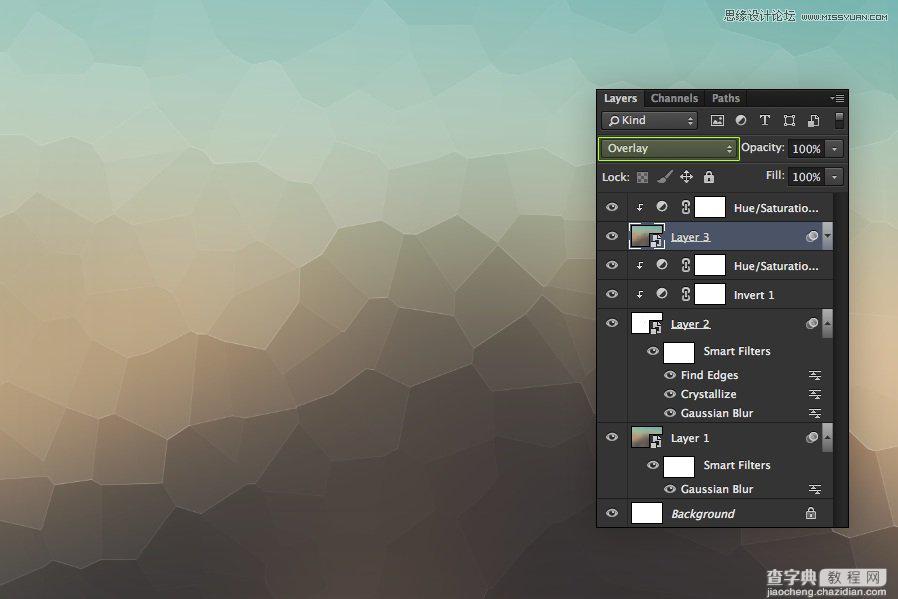
图层混合模式改为叠加。

就这么简单


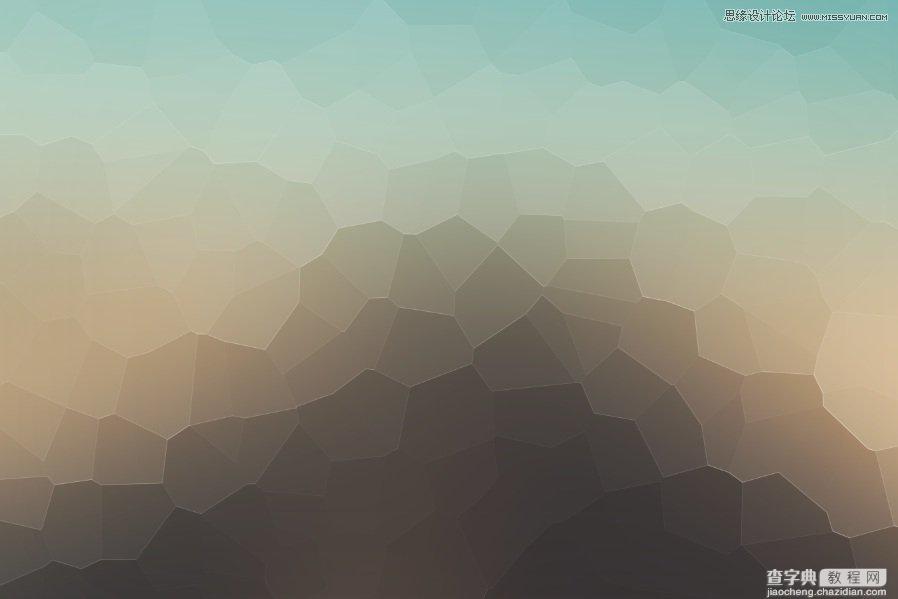
有深浅,有对比,多边形效果瞬间出炉!
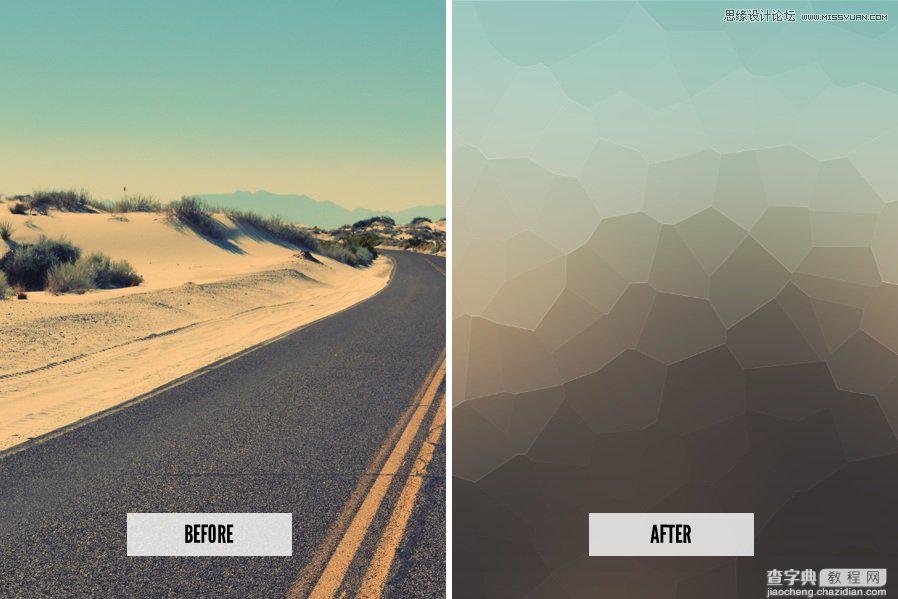
利用这种手法,创建的背景,像这样:


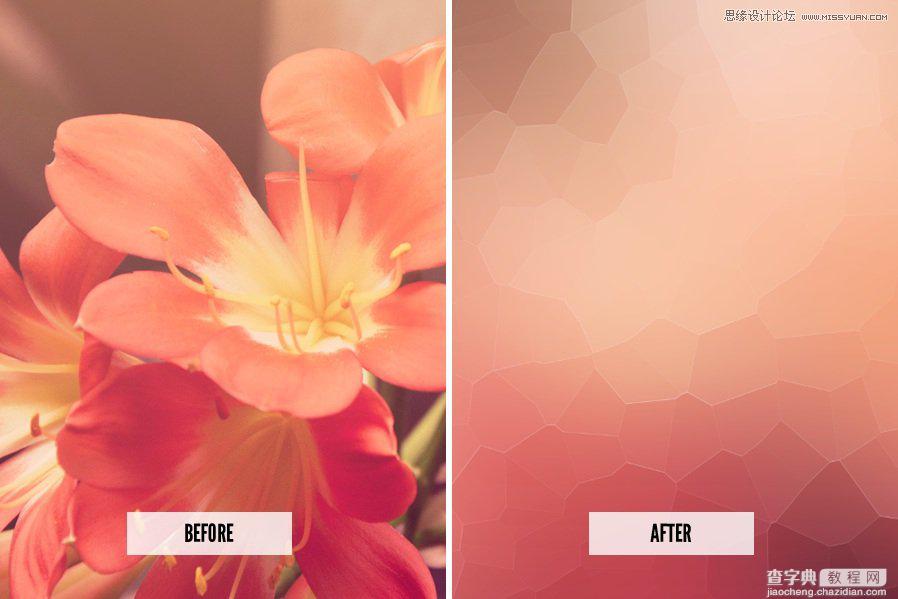
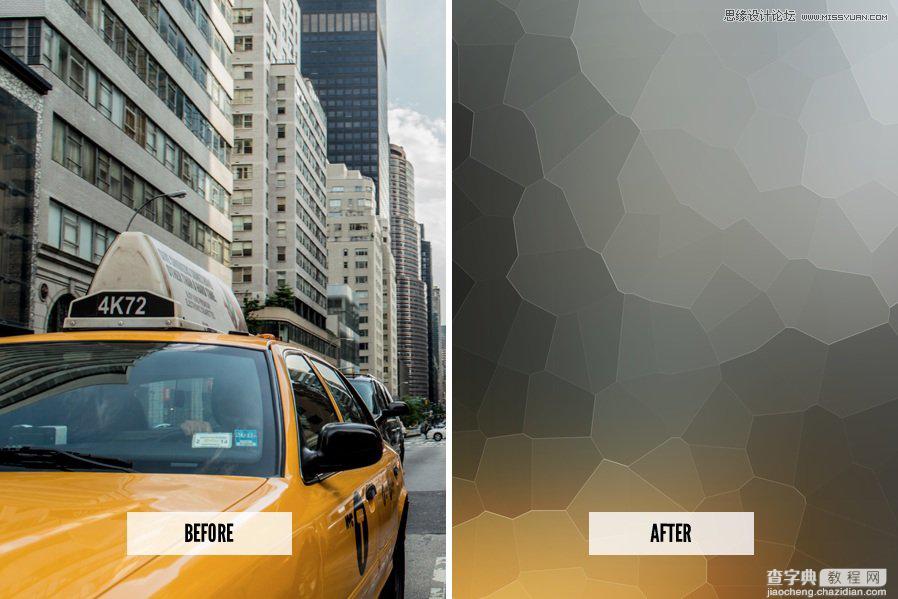
还有这样…

教程结束,以上就是Photoshop仅需11步简单快速制作多边形背景图方法,希望大家喜欢本教程!同时对PS学习者或使用者有一定的帮助!


